
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
Когда сеть страница загружен, браузер сначала читает ТЕКСТ HTML и строит из него дерево DOM. Затем он обрабатывает CSS независимо от того, является ли он встроенным, встроенным или внешним CSS, и строит из него дерево CSSOM. После того, как эти деревья построены, он строит Оказывать -Дерево от него.
Также вопрос в том, что такое рендеринг веб-страницы?
Когда мы говорим с точки зрения сеть сервер рендеринг означает создание вывода HTML вашим сеть сервер. Рендеринг с помощью браузера. Когда мы говорим с точки зрения сеть браузер рендеринг означает синтаксический анализ HTML и отображение страница на экране (UI).
Кроме того, как браузер анализирует HTML? Когда вы сохраняете файл с расширением. html расширение, вы сигнализируете браузер движок интерпретировать файл как html документ. Путь браузер "Интерпретирует" этот файл сначала разбор Это. в разбор процесс, и особенно во время токенизации, каждое начало и конец html теги в файле учитываются.
Соответственно, что происходит в браузере, когда ваш браузер загружает страницу?
Загрузка страницы начинается, когда а пользователь выбирает а гиперссылка, отправляет а форма или типы а URL в браузер . Это также называется первоначальным запросом или началом навигации. Действие пользователя отправляет а запрос по сети к сеть сервер приложений. Запрос поступает в приложение для обработки.
Как работает рендеринг в браузере за кулисами?
Как работают браузеры: за кулисами
- Пользовательский интерфейс - это адресная строка, кнопка назад / вперед, меню закладок и т. Д.
- Движок браузера - упорядочивает действия между пользовательским интерфейсом и движком рендеринга.
- Механизм рендеринга - отвечает за отображение запрошенного контента.
- Сеть - используется для сетевых вызовов, таких как
Рекомендуемые:
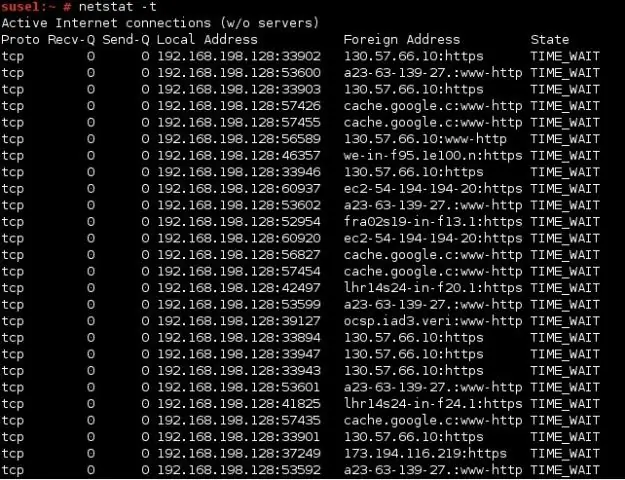
Какая команда отображает содержимое таблицы маршрутизации?

Вы можете отобразить содержимое таблицы маршрутизации с помощью команды netstat -nr. Параметр -r указывает netstat отображать таблицу маршрутизации, а параметр -n указывает netstat отображать таблицу в числовой форме
Как обновить страницу в Internet Explorer 11?

Internet Explorer: удерживая клавишу Ctrl, нажмите клавишу F5. Или, удерживая клавишу Ctrl, нажмите кнопку «Обновить»
Как мне добавить файл на мою страницу в Facebook?

Для этого перейдите на страницу, нажмите «О программе» слева, перейдите в область «Дополнительная информация», нажмите «Добавить меню» и выберите PDF-файл в своем меню. Вы также можете поделиться файлом PDF с другими людьми в группе Facebook. Для этого перейдите на страницу группы, нажмите кнопку «Еще», выберите «Добавить файл» и выберите «Загрузить PDF-документ»
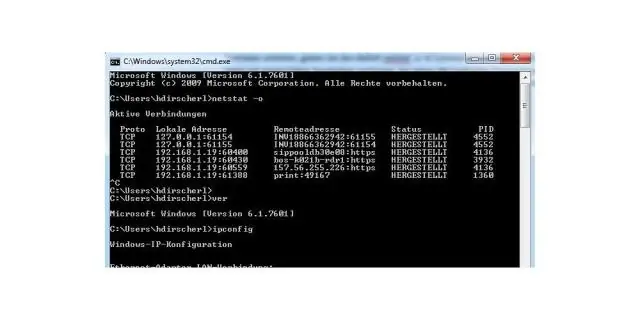
Какая команда отображает трансляции NAT?

Таблица 4-4 Сводка команд Команда Описание show ip nat statistics Отображает статистику NAT. show ip nat translations [verbose] Отображает таблицу NAT
Какая команда отображает обновления маршрутизации RIP?

Какая команда отображает обновления маршрутизации RIP? Объяснение: Команда debug IP rip используется для отображения обновлений протокола информации маршрутизации (RIP) Интернет-протокола (IP), отправляемых и получаемых маршрутизатором. Он проверяет, что обновления транслируются, а не многоадресно. 4
