
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
К изменение текст шрифт в HTML , используйте атрибут стиля. Атрибут style определяет встроенный стиль для элемента foran. Атрибут используется с HTML
ярлык , со свойством CSS шрифт -семья, шрифт -размер, шрифт -style и т. д. HTML5 не поддерживает < шрифт > ярлык , поэтому стиль CSS используется для изменить шрифт.
Просто так, как мне изменить шрифт в HTML CSS?
Как изменить шрифт с помощью CSS
- Найдите текст, шрифт которого вы хотите изменить. Мы будем использовать это в качестве примера:
- Обведите текст элементом SPAN:
- Добавьте атрибут в тег span:
- В атрибуте style измените шрифт, используя стиль font-family.
- Сохраните изменения, чтобы увидеть эффекты.
Также знайте, какие шрифты я могу использовать в HTML?
- Cursive (например, Zapf-Chancery) Шрифты семейства Cursive имитируют человеческий почерк.
- Фэнтези (например, "Звездные войны")
- Serif (например, Times New Roman)
- Без засечек (например, Helvetica)
- Моноширинный (например, Курьер)
- Arial.
- Times New Roman.
- Helvetica.
Также можно спросить, а как увеличить текст в HTML?
В HTML , вы можете изменить размер текст с тегом, использующим атрибут размера. Атрибут size указывает, насколько большой шрифт будет отображаться в относительном или абсолютном выражении. Закройте тег с помощью, чтобы вернуться к нормальному текст размер.
Как изменить цвет шрифта?
Вы можете изменить цвет текста в документе Word
- Выделите текст, который хотите изменить.
- На вкладке «Главная» в группе «Шрифт» щелкните стрелку рядом с полем «Цвет шрифта», а затем выберите цвет. Вы также можете использовать параметры форматирования на мини-панели инструментов для быстрого форматирования текста.
Рекомендуемые:
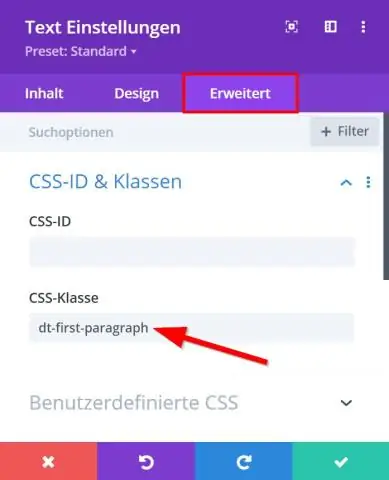
Как изменить шрифт на холсте?

Разрыв холста: Тип и шрифт HTML выделите строку или блок текста, который вы хотите изменить. выберите размер шрифта, отличный от значения по умолчанию 12 пунктов. войдите в представление HTML. найдите блок текста (CTRL + F) измените размер шрифта, например; если вы сделали строку текста 18pt. шрифт, он будет выглядеть так: Если вы хотите, чтобы он отображался в 16pt
Как изменить шрифт в электронном письме Spark?

В настоящее время нет возможности изменить шрифт приложения. В будущем наша команда может добавить функцию регулировки размера шрифта для чтения электронных писем. Ответ: В настоящее время нет возможности изменить шрифт приложения
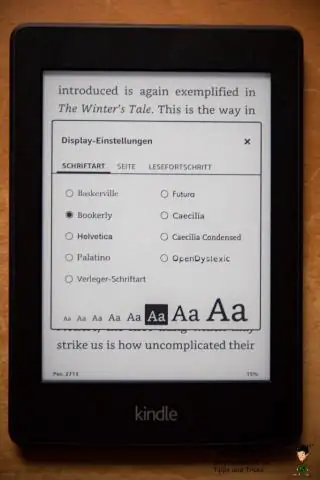
Как изменить шрифт на Kindle?

Оригинальный способ изменения размера шрифта Включите Kindle. Проведите пальцем, чтобы разблокировать. Коснитесь верхней части экрана. Выберите изображение «Aa». Отрегулируйте текст до желаемого размера или полностью переключите шрифты (Caecilia немного больше и легче читается, чем Futura, например, и Helvetica isbolder)
Как изменить цвет строки заголовка в Windows 10?

Включение цвета строки заголовка в Windows 10 Запустите приложение «Настройки» и перейдите в раздел «Персонализация»> «Цвета». В верхней части экрана вы можете выбрать желаемый цвет для строк заголовка вашего приложения. Выбранный вами цвет также будет использоваться в других местах Windows, например, как фон для значков в StartMenu
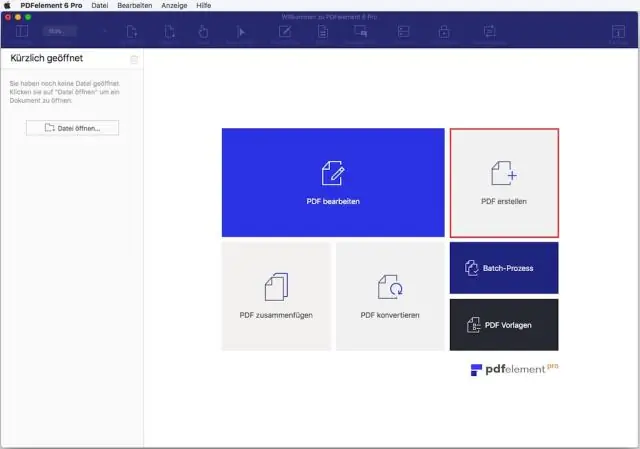
Как изменить шрифт в PDF?

Доступны стандартные эффекты, включая тип, цвет и размер шрифта. Откройте ваш PDF-документ. Переключитесь в режим редактирования. Подождите, пока появится панель инструментов «Правка». Перетащите курсор на текст, который вы хотите изменить, чтобы выделить его. Щелкните правой кнопкой мыши выделенный текст и выберите SetFont из контекстного меню
