
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
[ атрибут ] Селектор это встроенный селектор в jQuery , используется для выбора всех элементов с указанным атрибут . Синтаксис: $ ("[attribute_name]") Параметр: attribute_name: Это обязательный параметр, который определяет атрибут быть избранным.
Кроме того, что такое селектор в jQuery?
А Селектор jQuery это функция, которая использует выражения для поиска соответствия элементы из DOM на основе заданных критериев. Вы можете просто сказать: селекторы используются для выбора одного или нескольких HTML элементы с использованием jQuery . Как только элемент выбран, мы можем выполнять различные операции с этим выбранным элементом.
Точно так же каковы селекторы в JavaScript? JS использует синтаксис CSS для выбора и управления элементами HTML. Селекторы используются для «поиска» (выбора) HTML-элементов на основе их имени тега, идентификатора, классов, типов, атрибутов, значений атрибутов и многого другого. Список всех селекторы можно найти в нашем CSS Селектор Ссылка.
Точно так же каковы основные селекторы в jQuery?
Селекторы jQuery
| Селектор | Пример | Выбирает |
|---|---|---|
| [атрибут * = значение] | $ ("[название * = 'привет']") | Все элементы со значением атрибута title, содержащим слово "привет" |
| :Вход | $ (": ввод") | Все элементы ввода |
| :текст | $ (": текст") | Все элементы ввода с |
| :пароль | $ (": пароль") | Все элементы ввода с |
Что делает следующий селектор $ (Div?
В следующий селектор : $( " div ") выбирает только первый div элемент в HTML-документе. В следующий селектор : $( " div ") выбирает только первый div элемент в HTML-документе.
Рекомендуемые:
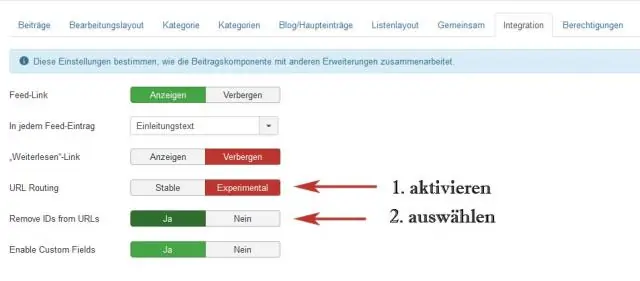
Как включить маршрутизацию на основе атрибутов?

Включить маршрутизацию атрибутов в приложении ASP.NET MVC5 просто, просто добавьте вызов маршрутов. MapMvcAttributeRoutes () с методом in RegisterRoutes () RouteConfig. CS файл. Вы также можете комбинировать маршрутизацию атрибутов с маршрутизацией на основе соглашений
Как использовать селектор файлов?

Нажмите кнопку "Открыть файл". Перемещайтесь по средству выбора файлов, выберите файл и нажмите кнопку «Открыть» в диалоговом окне. Используйте кнопку «Сохранить файл», чтобы открыть диалоговое окно сохранения. Попробуйте использовать все элементы управления в средстве выбора файлов
Где находится селектор тегов в Dreamweaver?

4 На панели «Селекторы» дважды щелкните имя селектора. Начните вводить имя тега HTML, а затем выберите тег из появившегося раскрывающегося списка. Вы можете ввести имя любого HTML-тега, чтобы создать стиль, используя селектор тегов
Что такое маршрутизация атрибутов в MVC?

Маршрутизация - это то, как ASP.NET MVC сопоставляет URI действию. MVC 5 поддерживает новый тип маршрутизации, называемый маршрутизацией по атрибутам. Как следует из названия, атрибутная маршрутизация использует атрибуты для определения маршрутов. Маршрутизация атрибутов дает вам больше контроля над URI в вашем веб-приложении
Какие два типа контрольных диаграмм для атрибутов?

Контрольные диаграммы p, np, c и u называются контрольными диаграммами атрибутов. Эти четыре контрольные диаграммы используются, когда у вас есть «счетные» данные. Существует два основных типа данных атрибутов: данные типа да / нет и данные подсчета. Тип имеющихся данных определяет тип используемой контрольной диаграммы
