
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
Как создать внешнюю таблицу стилей в Dreamweaver
- Щелкните значок плюса (+) на панели «Источники» в верхней части панели конструктора CSS.
- Выбрать Создавать параметр «Новый файл CSS» из раскрывающегося списка.
- Введите имя для вашего нового таблица стилей файл.
- Выберите опцию Link.
В связи с этим, как мне создать таблицу стилей CSS в Dreamweaver?
Учебник по Dreamweaver 16. Как создать файл CSS в Dreamweaver CC
- Откройте HTML-страницу, которую хотите стилизовать (откройте index.html для учебного курса)
- Убедитесь, что панель конструктора CSS открыта (Окно> Дизайнер CSS).
- В разделе «Источники» нажмите кнопку «+» и выберите «Создать новый файл CSS».
- Назовите свой CSS-лист.
- Ok.
Также знайте, как мне создать правило стиля в CSS? В Новом Правило CSS диалоговом окне укажите тип селектора для Правило CSS ты хочешь Создайте : К Создайте обычай стиль который можно применить в качестве атрибута класса к любому элементу HTML, выберите параметр «Класс» во всплывающем меню «Тип селектора», а затем введите имя для стиль в текстовом поле Selector Name.
Учитывая это, как связать таблицу стилей с HTML в Dreamweaver?
При нажатии на значок открывается Прикреплять Внешний Таблица стилей чат. Если вы не видите панель «Стили CSS» в Dreamweaver рабочее пространство, выберите «Окно» → «Стили CSS», чтобы открыть его. В текстовом поле File / URL введите имя файла CSS, который вы хотите ссылка или нажмите кнопку «Обзор», чтобы найти и выбрать нужный файл CSS.
Как сделать внешнюю таблицу стилей?
Как создать внешнюю таблицу стилей CSS
- Начните с HTML-файла, который содержит встроенную таблицу стилей, например эту.
- Создайте новый файл и сохраните его как StyleSheet.
- Переместите все правила CSS из файла HTML в таблицу стилей.
- Удалите блок стиля из файла HTML.
- В файле HTML добавьте тег ссылки после закрывающего тега заголовка, который указывает на таблицу стилей.
Рекомендуемые:
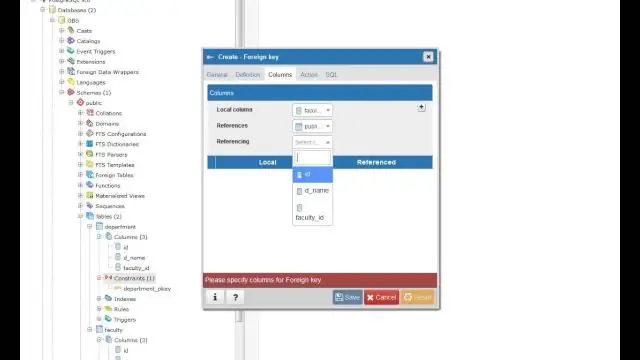
Как создать таблицу в pgAdmin 4?

Откройте инструмент pgAdmin. Разверните узлы в своей базе данных и перейдите к узлу Таблицы. Щелкните правой кнопкой мыши узел "Таблица" и выберите "Создать-> Таблица". Появится окно Create-Table
Как создать электронную таблицу на Mac?

В средстве выбора шаблона прокрутите список, чтобы найти тип таблицы, которую вы хотите создать, затем дважды щелкните шаблон, чтобы открыть его. Чтобы создать новую электронную таблицу с нуля, дважды щелкните пустой шаблон. Выполните любое из следующих действий: Добавьте свои заголовки и данные в таблицу: выберите ячейку таблицы, введите тип
Как создать таблицу данных в Excel 2013?

Excel 2013 для чайников. Выберите диапазон ячеек B7: F17. Щелкните Данные → Анализ «Что если» → Таблица данных на ленте. Щелкните ячейку B4, чтобы ввести абсолютный адрес ячейки, $ B $ 4, в текстовое поле Ячейка ввода строки. Щелкните текстовое поле Ячейка ввода столбца, а затем щелкните ячейку B3, чтобы ввести абсолютный адрес ячейки, $ B $ 3, в это текстовое поле
Как создать описательную таблицу в SPSS?

Использование диалогового окна «Описательные данные» Щелкните «Анализ»> «Описательная статистика»> «Описательные данные». Дважды щелкните переменные English, Reading, Math иWriting в левом столбце, чтобы переместить их в поле Variables. По завершении нажмите ОК
Как связать таблицу стилей в HTML?

Как указать внешнюю ссылку Определите таблицу стилей. Создайте элемент ссылки в заголовке страницы HTML, чтобы определить связь между страницами HTML и CSS. Установите отношение ссылки, установив атрибут rel = «stylesheet». Укажите тип стиля, установив type = «text / css»
