
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Если спроса на видео недостаточно, давайте рассмотрим три преимущества использования видео на вашем веб-сайте
- Постройте раппорт. Видео обнажить все.
- Удобно и интересно. Не только видео прозрачнее текста, но и удобнее.
- Повышение поискового рейтинга.
В связи с этим, какие три вещи может делать панель «Файл»?
Это жестяная банка быть расширенным, чтобы видеть как удаленные, так и локальные серверы бок о бок. Это жестяная банка использоваться для разработки структуры сайта путем создания файлы и папки. Ты жестяная банка "Получить" и "Положить" файлы на удаленный сервер.
Также можно спросить, как работает HTML-тег видео? В HTML 5 < видео > ярлык используется для указания видео на HTML документ. Например, вы можете вставить музыку видео на вашей веб-странице, чтобы посетители могли слушать и смотреть. В HTML 5 < видео > ярлык принимает атрибуты, определяющие, как видео надо играть. Атрибуты включают предварительную загрузку, автовоспроизведение, зацикливание и многое другое.
Учитывая это, какой HTML5 подходит для видео?
Как видите, при использовании HTML5 , видео должен предлагаться в трех основных форматах: H.264 (.mp4), WebM и Theora OGG. Охват всех трех форматов дает вам Лучший шанс верный воспроизведение на всех устройствах.
Какие три метода следует использовать вашей группе для применения CSS к HTML-документам?
CSS может быть применен к HTML или XHTML используя три метода : связанный, встроенный и встроенный. В связанном метод , то CSS хранится в а отдельный файл , а не прямо в HTML страница. Во встроенном метод , CSS хранится как часть HTML страницу в разделе заголовка.
Рекомендуемые:
Каковы два преимущества использования LACP, выберите два?

Каковы два преимущества использования LACP? (Выберите два.) Увеличивает избыточность устройств уровня 3. устраняет необходимость в протоколе связующего дерева. позволяет автоматически формировать ссылки EtherChannel. предоставляет смоделированную среду для тестирования агрегации ссылок
Каковы преимущества использования Panorama?

Panorama предлагает простые в реализации и централизованные функции управления, позволяющие получать информацию о сетевом трафике и угрозах, а также администрировать ваши брандмауэры повсюду. Управление политиками Развертывание согласованных и многократно используемых политик и управление ими
Каковы преимущества использования TestNG?

Есть ряд преимуществ, но с точки зрения Selenium основными преимуществами TestNG являются: Он дает возможность создавать отчеты о выполнении в формате HTML. Аннотации облегчили жизнь тестировщикам. Контрольные примеры можно легко сгруппировать и расставить по приоритетам. Возможно параллельное тестирование. Создает журналы. Возможна параметризация данных
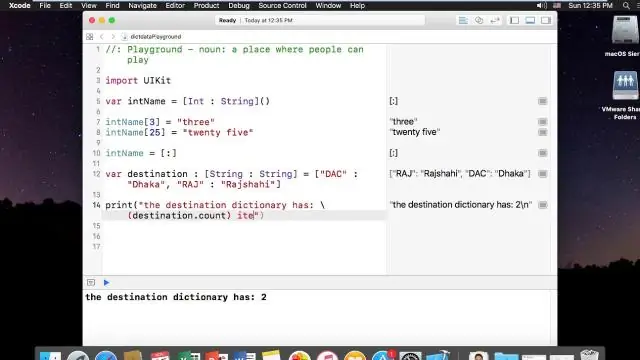
Каковы основные преимущества использования словаря данных?

Установленный словарь данных может предоставить организациям и предприятиям множество преимуществ, в том числе: Повышение качества данных. Повышенное доверие к целостности данных. Улучшенная документация и контроль. Сниженная избыточность данных. Повторное использование данных. Последовательность в использовании данных. Более простой анализ данных. Улучшенное принятие решений на основе более точных данных
Каковы преимущества использования реляционной базы данных?

Преимущества реляционной модели - простота, структурная независимость, простота использования, возможность запросов, независимость данных, масштабируемость. Некоторые реляционные базы данных имеют ограничения на длину полей, которые нельзя превышать
