
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
JavaScript | Разделение строки ()
- ул. расколоть () функция используется, чтобы расколоть заданную строку в массив строк, разделив ее на подстроки с помощью указанного разделителя, указанного в аргументе.
- Аргументы.
- Возвращаемое значение.
- Пример 1:
- Пример 2: var str = 'Это 5r & [email protected] @t Day.' var array = str. расколоть ("", 2); печать (массив);
Также спросили, членом какого класса является метод split ()?
Строка Java Метод разделения . У нас есть два варианта split () метод в строке класс . 1. Строка расколоть (String regex): возвращает массив строк после расщепление входная строка на основе ограничивающего регулярного выражения.
Впоследствии возникает вопрос, как добавить новую строку в JavaScript? В Новая линия Символ Чтобы сохранить читабельность длинного вывода конкатенации, JavaScript предоставляет два способа создать линию разрывается в вашей строке. Первый - это новая линия персонаж (). В новая линия персонаж создает линия прерывается в выводе строки, будь то просто текст или JavaScript -сгенерированный HTML.
Поэтому как мне преобразовать строку в массив в JavaScript?
Возьмем новый пример для перерабатывать разделенные запятой нить в массив в JavaScript . Вставьте метод разделения на нить метод, на который вы хотите разделить множество элементы. Передайте разделитель, который хотите использовать для разделения нить как первый аргумент, и новый множество вернусь.
Как использовать шпагаты?
Что он делает расколоть или разбить строку и добавить данные в массив строк, используя определенный разделитель. Если при вызове функции разделитель не определен, по умолчанию будет использоваться пробел. Проще говоря, разделитель - это определенный символ, который будет помещен между каждой переменной.
Рекомендуемые:
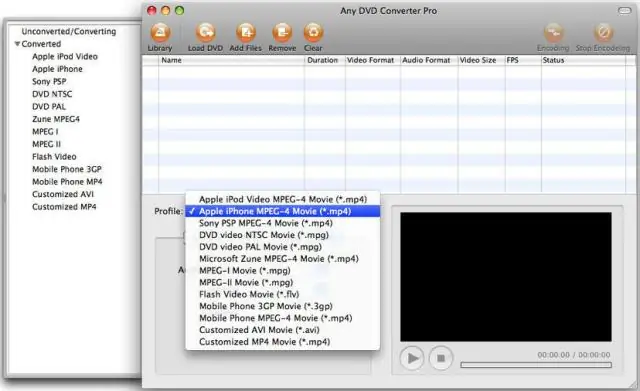
Как разделить файл Avchd на Mac?

Разделение файлов AVCHD в собственное quicktime без перекодирования на Macintosh. Откройте файл AVCHD с помощью Quicktime 10. Выберите все клипы и откройте. Для каждого открытого клипа выберите «Экспорт файла». Нажмите «Return», чтобы сохранить формат «фильма» по умолчанию (без перекодирования) (при желании вы можете сохранить его в другом месте)
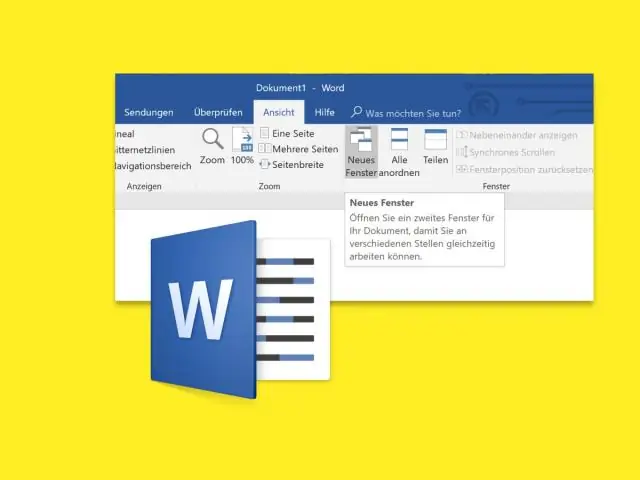
Как разделить документ Word на две равные части?

Word 2016 и 2013: разделение страницы на столбцы. Выделите текст, который хотите разбить на столбцы. Выберите вкладку «Макет страницы». Выберите «Столбцы», затем выберите тип столбцов, которые вы хотите применить. Один. Два. Три. Левый. Верно
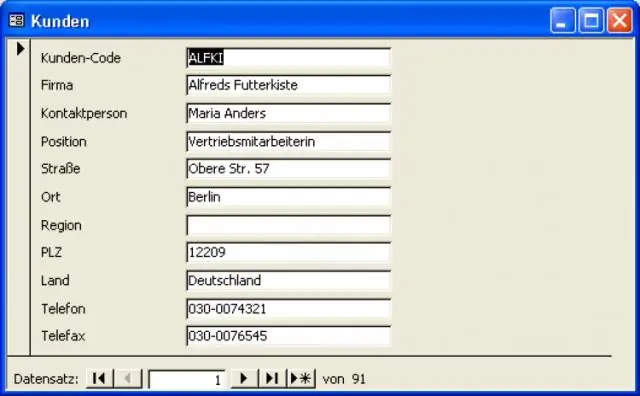
Как разделить форму в Access?

Создайте новую разделенную форму с помощью инструмента «Разделить форму». В области навигации щелкните таблицу или запрос, содержащий данные, которые вы хотите добавить в форму. Или откройте таблицу или запрос в режиме таблицы. На вкладке Создать в группе Формы щелкните Другие формы, а затем щелкните Разделить форму
Можно ли разделить внешний жесткий диск для Time Machine?

Поскольку все ПК с Windows используют одну и ту же файловую систему, они могут использовать один большой раздел для стандартных резервных копий и образов системы. Начните с подключения внешнего жесткого диска, затем включите его (если это еще не сделано). Нажмите клавишу Windows + X, затем нажмите DiskManagement
Как разделить многочлен?

Разделите первый член числителя на первый член знаменателя и вставьте его в ответ. Умножьте знаменатель на этот ответ и поставьте его под числителем. Вычтите, чтобы создать новый многочлен
