
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
< процент > CSS тип данных представляет собой процент ценить. Он часто используется для определения размера относительно родительского объекта элемента. Многие свойства могут использовать проценты, такие как ширина, высота, поля, отступы и размер шрифта.
Таким образом, следует ли мне использовать проценты в CSS?
Также следует учитывать пиксели и проценты для шрифтов. Вот мое практическое правило: если вы разрабатываете веб-сайт с проценты , использовать проценты для шрифта, чтобы сохранить правильные пропорции. Если вы разрабатываете веб-сайт с пикселями, использовать пикселей для шрифта.
Кроме того, какое утверждение лучше всего описывает процентные значения в CSS? Это доля ценить что было до этого. Это самый маленький контролируемый элемент на экране. Это всегда ширина отступа.
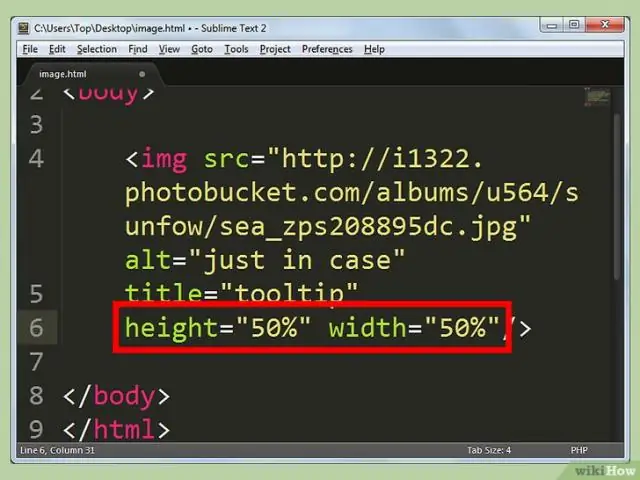
Кроме того, можем ли мы указать высоту в процентах в CSS?
В рост свойство устанавливает рост элемента. В рост элемента не включает отступы, границы или поля! Если рост является установленный к числовому значению (например, пиксели, (r) em, проценты ), то, если контент не помещается в указанные рост , Это буду переполнение.
В чем разница между PX и процентом в CSS?
Пикселей ( px ): Пикселей являются единицами фиксированного размера, которые используются в экранных носителях (т. е. для чтения на экране компьютера). Очки очень похожи на пиксели , поскольку они являются единицами фиксированного размера и не могут масштабироваться. Процентов (%): процентов единица очень похожа на единицу «em», за исключением нескольких фундаментальных различия.
Рекомендуемые:
Какой процент моделей подвергается фотошопу?

«Наша работа как актеров и / или моделей - быть в форме. У нас есть доступ к спортивным залам, тренажёрам и здоровому питанию. Кроме того, в 99,9% случаев изображения обрабатываются в фотошопе
Какой процент населения мира имеет социальные сети?

По оценкам, в 2018 году социальные сети во всем мире использовали 2,65 миллиарда человек, а в 2021 году это число вырастет почти до 3,1 миллиарда. Уровень проникновения социальных сетей во всем мире постоянно растет и по состоянию на январь 2019 года составлял 45 процентов
Какой процент веб-сайтов использует HTML?

HTML используется 83,5% всех сайтов
Какой процент государственных школ в США имеет доступ к Интернету?

Доступ в школу Осенью 2001 года 99 процентов государственных школ в Соединенных Штатах имели доступ к Интернету. Когда NCES впервые приступила к оценке доступа к Интернету в школах в 1994 году, 35 процентов государственных школ имели доступ (таблица 1)
Что означает процент в C ++?

Программа для расчета процента в рекламе C. Процент означает процент (сотни), то есть соотношение частей из 100. Символ процента -%. Обычно мы учитываем процент полученных оценок, возврат инвестиций и т. Д
