
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
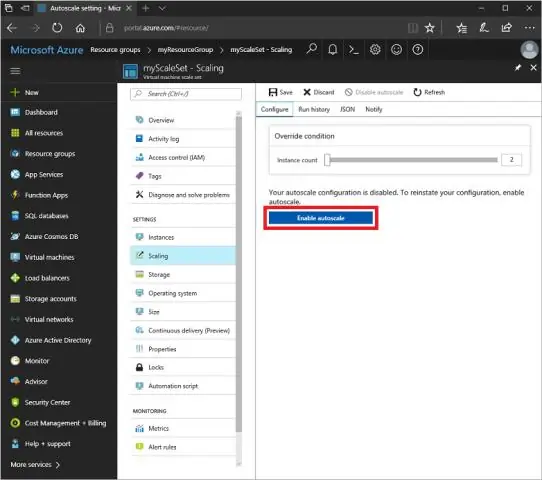
в ПРИЛОЖЕНИЕ AZURE В обозревателе служб VS Code щелкните значок синей стрелки вверх, чтобы развертывать ваш приложение к Лазурь . (Вы также можете вызвать ту же команду из палитры команд (Ctrl + Shift + P), набрав ' развертывать к веб-приложение 'и выбирая Приложение Azure Услуга: Развертывать к Веб-приложение ). Выбрать nodejs -docs-hello-world папка.
Кроме того, как развернуть в Службе приложений Azure?
Вариант 1. Используйте службу сборки службы приложений
- На портале Azure найдите и выберите Службы приложений, а затем выберите веб-приложение, которое хотите развернуть.
- На странице приложения в левом меню выберите Центр развертывания.
- Выберите авторизованного поставщика системы контроля версий на странице «Центр развертывания» и нажмите «Продолжить».
Точно так же, как развернуть сервер узла? Развертывание узловых приложений
- ШАГ 1. Создайте файл «package.json», используя следующую команду npm init.
- ШАГ 2: Создайте файл с именем «app.js» внутри папки проекта.
- ШАГ 3. Создайте HTML-файл «head.html»
- ШАГ 4. Создайте еще один файл HTML "tail.html"
- ШАГ 5: Откройте файл «app.js», созданный на шаге 2, и скопируйте и вставьте в него следующий код.
В связи с этим, как мне запустить узел в Azure?
Подготовка Azure к запуску существующего узла. js приложение
- На портале Azure выберите в меню «Службы приложений».
- Нажмите кнопку «Добавить».
- Выберите в галерее опцию «Веб-приложение».
- Нажмите «Создать».
- Заполните следующие поля:
- Установите флажок «Закрепить на панели управления».
- Нажмите «Создать».
Как опубликовать свой лазурный код?
Как импортировать профиль публикации из Azure
- На портале Azure перейдите на панель мониторинга своего веб-сайта.
- В WebMatrix откройте сайт, который хотите опубликовать.
- Нажмите кнопку "Опубликовать".
- Если вы публикуете впервые, вам будет предложено ввести удаленные настройки.
- Щелкните Да, чтобы запустить проверку совместимости.
Рекомендуемые:
Как развернуть контейнер в Azure?

Войдите в Azure на https://portal.azure.com. На портале Azure выберите «Создать ресурс», «Интернет», затем выберите «Веб-приложение для контейнеров». Введите имя для своего нового веб-приложения и выберите или создайте новую группу ресурсов. Выберите Настроить контейнер и выберите Реестр контейнеров Azure. Подождите, пока не будет создано новое веб-приложение
Как развернуть приложение Express в Azure?

Создание и развертывание экспресс-веб-приложения в Azure за несколько шагов Шаг 1. Создание веб-приложения в экспресс-режиме. Чтобы создать скелет экспресс-приложения, нам нужно установить экспресс-генератор из npm: проверьте доступную опцию при создании экспресс-приложения: Шаг 2. Давайте настроим наш сервер веб-приложений в Azure: войдите на свой портал Azure. Перейдите в службу веб-приложений, как показано ниже:
Сколько экземпляров роли необходимо развернуть, чтобы выполнить соглашение об уровне обслуживания Azure?

Ответ: Соглашение об уровне обслуживания для вычислений Azure гарантирует, что при развертывании двух или более экземпляров ролей для каждой роли доступ к облачной службе будет поддерживаться не менее 99,95% времени
Как развернуть приложение JS узла?

Развертывание приложений узла ШАГ 1. Создайте файл «package.json», используя следующую команду npm init. ШАГ 2: Создайте файл с именем «app.js» внутри папки проекта. ШАГ 3: Создайте HTML-файл «head.html» ШАГ 4: Создайте еще один HTML-файл «tail.html» ШАГ 5: Откройте файл «app.js», созданный на шаге 2, и скопируйте и вставьте в него следующий код
Как развернуть node js в Azure?

В обозревателе AZURE APP SERVICE VS Code щелкните значок синей стрелки вверх, чтобы развернуть приложение в Azure. (Вы также можете вызвать ту же команду из палитры команд (Ctrl + Shift + P), набрав «развернуть в веб-приложение» и выбрав «Служба приложений Azure: развертывание в веб-приложении»). Выберите папку nodejs-docs-hello-world
