
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Чтобы центрировать элемент с использованием абсолютного позиционирования, просто выполните следующие действия:
- Добавьте слева: 50% к элементу, который вы хотите центр .
- Добавьте отрицательное левое поле, равное половине ширины элемента.
- Далее мы проделаем аналогичный процесс для вертикальной оси.
- А затем добавьте отрицательное верхнее поле, равное половине его высоты.
В связи с этим, как вы центрируете абсолютный текст?
Абсолютный Центр используя переводчик, если вы хотите центр что-то по горизонтали в CSS, вы можете сделать это, просто используя текст -выровнять: центр ; (при работе со строчными элементами) или маржа: 0 авто; (при работе с блочным элементом).
Аналогично, что такое абсолютное позиционирование? Элемент с позиция : абсолютный ; является позиционируется относительно ближайшего позиционируется предок (вместо позиционируется относительно области просмотра, как фиксированный). Тем не мение; если абсолютное позиционирование элемент не имеет позиционируется предков, он использует тело документа и перемещается вместе с прокруткой страницы.
Также знайте, как центрировать контейнер на странице?
Метод выравнивания текста
- Включите div, который вы хотите центрировать, с родительским элементом (обычно известным как оболочка или контейнер)
- Установите «text-align: center» для родительского элемента.
- Затем установите для внутреннего div значение «display: inline-block».
Как центрировать объект в HTML?
Атрибут align < объект > не поддерживается в HTML5. Вместо этого используйте CSS. Для объект для выравнивания по центру, верху или низу используйте свойство CSS vertical-align. Для объект для выравнивания влево или вправо используйте свойство CSS float.
Рекомендуемые:
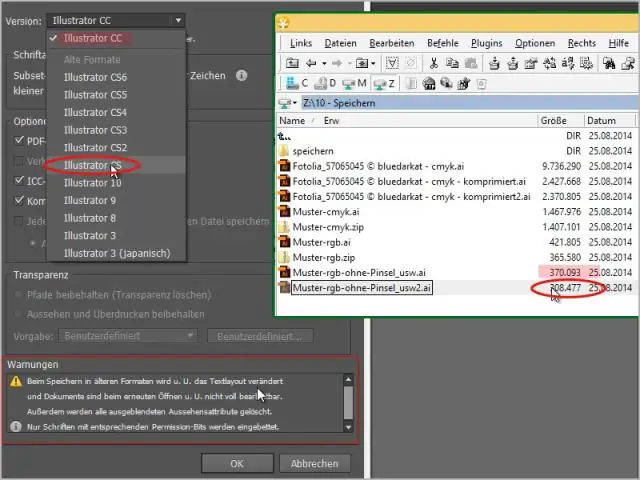
Как сохранить файл Illustrator как более старую версию?

Как сохранить старую версию Adobe -Illustrator Откройте документ, который вы хотите сохранить, как старую версию. Выберите «Файл»> «Сохранить как копию …». Выберите формат файла, в который вы хотите сохранить. Введите новое имя для файла. Щелкните "Сохранить". Вам будет представлено окно с версией документа
Как работает SQL, кроме как?

SQL - EXCEPT Clause. Предложение / оператор SQL EXCEPT используется для объединения двух операторов SELECT и возвращает строки из первого оператора SELECT, которые не возвращаются вторым оператором SELECT. Это означает, что EXCEPT возвращает только строки, которые недоступны во втором операторе SELECT
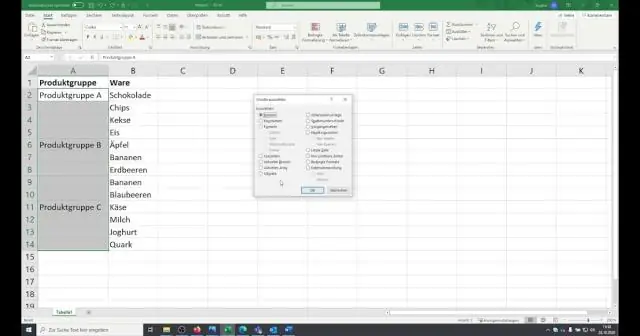
Как сохранить лист Excel как PDF в альбомной ориентации?

2 ответа. На вкладке "Макет страницы" выберите параметр "Ориентация" и выберите "Альбомная". Затем создайте свой PDF-файл как обычно. Вы можете сохранять файлы Excel в формате PDF, даже не используя Excel
Как Тэрритаун получил свое название? Как Сонная Лощина получила свое название?

Как Сонная Лощина получила свое название? Название Тэрритаун было дано домохозяйками из соседней страны, потому что в рыночные дни мужья ждали у деревенской таверны. Название Сонная Лощина происходит от сонного мечтательного влияния, которое, кажется, нависает над землей
Как сделать так, чтобы Google Планета Земля выглядела как Карты Google?

Измените Google Планета Земля на режим просмотра «Карта». Щелкните раскрывающееся меню «Просмотр», затем щелкните «Карта», чтобы просмотреть улицы вместо местности. Нажмите "Гибрид", чтобы просмотреть улицы и рельеф с наложенным покрытием
