
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
МЕНЬШЕ предоставляет собственный интерфейс командной строки (CLI) lessc, который обрабатывает несколько задач, помимо простой компиляции МЕНЬШЕ синтаксис. Используя CLI, мы жестяная банка lint коды, сжать файлы и создайте исходную карту. Команда основана на Node. js, который позволяет команде Работа в Windows, OS X и Linux.
Аналогично, что такое файл less?
Меньше (Таблицы стилей Leaner; иногда стилизованные под МЕНЬШЕ ) - это язык динамических таблиц стилей препроцессора, который можно скомпилировать в каскадные таблицы стилей (CSS) и запустить на стороне клиента или сервера. Синтаксис с отступом Меньше является вложенным метаязыком, так как действительный CSS действителен Меньше код с той же семантикой.
Точно так же, что меньше в веб-разработке? Обзор. Меньше (что расшифровывается как Leaner Style Sheets) - это обратно совместимое языковое расширение для CSS. Это официальная документация для Меньше , язык и Меньше . js, инструмент JavaScript, который преобразует ваши Меньше стили в стили CSS. Потому что Меньше выглядит так же, как CSS, изучить его очень просто.
Так как же работает CSS less?
МЕНЬШЕ был разработан, чтобы быть максимально приближенным к CSS насколько возможно, поэтому синтаксис идентичен вашему текущему CSS код. Это означает, что вы можете использовать его сразу со своим существующим кодом. Недавно Sass также представил CSS -подобный синтаксис SCSS (Sassy CSS ), чтобы упростить миграцию.
Как использовать меньше переменных?
Переменные можно использовать либо напрямую, как ссылку внутри строки, либо для создания частей структуры таблицы стилей
- Напрямую. Используйте синтаксис @, чтобы напрямую использовать значение переменной: @number: 10; h1 {размер: @ число; }
- В качестве ссылки.
- Внутреннее имя свойства.
- Внутри строки.
- Структура таблицы стилей.
Рекомендуемые:
Как получить знак меньше чем на TI 84?

Графический калькулятор Ti-84 Plus для чайников, 2-е издание С помощью клавиш со стрелками поместите курсор на знак функции или неравенства, которые вы определяете. Нажмите [АЛЬФА] и нажмите клавишу под соответствующим символом равенства или неравенства. Чтобы открыть первый экран, нажмите [ALPHA] [ZOOM], чтобы ввести знак «меньше» или «равно»
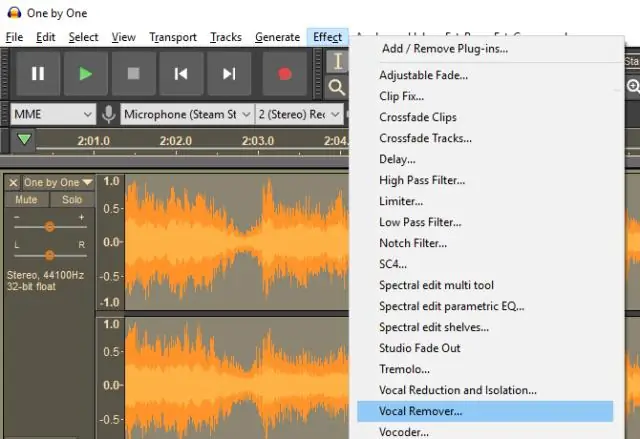
Как сделать файл в формате mp3 меньше в смелости?

Audacity Загрузите и установите Audacity. Нажмите «Правка», «Открыть», выберите файл для сжатия и нажмите «ОК». Щелкните Project Rate и выберите меньшее значение. Щелкните стрелку раскрывающегося списка рядом с именем аудиофайла и выберите Разделить стереодорожку, выберите Моно, щелкнув раскрывающееся меню рядом с двумя дорожками
Как работает аутентификация на основе файлов cookie?

Аутентификация на основе файлов cookie. Это означает, что запись аутентификации или сеанс должны храниться как на стороне сервера, так и на стороне клиента. Серверу необходимо отслеживать активные сеансы в базе данных, в то время как на внешнем интерфейсе создается файл cookie, который содержит идентификатор сеанса, таким образом, аутентификация на основе имени файла cookie
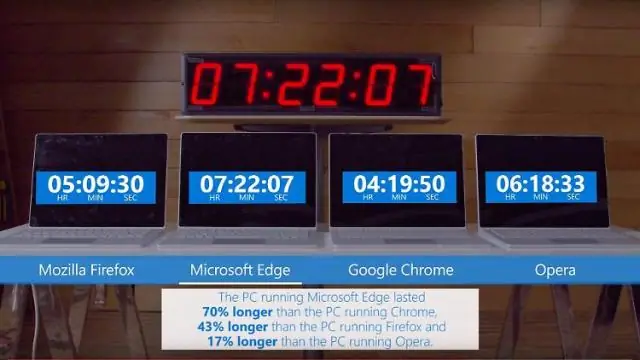
Какой браузер Android потребляет меньше всего заряда батареи?

Какой браузер потребляет меньше всего заряда батареи и самый быстрый для Android? Fire Fox. Браузер Kiwi. Браузер Dolphin. Firefox Focus. Опера. Другой
Какие подписи файлов или заголовки файлов используются в цифровой криминалистике?

Типы файлов Подпись файла - это уникальная последовательность идентифицирующих байтов, записываемых в заголовок файла. В системе Windows подпись файла обычно содержится в первых 20 байтах файла. Различные типы файлов имеют разные подписи файлов; например, файл изображения Windows Bitmap (
