
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
Добавление поля списка в HTML-форму
- Перейдите в Вставить> Элементы формы> Окно списка . Это открывает Вставку Окно списка окно.
- Введите имя для список . Это будет отображаться в результатах вашей формы.
- Введите ваш список Предметы.
- Нажмите Добавлять к Добавить больше пар элемент-значение для вашего список .
- Выберите желаемое выравнивание из предложенных вариантов.
- Щелкните ОК.
Таким образом, какой тег используется для создания списка в HTML?
HTML Код. К создать список , то выбран тег используется . В выберите тег содержит 2 атрибута, имя и размер. Атрибут name - это любое имя, которое вы решите назвать список.
Также знайте, как добавить кнопку раскрывающегося списка в HTML? Объяснение примера Используйте любой элемент, чтобы открыть падать меню, например а < кнопка >, о
элемент. Используйте элемент контейнера (например), чтобы Создайте в падать меню и Добавить в падать ссылки внутри него. Оберните элемент вокруг кнопка и позиционировать падать меню правильно с CSS.
Тогда как мне создать список с множественным выбором в HTML?
Как закодировать объект выбора с множественным выбором
- Вызовите выбранный объект selLanguage. Как обычно, элементам формы нужен атрибут id, чтобы вы могли прочитать его в JavaScript.
- Добавьте к вашему объекту множественный атрибут.
- Установите размер 10.
- Сделайте кнопку.
- Создайте выходной div.
Что подразумевается под Домом?
Объектная модель документа ( ДОМ ) - это программный API для документов HTML и XML. Он определяет логическую структуру документов и способ доступа к документу и управления им. Тем не менее, XML представляет эти данные в виде документов, и ДОМ может использоваться для управления этими данными.
Рекомендуемые:
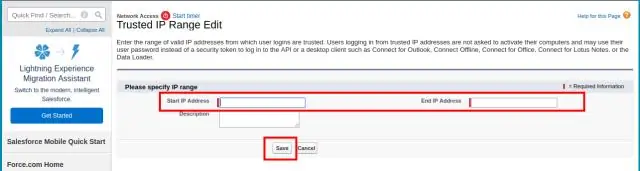
Как добавить IP-адрес в белый список в Salesforce?

Теперь сначала мы увидим, как внести в белый список диапазон IP-адресов для всей организации Salesforce: нажмите «Настройка» в Salesforce. Введите элемент управления безопасностью в поле быстрого поиска / поиска и нажмите «Доступ к сети». Создайте новый диапазон доверенных IP-адресов. Введите диапазон, затем «Сохранить», и все готово! +
Как добавить пользователя в список рассылки в Active Directory?

Exchange 2010 - Как добавить пользователей в список рассылки Откройте инструмент Active Directory «Пользователи и компьютеры». Найдите объект группы рассылки, щелкнув правой кнопкой мыши на корневом уровне и выбрав «Найти». Найдя группу рассылки, дважды щелкните объект. Выберите вкладку «Члены», затем нажмите кнопку «Добавить». Введите имена новых участников
Как добавить несколько элементов в список ArrayList в Java?

Добавить несколько элементов в ArrayList в Java. Добавить несколько элементов в ArrayList - ArrayList. addAll () Чтобы добавить все элементы из другой коллекции в ArrayList, используйте ArrayList. Добавлять в Arraylist только выбранные элементы. Этот метод использует API потока Java 8
Как добавить узел в связанный список?

Вставить узел в определенную позицию в связанном списке. Переместить связанный список вверх до узлов позиции 1. Как только все узлы позиции 1 пройдены, выделите память и данные новому узлу. Направьте следующий указатель нового узла на следующий из текущего узла. Направьте следующий указатель текущего узла на новый узел
Как добавить свой домен в список имен Blogger?

Теперь вы зарегистрировали свой домен. Что дальше? Войдите в Blogger. В верхнем левом раскрывающемся списке выберите блог, который хотите обновить. В меню слева нажмите «Настройки», а затем «Основные». В разделе «Публикация» нажмите «+ Настроить сторонний URL-адрес для вашего блога». Введите URL-адрес приобретенного домена. Нажмите кнопку "Сохранить"
