
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
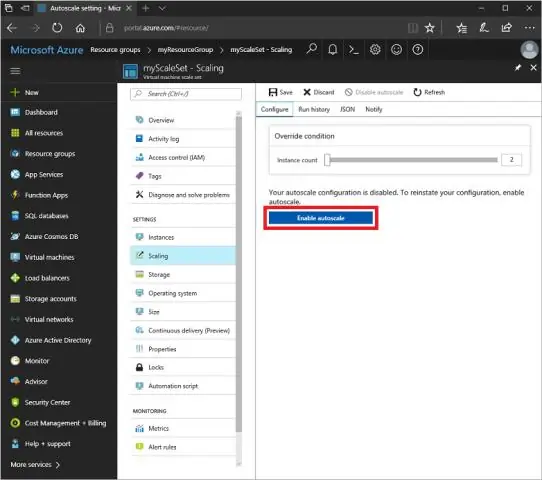
в ПРИЛОЖЕНИЕ AZURE В обозревателе служб VS Code щелкните значок синей стрелки вверх, чтобы развертывать ваш приложение к Лазурь . (Вы также можете вызвать ту же команду из палитры команд (Ctrl + Shift + P), набрав ' развертывать в сеть приложение 'и выбирая Приложение Azure Услуга: Развертывать в Интернет Приложение ). Выбрать nodejs -docs-hello-world папка.
Точно так же вы можете спросить, как мне развернуть сервер узла?
Развертывание узловых приложений
- ШАГ 1. Создайте файл «package.json», используя следующую команду npm init.
- ШАГ 2: Создайте файл с именем «app.js» внутри папки проекта.
- ШАГ 3. Создайте HTML-файл «head.html»
- ШАГ 4. Создайте еще один файл HTML "tail.html"
- ШАГ 5: Откройте файл «app.js», созданный на шаге 2, и скопируйте и вставьте в него следующий код.
Кроме того, где я могу разместить узел JS? Топ 5 бесплатных узлов. js хостинговые услуги
| Узел Node.js | Языки | Пределы |
|---|---|---|
| Nodejitsu | Node.js | Кредит в размере 20 долларов США на первый месяц |
| Microsoft Azure | Node.js | Java | PHP | Python |. СЕТЬ | Кредит в размере 200 долларов США на первый месяц |
| Модуль | Node.js | Кредит в размере 15 долларов США на первый месяц |
| Heroku | Node.js | Java | PHP | Рубин | Python | Scala | Clojure | 1x доля ЦП | Предел строки 10K |
Также вопрос в том, как развернуть приложение Express в Azure?
Создание и развертывание экспресс-веб-приложения в Azure за несколько шагов
- Шаг 1. Создание веб-приложения в экспресс. Чтобы создать скелет экспресс-приложения, нам нужно установить экспресс-генератор из npm: Отметьте доступную опцию при создании экспресс-приложения:
- Шаг 2. Давайте настроим наш сервер веб-приложений в Azure: войдите на портал Azure. Перейдите в службу веб-приложений, как показано ниже:
Как создать проект узла?
Что оно делает
- Создайте папку для нового проекта.
- Проведите вас через анкету для настройки проекта.
- Инициализировать репозиторий git.
- Скопируйте файлы шаблона (src, eslintrc, gitignore, readme и т. Д.)
- Создайте репозиторий Github.
- Установите зависимости eslint.
- Установите выбранные тестовые зависимости.
Рекомендуемые:
Как развернуть прогнозную модель?

Ниже приведены пять лучших практических шагов, которые вы можете предпринять при развертывании прогнозной модели в производственной среде. Укажите требования к производительности. Отдельный алгоритм прогнозирования от коэффициентов модели. Разработайте автоматизированные тесты для вашей модели. Разработайте инфраструктуру для тестирования на исторических данных и тестирования в настоящее время. Вызов, затем обновления пробной модели
Как развернуть контейнер в Azure?

Войдите в Azure на https://portal.azure.com. На портале Azure выберите «Создать ресурс», «Интернет», затем выберите «Веб-приложение для контейнеров». Введите имя для своего нового веб-приложения и выберите или создайте новую группу ресурсов. Выберите Настроить контейнер и выберите Реестр контейнеров Azure. Подождите, пока не будет создано новое веб-приложение
Как развернуть приложение Express в Azure?

Создание и развертывание экспресс-веб-приложения в Azure за несколько шагов Шаг 1. Создание веб-приложения в экспресс-режиме. Чтобы создать скелет экспресс-приложения, нам нужно установить экспресс-генератор из npm: проверьте доступную опцию при создании экспресс-приложения: Шаг 2. Давайте настроим наш сервер веб-приложений в Azure: войдите на свой портал Azure. Перейдите в службу веб-приложений, как показано ниже:
Как развернуть приложение node js в Azure?

В обозревателе AZURE APP SERVICE VS Code щелкните значок синей стрелки вверх, чтобы развернуть приложение в Azure. (Вы также можете вызвать ту же команду из палитры команд (Ctrl + Shift + P), набрав «развернуть в веб-приложение» и выбрав «Служба приложений Azure: развертывание в веб-приложении»). Выберите папку nodejs-docs-hello-world
Сколько экземпляров роли необходимо развернуть, чтобы выполнить соглашение об уровне обслуживания Azure?

Ответ: Соглашение об уровне обслуживания для вычислений Azure гарантирует, что при развертывании двух или более экземпляров ролей для каждой роли доступ к облачной службе будет поддерживаться не менее 99,95% времени
