
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Но несколько консоль . бревно не должно иметь заметного эффекта. Будет использовать функцию отладки консоль . бревно () уменьшит вашу программу представление так как это требует вычислительного времени.
Имея это в виду, не снижает ли консольный журнал производительность?
Да, это снизит скорость, но незначительно. Но не используйте его, так как человеку слишком легко прочитать ваш журналы.
Кроме того, в чем смысл консольного журнала? В консоль . бревно () - это функция в JavaScript, которая используется для печати любых переменных, определенных в ней ранее, или просто для печати любого сообщения, которое необходимо отобразить для пользователя.
При этом, тормозит ли консольный журнал узел?
Как сказано выше, консоль . бревно асинхронный и неблокирующий, поэтому он не медленный вашего приложения слишком много, кроме одной галочки для вызова функции. Но это хорошая привычка использовать какой-то модуль, чтобы журналы определенного уровня при развертывании в производстве вместо использования консоль.
Следует ли использовать консольный журнал в продакшене?
да. консоль . бревно вызовет исключение в браузерах, которые его не поддерживают ( консоль объект не будет найден). В общем, да, не стоит выставлять напоказ бревно сообщения в вашем производство код.
Рекомендуемые:
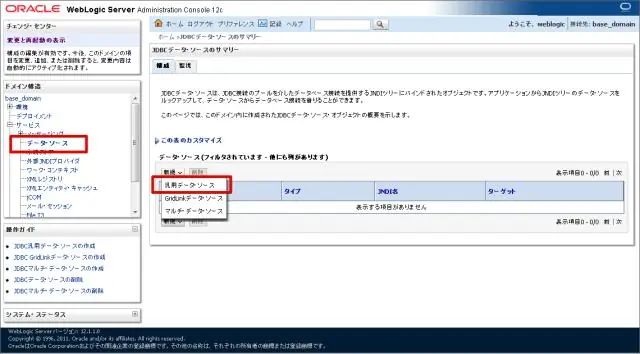
Где находится имя JNDI в консоли WebLogic?

Щелкните узел Серверы, чтобы развернуть его и отобразить имена серверов, которые в настоящее время администрируются через консоль. Щелкните имя сервера, дерево JNDI которого вы хотите просмотреть. Прокрутите вниз до нижней части панели конфигурации и щелкните ссылку "Просмотреть дерево JNDI"
Как мне выйти из консоли Virsh?

Чтобы выйти из консоли virsh из командной строки в Linux: Чтобы выйти из сеанса консоли virsh, введите CTRL + Shift, а затем нажмите]
Как проверить элемент в консоли Chrome?

Проверьте сгенерированный HTML-код элемента управления. Щелкните элемент правой кнопкой мыши и выберите в контекстном меню пункт «Проверить элемент». Нажмите кнопку «Проверить элемент» (Ctrl + Shift + C) в верхнем левом углу Chrome DevTools и наведите указатель мыши на элемент управления
Как распечатать на консоли в HTML?

Html. Затем откройте консоль. html в браузере (например, chrome), щелкните правой кнопкой мыши браузер и выберите "Проверить". Щелкните консоль на вкладке просмотра, вы увидите распечатку консоли Hello Javascript)
Что влияет на производительность базы данных?

На производительность базы данных влияют пять факторов: рабочая нагрузка, пропускная способность, ресурсы, оптимизация и конкуренция. Общая рабочая нагрузка может существенно повлиять на производительность базы данных. Пропускная способность определяет общую способность компьютера обрабатывать данные
