
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Щелкните правой кнопкой мыши на любом элемент ты хочешь xpath для и нажмите "Осмотреть Элемент "а затем снова внутри инспектора щелкните правой кнопкой мыши элемент и нажмите "Копировать" Xpath ".
Из Chrome:
- Щелкните правой кнопкой мыши "осмотреть" на предмете, который вы пытаетесь найти. xpath .
- Щелкните правой кнопкой мыши выделенную область на консоли.
- Перейти к копированию xpath .
Точно так же люди спрашивают, как мне искать элементы в Chrome?
Для доступа к DevTools на любой веб-странице или в приложении в GoogleChrome вы можете использовать один из следующих вариантов:
- Откройте меню Chrome в правом верхнем углу окна браузера, затем выберите Инструменты> Инструменты разработчика.
- Щелкните правой кнопкой мыши любой элемент страницы и выберите InspectElement.
Кроме того, как использовать ChroPath в Chrome? Щелкните веб-страницу правой кнопкой мыши и выберите «Проверить». 3. В правой части вкладки "Элементы" нажмите ChroPath tab. Примечание - Если ChroPath не отображается, затем щелкните значок стрелки, как показано на снимке экрана.
Соответственно, как мне использовать помощник Xpath в Chrome?
- Откройте новую вкладку и перейдите на любую веб-страницу.
- Нажмите Ctrl-Shift-X (или Command-Shift-X в OS X) или нажмите кнопку XPath Helper на панели инструментов, чтобы открыть XPath Helperconsole.
- Удерживайте нажатой клавишу Shift при наведении указателя мыши на элементы на странице.
- При желании отредактируйте запрос XPath прямо в консоли.
Как мне редактировать веб-страницу?
Как редактировать веб-страницы
- Откройте любую веб-страницу в Chrome и выделите текст на веб-странице, который вы хотите отредактировать.
- Щелкните выделенный текст правой кнопкой мыши и выберите «Проверить элемент» в контекстном меню.
- Инструменты разработчика откроются в нижней половине вашего браузера, и будет выбран соответствующий элемент DOM.
Рекомендуемые:
Каковы 3 преимущества использования элемента видео на веб-странице?

Если спроса на видео недостаточно, давайте рассмотрим три преимущества использования видео на вашем веб-сайте. Постройте раппорт. Видео обнажило все. Удобно и интересно. Видео не только прозрачнее текста, но и удобнее. Увеличить поисковый рейтинг
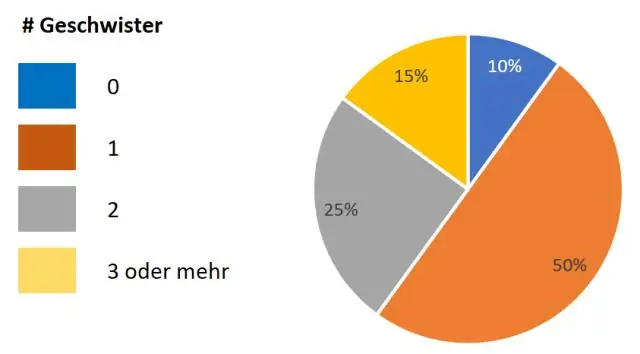
Какие три элемента представлены на круговой диаграмме?

2 Ответ: КПЕР 3 Какие три элемента диаграммы включены в круговую диаграмму? Ответ: Заголовок, Добавить метки и Легенда
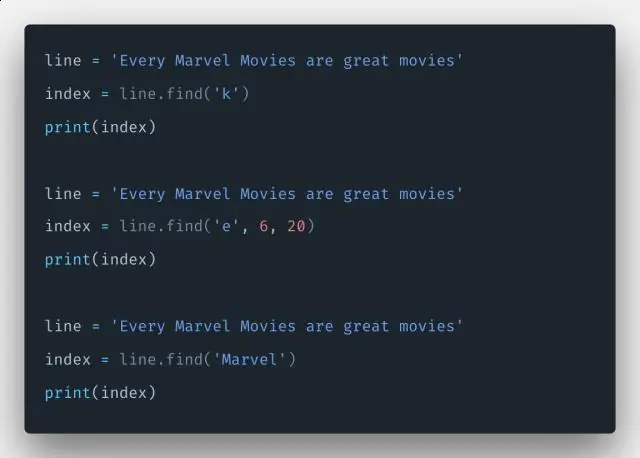
Как найти индекс элемента массива в Python?

В Python есть метод поиска элемента в массиве, известный как index (). Если вы запустите x. index ('p') вы получите ноль на выходе (первый индекс)
Какое свойство элемента управления DataGrid?

Вы можете использовать элемент управления DataGrid для отображения табличных данных. Он также предоставляет возможность вставлять, обновлять, сортировать и прокручивать данные. Использование и привязка Data Grid - это возможность вставлять, обновлять, сортировать и прокручивать данные
Как проверить, есть ли у элемента определенный класс в jQuery?

Метод hasClass () проверяет, имеет ли какой-либо из выбранных элементов указанное имя класса. Если ЛЮБОЙ из выбранных элементов имеет указанное имя класса, этот метод вернет true
