
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
Чтобы получить ссылка на компонент React , вы можете использовать это, чтобы получить текущий Компонент React , или вы можете использовать ссылку, чтобы получить ссылка к составная часть у вас есть. Они работают так: var MyComponent = Реагировать . createClass ({handleClick: function () {// Явно фокусируем ввод текста, используя необработанный DOM API.
Принимая это во внимание, как передать ссылку дочернему компоненту?
Ты проходить в ссылка к дочерний компонент как реквизит с другим именем - на самом деле любое имя, кроме ссылка (например, buttonRef). В дочерний компонент затем может перенаправить опору на узел DOM через ссылка атрибут. Это позволяет родителю проходить это ссылка к Дети Узел DOM через составная часть в центре.
Точно так же, что такое ссылки в React и почему они важны? Ссылки являются функцией, предоставляемой Реагировать для доступа к элементу DOM и Реагировать элемент, который вы могли создать самостоятельно. Они используются в тех случаях, когда мы хотим изменить значение дочернего компонента, не используя реквизиты и все такое.
Соответственно, что такое реактивный компонент?
Компоненты являются строительными блоками любого Реагировать приложение и типичный Реагировать в приложении их будет много. Проще говоря, составная часть - это класс или функция JavaScript, которая дополнительно принимает входные данные, то есть свойства (реквизиты), и возвращает Реагировать элемент, описывающий, как должен отображаться раздел пользовательского интерфейса (пользовательского интерфейса).
В чем разница между элементом и компонентом в React?
Элемент React - Это простой объект, который описывает узел DOM и его атрибуты или свойства, которые можно сказать. Это неизменяемый объект описания, и вы не можете применять к нему какие-либо методы. Компонент React - Это функция или класс, который принимает ввод и возвращает Элемент React.
Рекомендуемые:
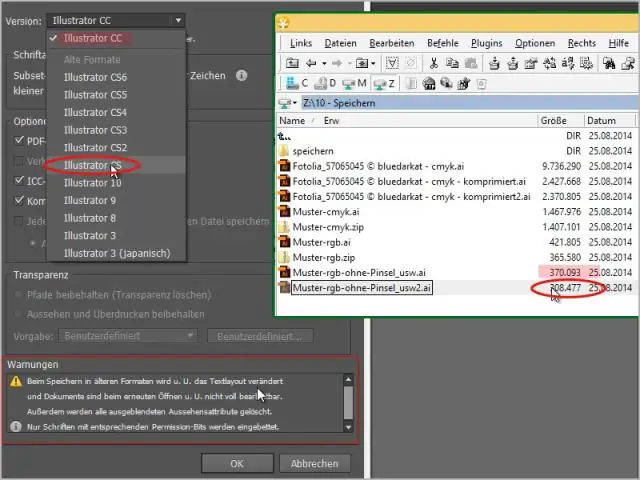
Как сохранить файл Illustrator как более старую версию?

Как сохранить старую версию Adobe -Illustrator Откройте документ, который вы хотите сохранить, как старую версию. Выберите «Файл»> «Сохранить как копию …». Выберите формат файла, в который вы хотите сохранить. Введите новое имя для файла. Щелкните "Сохранить". Вам будет представлено окно с версией документа
Как работает SQL, кроме как?

SQL - EXCEPT Clause. Предложение / оператор SQL EXCEPT используется для объединения двух операторов SELECT и возвращает строки из первого оператора SELECT, которые не возвращаются вторым оператором SELECT. Это означает, что EXCEPT возвращает только строки, которые недоступны во втором операторе SELECT
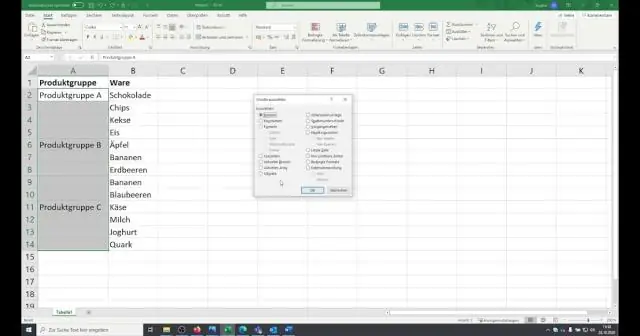
Как сохранить лист Excel как PDF в альбомной ориентации?

2 ответа. На вкладке "Макет страницы" выберите параметр "Ориентация" и выберите "Альбомная". Затем создайте свой PDF-файл как обычно. Вы можете сохранять файлы Excel в формате PDF, даже не используя Excel
Как Тэрритаун получил свое название? Как Сонная Лощина получила свое название?

Как Сонная Лощина получила свое название? Название Тэрритаун было дано домохозяйками из соседней страны, потому что в рыночные дни мужья ждали у деревенской таверны. Название Сонная Лощина происходит от сонного мечтательного влияния, которое, кажется, нависает над землей
Как вы относитесь к значениям NA в R?

Когда вы импортируете набор данных из других статистических приложений, отсутствующие значения могут быть закодированы числом, например 99. Чтобы R знал, что это отсутствующее значение, вам необходимо его перекодировать. Еще одна полезная функция в R для работы с пропущенными значениями - na. omit (), которые удаляют неполные наблюдения
