
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Итак, есть несколько типы позиционирования : статический, относительный, абсолютный, фиксированный, липкий, начальный и наследование. Прежде всего, давайте объясним, что все это типы иметь в виду. Статический - это значение по умолчанию, все элементы в порядке, как они отображаются в документе.
Также нужно знать, сколько типов позиций существует в CSS?
Есть пять другая позиция значения: статические. родственник. фиксированный.
в чем разница между относительным и абсолютным в CSS? An абсолютный позиционируется элемент родственник к первому родительскому элементу, имеющему положение, отличное от статического. А родственник позиционированный элемент позиционируется родственник в нормальное положение. Чтобы позиционировать элемент относительно, положение свойства устанавливается как родственник.
какие позиции в CSS?
В позиция CSS свойство устанавливает, как элемент позиционируется в документе. Свойства top, right, bottom и left определяют окончательное расположение позиционированных элементов.
Как вы даете позиции в HTML?
Абсолютное позиционирование Вы можете использовать два значения сверху и слева вместе с позиция свойство переместить HTML элемент в любом месте HTML документ. Сдвинуть влево - используйте отрицательное значение влево. Сдвинуть вправо - используйте положительное значение для левого. Вверх - используйте отрицательное значение для вершины.
Рекомендуемые:
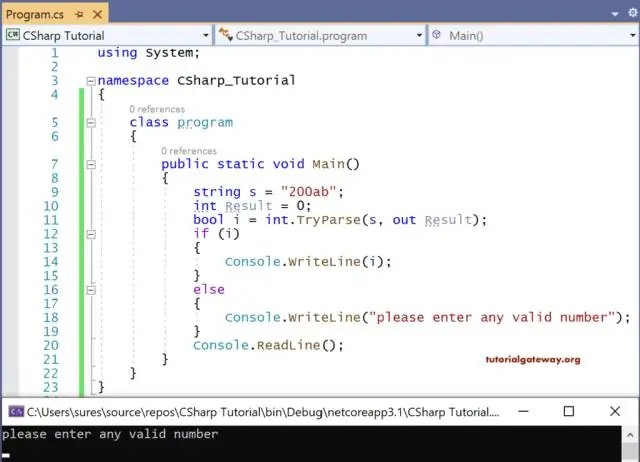
Какие целые типы существуют в C #?

Целочисленные типы Тип Размер памяти Диапазон значений подписанный char 1 байт от -128 до 127 int 2 или 4 байта от -32 768 до 32 767 или от -2 147 483 648 до 2 147 483 647 беззнаковых int 2 или 4 байта от 0 до 65 535 или от 0 до 4294967 295 короткие 2 байта от -32 768 до 32 767
Какие типы исключений существуют в Java?

Типы исключений Java В основном есть два типа исключений: отмеченные и непроверенные. Здесь ошибка рассматривается как непроверенное исключение
Что такое ссылки на ячейки и какие существуют типы ссылок?

Есть два типа ссылок на ячейки: относительные и абсолютные. Относительные и абсолютные ссылки ведут себя по-разному при копировании и заполнении в другие ячейки. Относительные ссылки изменяются, когда формула копируется в другую ячейку. С другой стороны, абсолютные ссылки остаются неизменными независимо от того, куда они копируются
Какие типы грантов существуют в OAuth2?

Спецификация OAuth определяет четыре разных гранта в зависимости от характера клиентского приложения: Грант учетных данных клиента. Предоставление учетных данных клиента. Рисунок 2: Рабочий процесс предоставления учетных данных клиента. Предоставление кода авторизации. Неявное предоставление. Предоставление учетных данных для пароля владельца ресурса
Какие существуют типы сетевых устройств межсетевого взаимодействия?

Различные типы сетевых / межсетевых устройств Повторитель: также называемый регенератором, это электронное устройство, которое работает только на физическом уровне. Мосты: они работают как на физическом уровне, так и на канальном уровне в локальных сетях одного типа. Маршрутизаторы: они ретранслируют пакеты между несколькими взаимосвязанными сетями (т. Е. Локальными сетями разного типа). Шлюзы:
