
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Проверьте сгенерированный HTML-код элемента управления
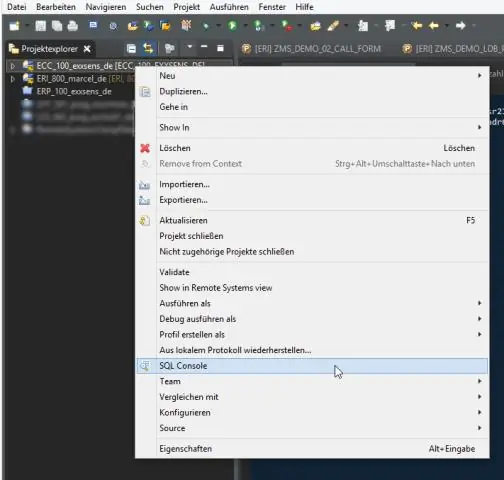
- Щелкните правой кнопкой мыши элемент и выберите Проверить элемент из контекстного меню.
- Щелкните значок Проверить элемент кнопку (Ctrl + Shift + C) в верхнем левом углу Хром DevTools и наведите курсор на элемент управления.
Таким образом, как мне использовать консоль в Chrome?
Открыть разработчика консоль окно на Хром , использовать сочетание клавиш Ctrl Shift J (в Windows) или Ctrl Option J (в Mac). В качестве альтернативы вы можете использовать в Хром в окне браузера выберите параметр «Дополнительные инструменты», а затем выберите «Инструменты разработчика».
Кроме того, как проверить элемент в Chrome? Шаги по проверке элемента в Google Chrome:
- Откройте любой сайт в Chrome и выберите элемент, который хотите проверить.
- Нажмите на три вертикальные точки на боковой панели, появится раскрывающийся список, затем выберите Дополнительные инструменты -> Инструменты разработчика.
- Появится диалоговое окно с элементом, и вы сможете внести необходимые изменения.
Также знайте, как мне проверить элемент в консоли?
Самый простой - просто щелкнуть правой кнопкой мыши где-нибудь на странице и выбрать Проверить элемент 'в появившемся контекстном меню. Вы также можете запустить инструменты разработчика с помощью сочетания клавиш. Ярлык для большинства браузеров на Mac - это Alt + Command + I, для Windows вы можете использовать Ctrl + Shift + I.
Как отключить проверку элемента в Chrome?
Временно скрыть элементы в Chrome, Firefox и Edge
- Находясь на странице, нажмите клавишу F12, чтобы открыть Инструменты разработчика браузера.
- Используйте Инспектор, чтобы выделить элемент на странице, который вы хотите удалить с него.
- При необходимости отрегулируйте позицию в коде.
Рекомендуемые:
Как мне выйти из консоли Virsh?

Чтобы выйти из консоли virsh из командной строки в Linux: Чтобы выйти из сеанса консоли virsh, введите CTRL + Shift, а затем нажмите]
Как распечатать на консоли в HTML?

Html. Затем откройте консоль. html в браузере (например, chrome), щелкните правой кнопкой мыши браузер и выберите "Проверить". Щелкните консоль на вкладке просмотра, вы увидите распечатку консоли Hello Javascript)
Как проверить элемент в IE?

Проверка элементов в InternetExplorer. Чтобы включить Инструменты разработчика, нажмите F12. Или перейдите в меню Инструменты и выберите Инструменты разработчика. Чтобы открыть меню «Инструменты», нажмите клавиши ALT + X. Чтобы проверить элементы на веб-странице, щелкните страницу правой кнопкой мыши и выберите «Проверить элемент»
Как получить доступ к прямой консоли ESXi?

После того, как вы включите оболочку ESXi Shell в прямой консоли, вы можете использовать ее с главного экрана прямой консоли или удаленно через последовательный порт. На главном экране прямой консоли нажмите Alt-F1, чтобы открыть окно виртуальной консоли для хоста. При появлении запроса укажите учетные данные
Как получить доступ к прямому пользовательскому интерфейсу консоли?

В пользовательском интерфейсе прямой консоли нажмите F2 для доступа к меню настройки системы. Выберите Параметры устранения неполадок и нажмите Enter. В меню «Параметры режима устранения неполадок» выберите службу, которую нужно включить. Нажмите Enter, чтобы включить службу
