
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
В hasClass () проверка метода если любой из в выбранный элементы имеют указанный класс имя. Если Любой из в выбранный elements имеет указанный класс name, этот метод вернет true.
Итак, как проверить, содержит ли элемент класс в jQuery?
С использованием. К проверить, есть ли элемент в jQuery имеет класс , следуйте синтаксису: $ (селектор). hasClass (имя класса); Селектор используется для указания элементы к проверить.
Кроме того, является ли jQuery методом? Это (селектор) метод проверяет текущий выбор на соответствие выражению и возвращает истину, если хотя бы один элемент выбора соответствует данному селектору. Если ни один элемент не подходит или селектор недействителен, ответ будет «ложным».
Кроме того, как проверить, есть ли у элемента класс?
match () для определения если элемент содержит класс . className - это просто строка, поэтому вы можете использовать обычную функцию indexOf, чтобы увидеть если список классы содержат другая строка. Если в элемент Только имеет один класс имя ты можешь быстро проверить это, получив класс атрибут.
Могу ли я использовать переключатель classList?
Определение и использование Это свойство полезно для Добавить , удалить и переключать CSS-классы для элемента. В classList свойство доступно только для чтения, однако вы жестяная банка изменить его с использованием в Добавить () и remove () методы. Кроссбраузерное решение: classList свойство не поддерживается в IE9 и более ранних версиях.
Рекомендуемые:
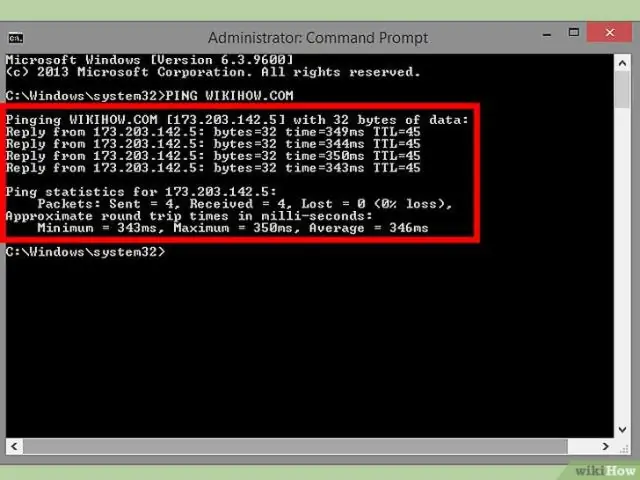
Можете ли вы пропинговать определенный порт?

В Windows для этого введите «cmd» в поле поиска в меню «Пуск» и щелкните значок командной строки. В окне командной строки введите «telnet», затем пробел, затем IP-адрес или имя домена, а затем еще один пробел, а затем номер порта
Как проверить, есть ли у меня Numpy?

Перейдите в папку Python -> site-packages. Там вы сможете найти numpy и папку с информацией о распространении numpy. Если что-либо из вышеперечисленного верно, вы успешно установили numpy
Какой метод HTTP использует браузер при загрузке файлов на определенный веб-адрес?

По замыслу метод запроса POST требует, чтобы веб-сервер принял данные, заключенные в теле сообщения запроса, скорее всего, для их сохранения. Он часто используется при загрузке файла или при отправке заполненной веб-формы. Напротив, метод запроса HTTP GET получает информацию с сервера
Как проверить, есть ли слово в файле Java?

Программа на Java для поиска заданного слова в файле. Шаг 1. Итерируйте массив слов. Шаг 2: Создайте объект для FileReader и BufferedReader. Шаг 5: Используя метод equals (), слова файла сравниваются с заданным словом, и счетчик добавляется. Шаг 6: счетчик показывает, есть ли слово в файле
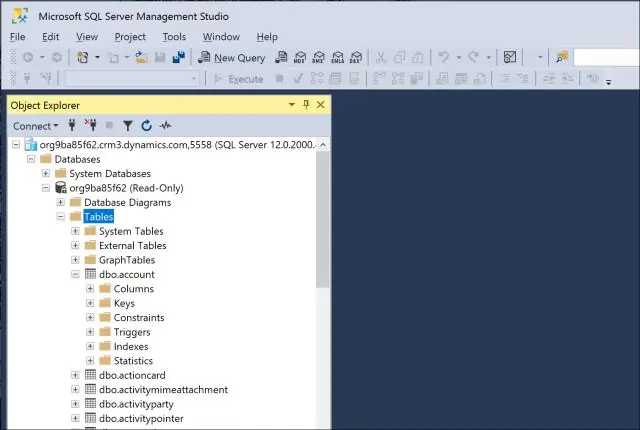
Как проверить, есть ли у пользователя доступ к таблице в Oracle?

Чтобы определить, какие пользователи имеют прямой доступ к таблице, мы будем использовать представление DBA_TAB_PRIVS: SELECT * FROM DBA_TAB_PRIVS; Вы можете проверить официальную документацию для получения дополнительной информации о столбцах, возвращаемых из этого запроса, но критическими столбцами являются: GRANTEE - это имя пользователя с предоставленным доступом
