
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Если вы хотите добавить другие элементы управления к тому же макет , удерживайте нажатой клавишу SHIFT и также выберите эти элементы управления. Выполните одно из следующих действий: На вкладке «Упорядочить» в группе «Таблица» щелкните Табличный или Сложены . Щелкните правой кнопкой мыши выбранный элемент управления или элементы управления, наведите указатель на Макет , а затем щелкните Табличный или Сложены.
Кроме того, какова схема управления доступом?
С использованием макеты управления в Microsoft Office Доступ 2007 может сэкономить вам много ручных операций при подготовке отчета. А макет управления похожа на таблицу, в которой вы можете легко выровнять и отформатировать данные.
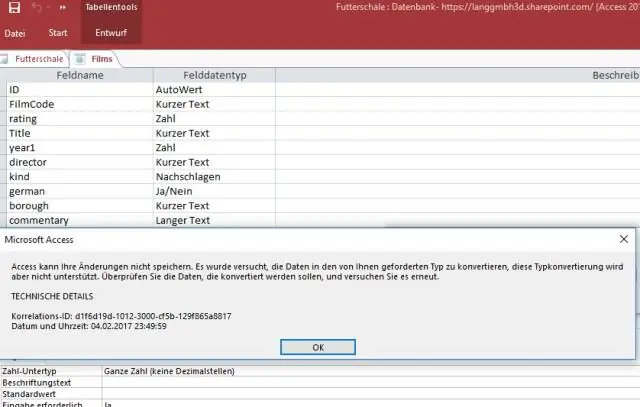
Точно так же, что такое представление таблицы? Просмотр таблицы . Термин базы данных. Такие приложения, как Access, позволяют Посмотреть содержимое таблицы. При открытии вы будете видеть что-то похожее на электронную таблицу со столбцами данных с именами полей, определяющими каждый столбец, в то время как каждая строка представляет собой отдельную запись в таблице.
Также знаете, как удалить контрольную пару из сложенного макета при доступе?
Удалять один или больше контроль из макет Щелкните правой кнопкой мыши форму в области навигации и выберите команду «Конструктор». Выберите контроль что ты хочешь Удалить от макет . Чтобы выбрать несколько контроль , удерживая нажатой клавишу SHIFT, нажмите кнопку контроль ты хочешь Удалить.
Что такое дизайн-представление?
А вид дизайна это средство организации дизайн Информация. Он выражает дизайн с точки зрения набора дизайн объект (ы) (см. рисунок 1). Полный дизайн описывает все дизайн сущности и их атрибуты.
Рекомендуемые:
Как создать макет сетки в CSS?

Давайте вспомним четыре основных шага: Создайте элемент-контейнер и объявите его display: grid ;. Используйте тот же контейнер для определения дорожек сетки с помощью свойств grid-template-columns и grid-template-rows. Поместите дочерние элементы в контейнер. Укажите размеры желоба с помощью свойств grid-gap
Как создать пользовательский компонент данных в доступе?

Чтобы создать форму на основе таблицы или запроса в базе данных, в области навигации щелкните таблицу или запрос, содержащий данные для вашей формы, и на вкладке «Создать» щелкните «Форма». Access создает форму и отображает ее в режиме макета
Как изменить макет на табличный при доступе?

На вкладке «Упорядочить» в группе «Таблица» выберите нужный тип макета (табличный или составной). Щелкните правой кнопкой мыши макет элемента управления, выберите Макет и выберите нужный тип макета
Как создать макет во флаттере?

Во Flutter достаточно всего нескольких шагов, чтобы поместить текст, значок или изображение на экран. Выберите виджет макета. Создайте видимый виджет. Добавьте видимый виджет в виджет макета. Добавить виджет макета на страницу
Как создать макет приложения?

Процесс проектирования: создайте диаграмму пользовательского потока для каждого экрана. Создание / рисование каркасов. Выберите шаблоны дизайна и цветовые палитры. Создавайте макеты. Создайте анимированный прототип приложения и попросите людей протестировать его и оставить отзыв. Доработайте макеты, чтобы последние скриншоты были готовы к написанию кода
