
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
Создание настраиваемой директивы это легко. Просто Создайте новый класс и украсьте его знаком @ Директива декоратор. Нам нужно убедиться, что директива объявлен в соответствующем (app-) модуле, прежде чем мы сможем его использовать. Если вы используете угловатый -cli это должно быть сделано автоматически.
Таким образом, как мне создать настраиваемую директиву?
Резюме
- Также можно создать настраиваемую директиву, которая может использоваться для вставки кода в основное приложение angular.
- Пользовательские директивы могут быть созданы для вызова членов, определенных в объекте области в определенном контроллере, с помощью ключевых слов «Controller», «controllerAs» и «template».
Помимо вышеперечисленного, что такое пользовательские директивы? Пользовательские директивы используются в AngularJS для расширения функциональности HTML. Пользовательские директивы определены с помощью " директива "функция. A настраиваемая директива просто заменяет элемент, для которого он активирован. Атрибут - Директива активируется при обнаружении подходящего атрибута.
Тогда как мне создать настраиваемую директиву в angular 2?
Создайте настраиваемую директиву в приложении Angular 2
- Шаг 1. Создайте тест. директива. ts файл.
- Шаг 2: Теперь вам нужно будет импортировать эту настраиваемую директиву в app. модуль. ts.
- Шаг 3: Теперь вы можете использовать свою настраиваемую директиву. Теперь вы можете добавить эту настраиваемую директиву в любом месте модуля следующим образом:
Что такое директива в angular?
Угловые директивы используются для расширения возможностей HTML путем придания ему нового синтаксиса. Каждый директива имеет имя - либо одно из Угловой предопределенный, например ng-repeat, или пользовательский, который можно назвать как угодно. И каждый директива определяет, где его можно использовать: в элементе, атрибуте, классе или комментарии.
Рекомендуемые:
Как создать настраиваемую политику в Azure?

Создание назначения политики. Запустите службу политики Azure на портале Azure, щелкнув Все службы, затем выполнив поиск и выбрав Политика. Выберите Назначения в левой части страницы политики Azure. Выберите «Назначить политику» в верхней части страницы «Политика - Назначения»
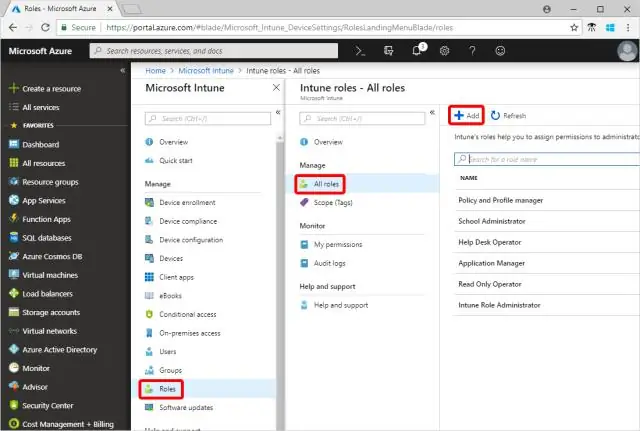
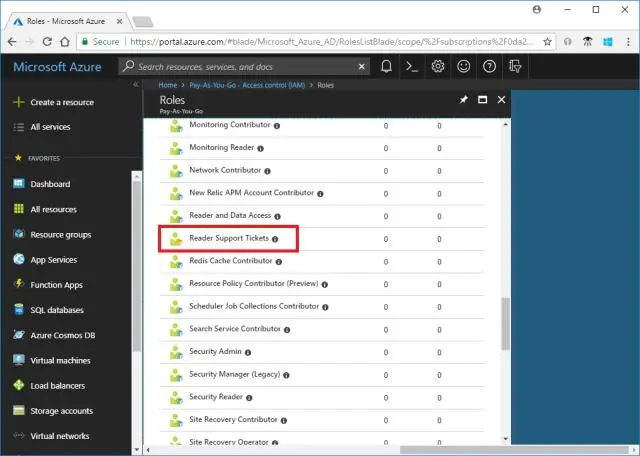
Как создать настраиваемую роль в Azure?

Войдите в центр администрирования Azure AD с разрешениями привилегированного администратора роли или глобального администратора в организации Azure AD. Выберите Azure Active Directory> Роли и администраторы> Новая настраиваемая роль. На вкладке «Основные» укажите имя и описание роли, а затем нажмите «Далее»
Как создать настраиваемую страницу ошибок в IIS?

Как добавить настраиваемую страницу ошибок. Откройте диспетчер информационных служб Интернета (IIS): на панели «Подключения» разверните имя сервера, разверните узел «Сайты» и перейдите к веб-сайту или приложению, для которого вы хотите настроить настраиваемые страницы ошибок. На главной панели дважды щелкните Страницы ошибок. На панели Действия щелкните Добавить
Как создать настраиваемую границу?

Чтобы создать настраиваемую границу страницы в Word: Откройте Word и щелкните вкладку «Дизайн». В разделе «Макет страницы» щелкните «Границы страницы». Щелкните Граница страницы в окне Границы и заливка. Выберите опцию Custom из списка вариантов. Вот тогда и начинается самое интересное. Нажмите ОК, чтобы создать границу
Как создать настраиваемую рамку в Publisher?

Добавление предварительно разработанного узора границы на страницу. Выделив страницу, нажмите «Вставить»> «Рисунок»> «Автофигуры»> «Основные фигуры»> «Прямоугольник». Перетащите на страницу, чтобы нарисовать границу страницы. Щелкните границу правой кнопкой мыши и выберите FormatAutoshape. Щелкните вкладку Цвета и линии, а затем щелкните BorderArt
