
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Реагировать - Родные может быть написан на Javascript (языке, который уже знают многие разработчики), его кодовая база может быть развернута как на iOS, так и на Android платформы, это Быстрее и дешевле создавать приложения, а разработчики могут отправлять обновления напрямую пользователям, чтобы пользователям не приходилось беспокоиться о загрузке обновлений.
Аналогично, реагирует ли родной медленно?
Если ты бежишь React Native на Android Эмулятор, будет красиво медленный . Кроме того, если у вас включена отладка Chrome, это НАМНОГО замедляет работу приложения.
Кроме того, разве флаттер быстрее, чем нативная реакция? Обычно много быстрее родного разработка. Возможно, как быстро как развитие с Флаттер . React Native использует мост и родные элементов, поэтому может потребоваться отдельная оптимизация для каждой платформы - проблема, которую Флаттер не врезается. Это может сделать разработку приложения с React Native дольше.
Следовательно, возникает вопрос, а будет ли React Native лучше всего?
Действительно, React Native является лучше & уникальна, чем другие подобные платформы. Это отличный фреймворк, который легко изучить и предлагает хорошую производительность, а также интерфейс, сравнимый с родные Программы. Более того, некоторые энтузиасты технологий считают, что реагировать родной приложения - это будущее гибридных мобильных приложений.
Как сделать так, чтобы реакция была нативной быстрее?
- 6 простых способов ускорить работу вашего нативного приложения.
- Используйте PureComponent или shouldComponentUpdate.
- Используйте ключевой атрибут в элементах списка.
- Связывайтесь на ранней стадии и не создавайте функций внутри рендера.
- Не обновляйте состояние или отправляйте действия в componentWillUpdate.
- Используйте VirtualizedList, FlatList и SectionList для больших наборов данных.
Рекомендуемые:
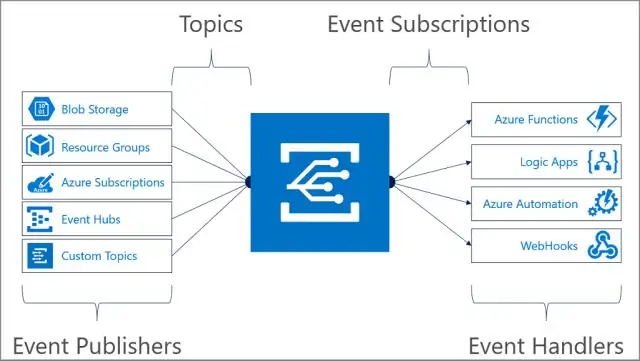
Насколько быстро работает облачное хранилище BLOB-объектов?

Один большой двоичный объект поддерживает до 500 запросов в секунду. Если у вас есть несколько клиентов, которым необходимо читать один и тот же большой двоичный объект, и вы можете превысить этот предел, рассмотрите возможность использования учетной записи хранения для блокировки больших двоичных объектов. Учетная запись блочного хранилища BLOB-объектов обеспечивает более высокую частоту запросов или операций ввода-вывода в секунду (IOPS)
Как быстро должна загружаться веб-страница?

Идеальное время загрузки веб-сайта - от 2 до 5 секунд, однако каждая секунда сверх 2 секунд приводит к увеличению отказов. Фактически, 40% опрошенных интернет-пользователей сообщают, что они покидают сайт, если загрузка занимает более 3 секунд. Более того, 47% пользователей ожидают, что настольные сайты загрузятся за 2 секунды или меньше
Как быстро получить деньги на Cointiply?

Самый простой способ заработать монеты на Cointiply - использовать сборщик. На панели инструментов нажмите кнопку действия «Roll & Win» и решите Captcha. Вы можете бросить один раз в час и получить шанс выиграть до 100 000Coins! Вы получите бонус в 35 монет, если выпадете начальное число
Как BigQuery работает так быстро?

Из-за разделения между уровнями вычислений и хранилищ BigQuery требуется сверхбыстрая сеть, которая может за секунды доставлять терабайты данных непосредственно из хранилища в вычислительные ресурсы для выполнения заданий Dremel. Сеть Google Jupiter позволяет службе BigQuery использовать 1 Петабит / сек общей полосы пропускания, разделенной пополам
Как быстро переместить курсор в начало викторины текстового документа?

T или F: нажмите Ctrl + стрелка вправо, чтобы переместить точку вставки в начало следующего слова
