
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
< стиль > элемент должен быть включен в документ. В общем, это является лучше поставить стили во внешних таблицах стилей и применяйте их с помощью элементов.
Люди также спрашивают, а где тег стиля в HTML?
В HTML < стиль > ярлык используется для объявления стиль листы в вашем HTML документ. Каждый HTML документ может содержать несколько < стиль > теги . Каждый < стиль > ярлык должен располагаться между теги (или элемент это ребенок элемент ).
Кроме того, где следует разместить внешние таблицы стилей? Каждая HTML-страница должна включать ссылку на файл внешней таблицы стилей внутри элемента в разделе заголовка.
- Внешние стили определяются внутри элемента внутри раздела HTML-страницы:
- Внутренние стили определяются внутри элемента внутри раздела HTML-страницы:
Кроме того, как применить стиль в HTML?
Краткое содержание главы
- Используйте атрибут стиля HTML для встроенного стиля.
- Используйте элемент HTML для определения внутреннего CSS.
- Используйте элемент HTML для ссылки на внешний файл CSS.
- Используйте элемент HTML для хранения элементов и.
- Используйте свойство цвета CSS для цветов текста.
Что такое встроенный стиль в HTML?
Встроенный стиль листы позволяют добавлять стили прямо в HTML элемент. Встроенный стиль листы - это термин, который относится к стиль информация листа применяется к текущему элементу. На самом деле, это не совсем стиль лист как таковой, поэтому более точным термином будет встроенные стили.
Рекомендуемые:
Что идет первым в математическом порядке операций?

Это означает, что вы должны сначала сделать то, что возможно в круглых скобках, затем экспоненты, затем умножение и деление (слева направо), а затем сложение и вычитание (слева направо)
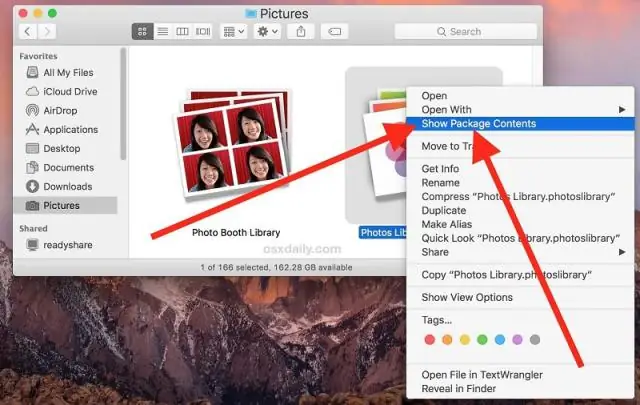
Куда делятся фотографии с iPhone на Mac?

По умолчанию фотографии и видео, которые вы импортируете в программу «Фотографии», хранятся в библиотеке «Фотографии» в папке «Изображения» на вашем Mac. Когда вы впервые используете Фото, вы создаете новую библиотеку или выбираете библиотеку, которую хотите использовать. Эта библиотека автоматически становится вашей библиотекой SystemPhoto. См. Обзор библиотеки системных фотографий
Какой тип языка программирования идет?

Go (неверно известный как Golang) - это статически типизированный компилируемый язык программирования, разработанный в Google Робертом Гриземером, Робом Пайком и Кеном Томпсоном. Go синтаксически похож на C, но с безопасностью памяти, сборкой мусора, структурной типизацией и параллелизмом в стиле CSP
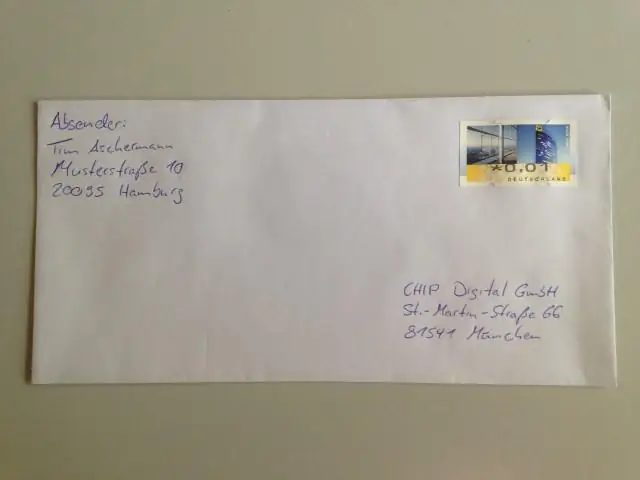
Куда идет мой адрес при отправке письма?

Вот несколько советов: Поместите адрес в центр. Имя человека, которому вы отправляете письмо, идет в первой строке. Их почтовый адрес находится во второй строке. Город или город, штат и почтовый индекс указываются в третьей строке. Обязательно печатайте четко. Напишите свое имя и адрес в верхнем левом углу
Что означает стиль в HTML?

Определение и использование Тег используется для определения информации о стиле для документа HTML. Внутри элемента вы указываете, как элементы HTML должны отображаться в браузере. Каждый документ HTML может содержать несколько тегов
