
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
экспорт подключения по умолчанию (mapStateToProps, mapDispatchToProps) (MyComponent); который будет экспорт компонент, который может как получать текущее состояние из хранилища, так и отправлять действие в хранилище для запуска и обновления состояния.
Люди также спрашивают, что такое экспорт по умолчанию?
экспорт по умолчанию используется, чтобы экспорт отдельный класс, функция или примитив из файла сценария. В экспорт также можно записать как экспорт по умолчанию класс HelloWorld расширяется Реагировать.
Кроме того, какова польза от mapDispatchToProps? Обеспечение mapDispatchToProps позволяет указать, какие действия может потребоваться выполнить вашему компоненту. Он позволяет вам предоставлять функции диспетчеризации действий в качестве свойств. Поэтому вместо вызова props.
Что делает Connect в связи с этим?
В соединять () соединяет компонент React с хранилищем Redux. Он предоставляет свои связаны компонент с частями данных, которые ему нужны из магазина, и функциями, которые он может использовать для отправки действий в магазин.
В чем разница между mapStateToProps и mapDispatchToProps?
3 ответа. mapStateToProps - это функция, которую вы использовали бы для предоставления данных хранилища вашему компоненту, тогда как mapDispatchToProps это то, что вы будете использовать для предоставления создателей действий в качестве опоры для вашего компонента.
Рекомендуемые:
Что такое подключение кабеля I f?

Сообщение об ошибке «Проверьте соединение» появляется при сканировании с помощью клавиши «СКАНИРОВАНИЕ» на моем устройстве Brother. «Проверить соединение» означает, что устройство Brother не видит подключение кабеля USB, кабеля LAN или беспроводной сети. Пожалуйста, проверьте соединение между вашим компьютером и устройством Brother
Требуется ли Eigrp сетевая команда IP по умолчанию для распространения маршрута по умолчанию?

Используйте команду ip default-network, чтобы IGRP распространял маршрут по умолчанию. EIGRP передает маршрут в сеть 0.0. 0.0, но статический маршрут должен быть перераспределен в протокол маршрутизации. В более ранних версиях RIP маршрут по умолчанию создавался с использованием ip route 0.0
Что такое консольное подключение?

Консольные соединения - это соединения последовательного типа, которые предоставляют вам терминальный доступ к вашим маршрутизаторам, коммутаторам и межсетевым экранам, особенно при промежуточном удалении этих устройств от сети
Что sqoop использует для импорта и экспорта данных?

Sqoop - это инструмент, предназначенный для передачи данных между Hadoop и реляционными базами данных. Sqoop автоматизирует большую часть этого процесса, полагаясь на базу данных для описания схемы импортируемых данных. Sqoop использует MapReduce для импорта и экспорта данных, что обеспечивает параллельную работу, а также отказоустойчивость
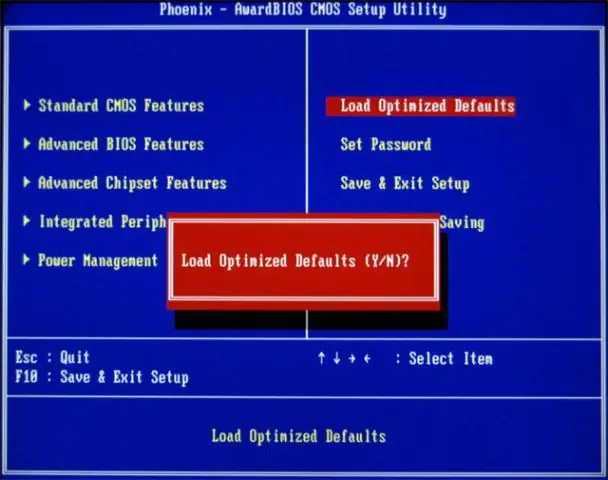
Что такое настройки по умолчанию, оптимизированные для загрузки в BIOS?

Загрузите оптимальные настройки BIOS по умолчанию. Внимание! Эта процедура сбрасывает настройки BIOS до значений по умолчанию и перезаписывает все ранее настроенные настройки. Утилита настройки BIOS содержит возможность загрузки оптимальных настроек BIOS для сервера, поскольку он был поставлен с завода
