
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
Условные точки останова на строку кода
- Щелкните вкладку Источники.
- Откройте файл, содержащий строку кода, которую вы хотите прервать.
- Идите по строчке кода.
- Слева от строки кода находится столбец с номером строки.
- Выбирать Добавлять условный точка останова .
- Введите свое условие в диалоговом окне.
- Нажмите Enter, чтобы активировать точка останова .
Соответственно, как вы проверяете точки останова в Chrome?
На основе событий Контрольные точки Нажмите F12, чтобы открыть Инструменты разработчика в Хром . Или мы можем щелкнуть правой кнопкой мыши и выбрать Осмотреть (Ctrl + Shift + I). Перейдите на вкладку «Источники» и разверните «Слушатель событий». Контрольные точки раздел. Мы можем найти различные события, перечисленные в разделе, такие как клавиатура, устройство, мышь и т. Д.
как использовать консоль в Chrome? Открыть разработчика консоль окно на Хром , использовать сочетание клавиш Ctrl Shift J (в Windows) или Ctrl Option J (в Mac). В качестве альтернативы вы можете использовать в Хром в окне браузера выберите параметр «Дополнительные инструменты», а затем выберите «Инструменты разработчика».
Также вопрос в том, как использовать точку останова?
Установить точки останова в исходном коде Кому установленный а точка останова в исходном коде щелкните крайнее левое поле рядом со строкой кода. Вы также можете выбрать строку и нажать F9, выбрать Debug> Toggle Точка останова , или щелкните правой кнопкой мыши и выберите Точка останова > Вставить точка останова . В точка останова отображается в виде красной точки на левом поле.
Как мне отладить свой браузер?
Хром
- Шаг 1. Откройте приложение в веб-браузере Chrome.
- Шаг 2. Откройте консоль разработчика, проверив свою веб-страницу и выбрав вкладку «Исходный код» или перейдите в «Просмотр» → «Разработчик» → «Просмотр исходного кода».
- Шаг 3: Установите точку останова в исходном коде примерно так, как мы делали в браузере Mozilla.
Рекомендуемые:
Как я могу проверить свои точки раздела?

Разделение отрезка AB на соотношение a / b включает разделение отрезка на равные части a + b и нахождение точки, которая является равными частями от A и b равными частями от B. разделив отрезок AB на соотношение a / b, сначала найдем соотношение c = a / (a + b)
Как в фотошопе убрать точки с картинки?

Легко удаляйте пятна или дефекты с помощью инструмента «Точечная восстанавливающая кисть». Выберите инструмент «Точечная восстанавливающая кисть». Выберите размер кисти. Выберите один из следующих параметров типа на панели параметров инструмента. Щелкните область изображения, которую вы хотите исправить, или щелкните и перетащите указатель на большую область
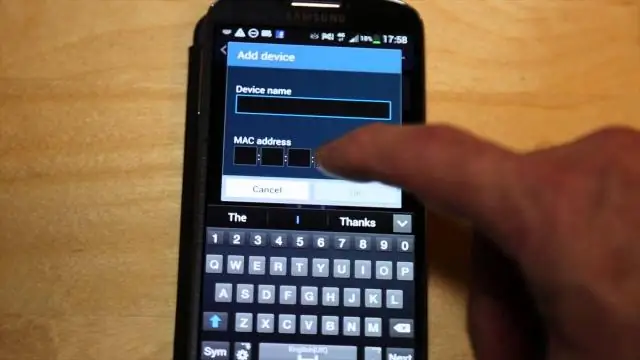
Как я могу использовать свой Samsung Galaxy s4 в качестве точки доступа?

Приложения Samsung Galaxy S4 ™ Touch. Прокрутите и коснитесь Настройки. Коснитесь Другие сети. Прокрутите и коснитесь Модем и Мобильная точка доступа. Коснитесь Мобильная точка доступа. Коснитесь значка меню. Коснитесь Настроить. Удалите существующий текст и введите имя для вашей точки доступа
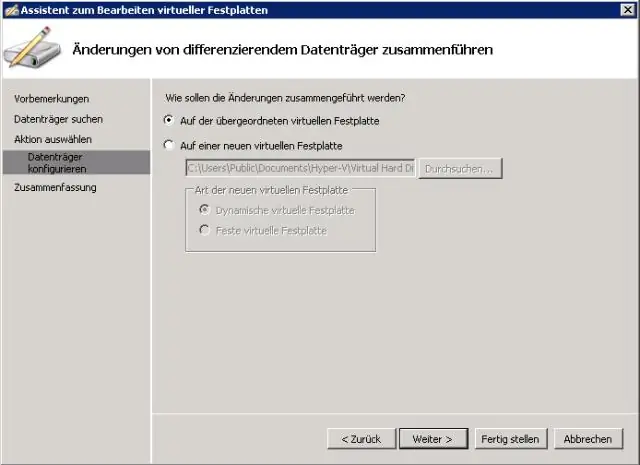
Как вручную объединить контрольные точки в Hyper V?

Если цепочка разорвана, объедините контрольные точки вручную. Выключите виртуальную машину и сделайте резервную копию содержимого виртуальной машины. Откройте диспетчер Hyper-V, где находится виртуальная машина. Нажмите Edit disk, выберите папку, в которой VM хранит свой vhdx. Выберите самый последний файл контрольной точки (с помощью. Выберите «Объединить». Вам будет предложено подтвердить слияние этого файла с родительским диском. Делайте это до тех пор, пока у вас не останется файлов avhdx в папке виртуальной машины
Как изменить привязку точки вращения в After Effects?

Чтобы изменить точку привязки, не перемещая слой, используйте инструмент Pan Behind (ярлык Y). Щелкните точку привязки и переместите ее в нужное место, затем нажмите V, чтобы вернуться к инструменту «Выделение». Чтобы упростить жизнь, переместите точку привязки с помощью инструмента панорамирования позади перед анимацией
