
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:39.
Удерживая нажатой клавишу Shift, щелкните объекты, которые хотите заполнить тем же градиент . Выберите инструмент «Палитра цветов» на панели инструментов и щелкните значок градиент . Затем выберите объекты, на которых выбран градиент необходимо применить. Щелкните значок Заливка в Градиент панель, панель инструментов или панель свойств.
Итак, как мне создать собственный градиент в Illustrator?
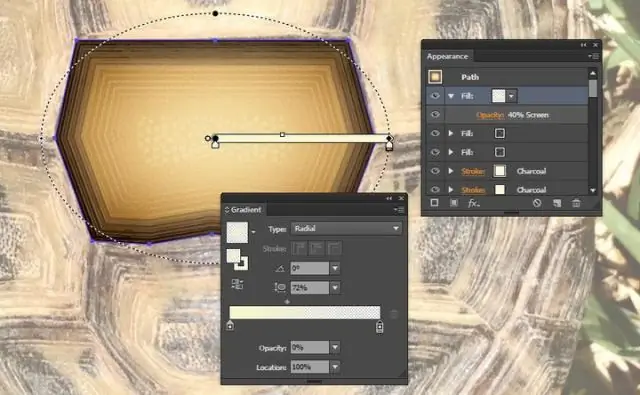
Как использовать инструмент градиента в Adobe Illustrator
- В этом примере будет создан сферический пузырь.
- Перейдите на панель Gradient Panel , убедитесь, что Fill активна, и выберите Radial в меню Type.
- Панель градиента состоит из нескольких движущихся частей.
- Чтобы изменить цвета, дважды щелкните каждую из цветовых точек.
- Градиенты можно составлять из любого количества цветов.
Кроме того, как создать градиентную сетку в Illustrator? Как использовать инструмент Gradient Mesh Tool в AdobeIllustrator
- Выделите объект, затем перейдите в Object> Create Gradient Mesh.
- Установите количество строк и столбцов.
- Сетка имеет точки привязки на концах и пересечениях линий сетки.
- Выберите инструмент «Градиентная сетка» и убедитесь, что активна Заливка.
- Продолжайте выбирать разные точки сетки и применять цвет.
Впоследствии возникает вопрос, как добавить несколько градиентов в Illustrator?
2 ответа. Вы можете добавить несколько градиентов заполняет объект через панель Appearance. Если вам нужно более сложное градиенты вы можете использовать инструмент Mesh Tool, чтобы создать градиент сетка. Просто щелкните точку с помощью инструмента Mesh Tool, чтобы создать сетку из объекта, затем вы можете изменить цвет каждой отдельной точки.
Как вы используете инструмент градиента?
Используйте инструмент "Градиент" в Photoshop CS5
- Выберите инструмент «Градиент» и нажмите кнопку «Редактор градиента» на панели параметров.
- Щелкните остановку и щелкните образец цвета справа от слова «Цвет», чтобы открыть палитру цветов и назначить остановке другой цвет.
- Щелкните в любом месте под предварительным просмотром градиента, чтобы добавить другие цветные полосы.
Рекомендуемые:
Как мне настроить свой собственный сервер TeamSpeak 3?

Как создать сервер TeamSpeak 3 в Windows Шаг 1. Загрузите и извлеките сервер TeamSpeak 3. Прежде всего, загрузите серверное программное обеспечение TeamSpeak 3 для ОС Windows. Шаг 2 - Запустите установщик сервера TeamSpeak 3. Откройте извлеченные файлы сервера TS3 и запустите установщик thets3server.exe. Шаг 3 - Подключитесь через TeamSpeak 3client
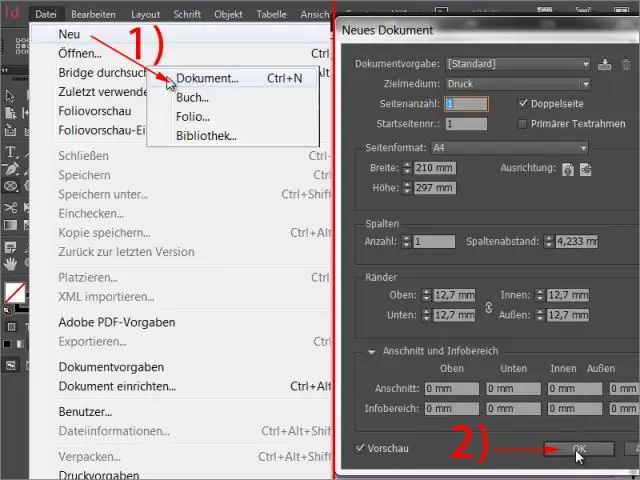
Как сделать горизонтальный градиент в InDesign?

Выберите объект или объекты, которые вы хотите изменить. Щелкните поле «Заливка» или «Обводка» на панели «Образцы» или на панели инструментов. (Если поле «Градиентная заливка» не отображается, выберите «Показать параметры» в меню панели «Градиент».) Чтобы открыть панель «Градиент», выберите «Окно»> «Цвет»> «Градиент» или дважды щелкните инструмент «Градиент» на панели инструментов
Как создать собственный журнал событий для службы Windows?

Чтобы настроить ведение журнала в настраиваемый журнал Установите для свойства AutoLog значение false. Настройте экземпляр компонента EventLog в приложении службы Windows. Создайте собственный журнал, вызвав метод CreateEventSource и указав исходную строку и имя файла журнала, который вы хотите создать
Как запустить собственный собственный код реакции в Visual Studio?

Откройте корневую папку проекта React Native в VS Code. Начало работы Нажмите Ctrl + Shift + X (Cmd + Shift + X в macOS), подождите, пока будет заполнен список доступных расширений. Введите response-native и установите React Native Tools. Дополнительные инструкции см. В галерее расширений VS Code
Как создать собственный шаблон Blogger?

Вот шаги по созданию и применению уникальных шаблонов Blogger ™ за считанные минуты: Запустите Artisteer и затем несколько раз нажмите кнопку «Предложить дизайн», пока не увидите идею, которая вам нравится: Настройте элементы дизайна, такие как макет, фон, заголовок, шрифты и т. д
