
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
Работающий с участием объекты . JavaScript разработан на простом объект парадигма. An объект - это набор свойств, а свойство - это связь между именем (или ключом) и значением. Стоимость недвижимости жестяная банка быть функцией, и в этом случае свойство называется методом.
Имея это в виду, для чего используются объекты в JavaScript?
Объект Методы Методы - это действия, которые можно выполнять над объекты . Объект свойства могут быть как примитивными значениями, так и другими объекты , и функции. An объект метод - это объект свойство, содержащее определение функции. Объекты JavaScript являются контейнерами для именованных значений, называемых свойствами и методами.
Кроме того, как инициализировать объект в JavaScript? Объекты может быть инициализирован используя новые Объект (), Объект . create () или используя буквальную нотацию (нотацию инициализатора). An объект инициализатор - это разделенный запятыми список из нуля или более пар имен свойств и связанных значений объект , заключенные в фигурные скобки ({}).
Более того, что такое объект в JavaScript с примером?
Объект javaScript - это объект, имеющий состояние и поведение ( характеристики и метод). Например: автомобиль, ручка, велосипед, стул, стекло, клавиатура, монитор и т. Д. JavaScript - это объектно-ориентированный язык. В JavaScript все является объектом.
Как вы определяете объект в JavaScript?
Грубо говоря, объекты в JavaScript может быть определенный как неупорядоченный набор связанных данных примитивных или ссылочных типов в форме пар «ключ: значение». Эти ключи могут быть переменными или функциями и называются свойствами и методами соответственно в контексте объект.
Рекомендуемые:
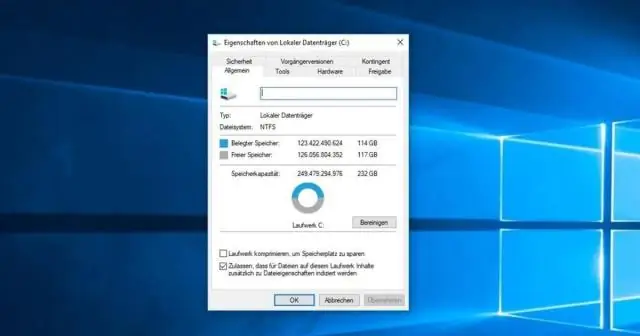
Как удалить 3D-объекты в Windows 10?

Удаление папки 3D Objects в Windows 10 Чтобы удалить эту системную папку, откройте диалоговое окно «Выполнить», введите regedit.exe и нажмите клавишу Enter, чтобы открыть редактор реестра Windows. Теперь, чтобы удалить папку из проводника, щелкните запись правой кнопкой мыши и выберите «Удалить». Вот и все
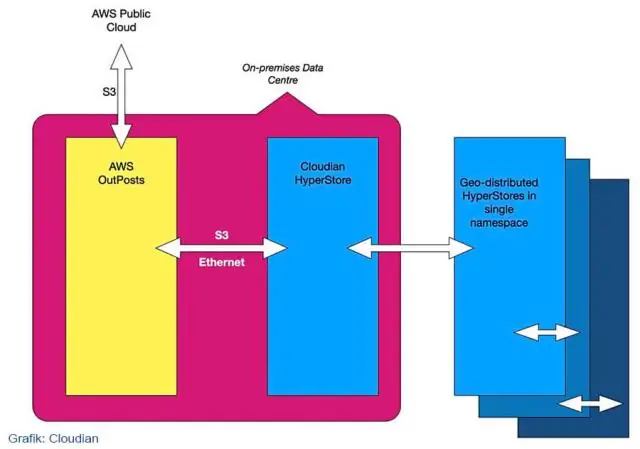
Можно ли доставлять объекты в s3 через Amazon CloudFront?

Когда вы используете Amazon S3 в качестве источника для распространения, вы помещаете все объекты, которые должен доставить CloudFront, в корзину Amazon S3. Вы можете использовать любой метод, поддерживаемый Amazon S3, для передачи ваших объектов в Amazon S3, например, консоль или API Amazon S3, или сторонний инструмент
Как посчитать объекты на фотографии?

Автоматический подсчет с использованием выделения Выберите инструмент «Волшебная палочка» или выберите «Выделение»> «Цветовой диапазон». Создайте выделение, включающее в себя объекты изображения, которые вы хотите подсчитать. Выберите «Анализ»> «Выбрать точки данных»> «Пользовательский». В области «Выборки» выберите точку данных «Подсчет» и нажмите «ОК»
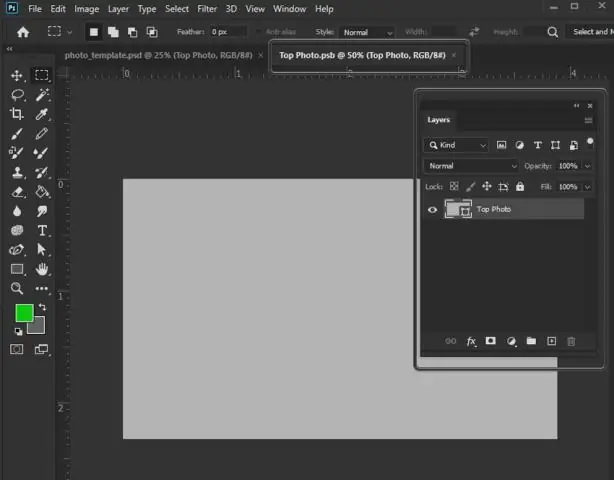
Как копировать и вставлять смарт-объекты в Photoshop?

Как копировать и вставлять смарт-объекты в PhotoshopCS6 Откройте нужный файл Adobe Illustrator в Illustrator. Выберите свое произведение и выберите «Правка» → «Копировать». Переключитесь на Photoshop. Выберите Правка → Вставить. В диалоговом окне «Вставить» выберите параметр «Смарт-объект» и нажмите «ОК»
Что такое глобальные объекты в node JS?

Узел. js глобальные объекты носят глобальный характер и доступны во всех модулях. Вам не нужно включать эти объекты в ваше приложение; скорее их можно использовать напрямую. Этими объектами являются модули, функции, строки, объекты и т. Д. Некоторые из этих объектов на самом деле не находятся в глобальной области видимости, а находятся в области видимости модуля
