
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
CSS ребенок vs Селекторы потомков. Ребенок Селектор: Ребенок Селектор используется для сопоставления всех элементов, которые ребенок указанного элемента. Он дает отношение между двумя элементами. Операнд слева от> - это родитель, а операнд справа - это дети элемент.
Люди также спрашивают, что означает в CSS?
CSS . Обозначает «Каскадную таблицу стилей». Каскадные таблицы стилей используются для форматирования макета веб-страниц. Их можно использовать для определения стилей текста, размеров таблиц и других аспектов веб-страниц, которые ранее можно было определить только в HTML-коде страницы.
Кроме того, как мне использовать последний дочерний элемент в CSS? CSS: селектор nth-last-child ()
-
Укажите цвет фона для каждого
элемент, который является вторым дочерним элементом своего родителя, считая от последнего дочернего элемента: p: nth-last-child (2) {
- Нечетный и четный - это ключевые слова, которые можно использовать для сопоставления дочерних элементов, индекс которых нечетный или четный.
- Используя формулу (an + b).
В связи с этим, как вы определяете n-й дочерний элемент в CSS?
: nth - ребенок . В: nth - ребенок selector позволяет вам выбрать один или несколько элементов в соответствии с их исходным порядком в соответствии с формулой. это определенный в CSS Спецификация Selectors Level 3 как «структурный псевдокласс», имея в виду он используется для стилизации содержимого на основе его отношений с родительскими и родственными элементами.
Почему используется в CSS?
CSS селекторы использовал чтобы «найти» (или выбрать) элементы HTML, которые вы хотите стилизовать. Селекторы псевдоэлементов (выбор и стиль части элемента) Селекторы атрибутов (выбор элементов на основе атрибута или значения атрибута)
Рекомендуемые:
Что такое элемент поиска по XPath?

Команда «Найти элемент» используется для однозначной идентификации (одного) веб-элемента на веб-странице. Существует несколько способов однозначной идентификации веб-элемента на веб-странице, таких как идентификатор, имя, имя класса, текст ссылки, текст частичной ссылки, имя тега и XPATH
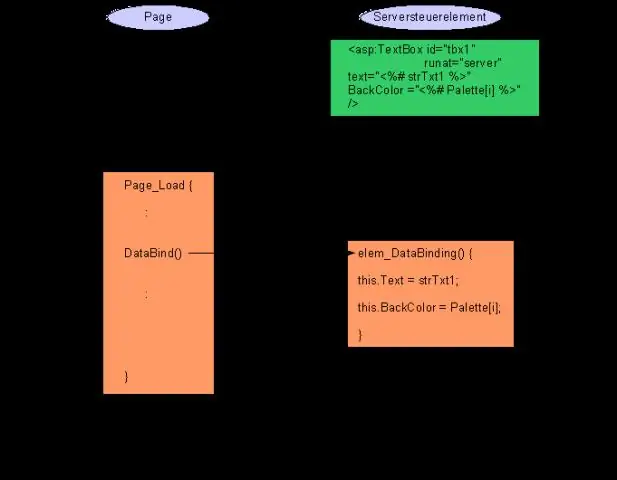
Что такое элемент управления TextBox в сети asp?

Элемент управления текстовым полем - это наиболее удобный веб-серверный элемент управления в asp.net. Элемент управления TextBox - это прямоугольное поле, которое используется для ввода пользователем. Проще говоря, TextBox - это место, где пользователь может ввести текст в веб-форму asp.net. Чтобы использовать TextBox на странице, мы можем написать код или просто перетащить его из панели инструментов
Что такое главный элемент в angular?

Хост-элемент. Чтобы превратить компонент Angular во что-то, отображаемое в DOM, вы должны связать компонент Angular с элементом DOM. Мы называем такие элементы ведущими элементами. Компонент может взаимодействовать со своим основным элементом DOM следующими способами: он может прослушивать свои события
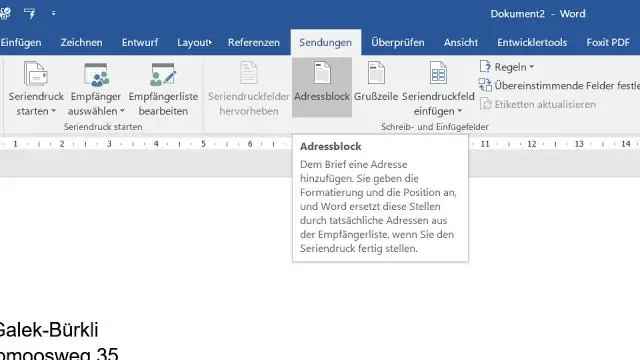
Что такое элемент управления содержимым в Word?

Элементы управления содержимым - это отдельные элементы управления, которые можно добавлять и настраивать для использования в шаблонах, формах и документах. Например, многие онлайн-формы разработаны с раскрывающимся списком, который предоставляет ограниченный набор вариантов для пользователя формы
Как называется дочерний процесс, родительский процесс которого завершается раньше него?

Сиротские процессы представляют собой ситуацию, противоположную зомби-процессам, поскольку они относятся к случаю, когда родительский процесс завершается раньше, чем его дочерние процессы, которые, как говорят, становятся «осиротевшими»
