
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
Ссылка на директиву AngularJS ключ определяет функция ссылки для директива . Точнее, используя функция ссылки , мы можем определить директивы API и функции который затем может быть использован директива чтобы сформировать некоторую бизнес-логику. В функция ссылки также отвечает за регистрацию слушателей DOM, а также за обновление DOM.
Следовательно, как директива работает в AngularJS?
Директивы AngularJS являются расширенными атрибутами HTML с префиксом ng-. NG-приложение директива инициализирует AngularJS заявление. Ng-init директива инициализирует данные приложения. НГ-модель директива связывает значение элементов управления HTML (ввод, выбор, текстовое поле) с данными приложения.
Следовательно, возникает вопрос, сколько типов функций связывания существует в AngularJS? В жизненном цикле директивы есть четыре различных функции которые могут выполняться, если они определены. Каждый позволяет разработчику контролировать и настраивать директиву на другой точки жизненного цикла. Четыре функции являются: компиляция, контроллер, предварительно ссылка и пост- Ссылка.
Точно так же люди спрашивают, в чем разница между функцией компиляции и компоновки в AngularJS?
Компилировать - Он просматривает DOM и собирает все директивы. В результате функция связывания . Ссылка - Он сочетает в себе директивы с прицел и производит просмотр в реальном времени. Любые изменения в объемная модель отражена в представление, и любое взаимодействие пользователя с представлением отражается в модель прицела.
Как использовать директиву?
Угловой директивы используются для расширения возможностей HTML путем придания ему нового синтаксиса. Каждый директива имеет имя - либо одно из предопределенных Angular, например ng-repeat, либо пользовательское, которое можно назвать как угодно. И каждый директива определяет, где его можно использовать: в элементе, атрибуте, классе или комментарии.
Рекомендуемые:
Что такое детерминированная функция в Oracle?

Функция считается детерминированной, если она всегда возвращает один и тот же результат для определенного входного значения. В документации Oracle утверждается, что определение конвейерных табличных функций как детерминированных с помощью предложения DETERMINISTIC позволяет Oracle буферизовать свои строки, тем самым предотвращая многократное выполнение
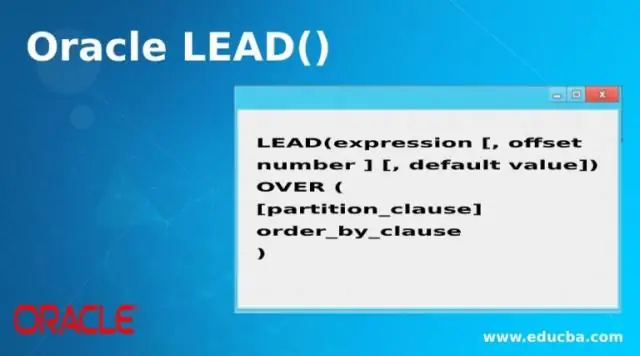
Что такое оконная функция Oracle?

Представленные в Oracle 8i аналитические функции, также известные как оконные функции, позволяют разработчикам выполнять на SQL задачи, которые ранее были ограничены процедурными языками
Что такое функция поиска цели?

Функция поиска цели в Excel (часто называемая анализом «что, если») - это метод решения для желаемого результата путем изменения предположения, которое им движет. Функция, по сути, использует метод проб и ошибок для обратного решения проблемы, вставляя предположения, пока не придет к ответу
Что такое ссылки на ячейки и какие существуют типы ссылок?

Есть два типа ссылок на ячейки: относительные и абсолютные. Относительные и абсолютные ссылки ведут себя по-разному при копировании и заполнении в другие ячейки. Относительные ссылки изменяются, когда формула копируется в другую ячейку. С другой стороны, абсолютные ссылки остаются неизменными независимо от того, куда они копируются
Что такое символические ссылки в git?

Git может отслеживать символические ссылки, а также любые другие текстовые файлы. В конце концов, как говорится в документации, символическая ссылка - это не что иное, как файл со специальным режимом, содержащий путь к файлу, на который указывает ссылка
