
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
4В Селекторы панель, дважды щелкните значок селектор имя. Начните вводить название HTML ярлык , а затем выберите ярлык из появившегося раскрывающегося списка. Вы можете ввести название любого HTML ярлык создать стиль с помощью селектор тегов.
Просто так, что такое селектор тегов?
Селекторы тегов В селектор тегов используется для переопределения существующего HTML теги . Выберите этот вариант, если вы хотите изменить параметры форматирования для HTML ярлык , такой как
(заголовок 1) ярлык или
(неупорядоченный список) ярлык . Во многих случаях переопределение существующего HTML теги с CSS имеет преимущества перед созданием новых стилей.
Во-вторых, как добавить класс в Dreamweaver? Создание стиля класса в Adobe CS5 Dreamweaver
- 1 Откройте диалоговое окно «Новое правило CSS».
- 2Выберите класс (может применяться к любому элементу HTML).
- 3 Назовите свой новый класс.
- 4Выберите (Новый файл таблицы стилей).
- 5Открывается диалоговое окно «Сохранить файл таблицы стилей как».
- 6 Введите имя для таблицы стилей.
- 7Сохраните свой стиль.
Что такое Дом в Dreamweaver?
Узнайте, как использовать DOM Dreamweaver панель для размещения содержимого страницы. Это очень легко сделать с ДОМ панель и просмотр в реальном времени. В ДОМ панель - это интерактивное древовидное представление элементов HTML, которые обеспечивают структуру страницы. ДОМ обозначает объектную модель документа.
Как использовать CSS в Dreamweaver?
Учебник по Dreamweaver 16. Как создать файл CSS в Dreamweaver CC
- Откройте HTML-страницу, которую хотите стилизовать (откройте index.html для учебного курса)
- Убедитесь, что панель конструктора CSS открыта (Окно> Дизайнер CSS).
- В разделе «Источники» нажмите кнопку «+» и выберите «Создать новый файл CSS».
- Назовите свой CSS-лист.
- Ok.
Рекомендуемые:
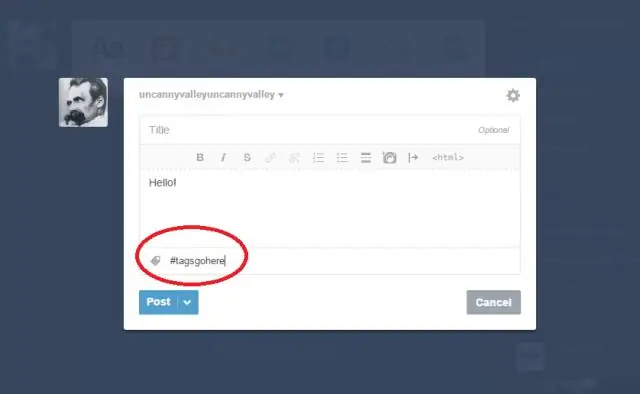
Как сделать список тегов на Tumblr?

Войдите в свою учетную запись Tumblr и перейдите на панель управления страницы, для которой вы хотите создать тег. Нажмите "Настроить внешний вид". Откройте меню «Страницы» и выберите «Добавить страницу». Введите URL-адрес текущей страницы тегов на Tumblr. Щелкните раскрывающееся меню "Тип страницы" и выберите "Перенаправить"
Какая пара тегов лучше всего подходит для выделения текста курсивным шрифтом на веб-странице?

Пара тегов сообщает браузерам, что любой заключенный в них текст должен быть каким-то образом подчеркнут. Насколько мне известно, во всех браузерах такой текст отображается курсивом
Когда был выпущен Диспетчер тегов Google?

1 октября 2012 г
Сколько существует типов тегов?

HTML-теги могут быть двух типов: Парные теги. Особые теги
Где находится панель инструментов документа в Dreamweaver?

Обзор панели инструментов Панель инструментов отображается вертикально в левой части окна документа и видна во всех представлениях - «Код», «Интерактивная версия» и «Дизайн». Кнопки на панели инструментов зависят от вида и появляются только в том случае, если они применимы к тому представлению, в котором вы работаете
