
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Чтобы разместить предметы в конце сгибать строка, установите для параметра justify-content значение сгибать -конец. Ценностный центр размещает сгибать элементы в центре строки, с равным количеством пустых Космос между начальным краем линии и первым элементом. Значение Космос -between отображает равное расстояние между сгибать Предметы.
Точно так же как вы размещаете гибкие элементы?
Резюме
- Используйте display: flex; чтобы создать гибкий контейнер.
- Используйте justify-content для определения горизонтального выравнивания элементов.
- Используйте align-items, чтобы определить вертикальное выравнивание элементов.
- Используйте flex-direction, если вам нужны столбцы вместо строк.
- Используйте значения row-reverse или column-reverse, чтобы изменить порядок элементов.
Кроме того, что такое Flex fill? А сгибать контейнер расширяет элементы до наполнять свободного места или сжимает их, чтобы предотвратить переполнение. Что наиболее важно, макет flexbox не зависит от направления, в отличие от обычных макетов (блок, который основан на вертикали, и встроенный, который основан на горизонтали).
Просто так, могу ли я использовать оправданное пространство вокруг контента?
Космос -равномерное значение для оправдывать - содержание собственность распределяет Космос между элементами равномерно. Это похоже на Космос - около но обеспечивает равные, а не половинные Космос по краям. Жестяная банка быть использовал как в CSS flexbox, так и в сетке.
Какая ориентация по умолчанию используется в контейнере Flex?
В дефолт расположение после нанесения отображения: сгибать для размещения элементов по главной оси слева направо. На анимации ниже показано, что происходит, когда сгибать - направление : столбец добавлен в контейнер элемент. Вы также можете установить гибкий - направление для обратного преобразования строки и обратного столбца.
Рекомендуемые:
Как освободить место в папке «Входящие» Outlook?

В Outlook выберите «Файл»> «Инструменты очистки»> «Очистка почтового ящика». Выполните любое из следующих действий: Просмотрите общий размер вашего почтового ящика и отдельных папок в нем. Найдите предметы старше определенной даты или больше определенного размера
Как освободить место на моем LG Stylo?

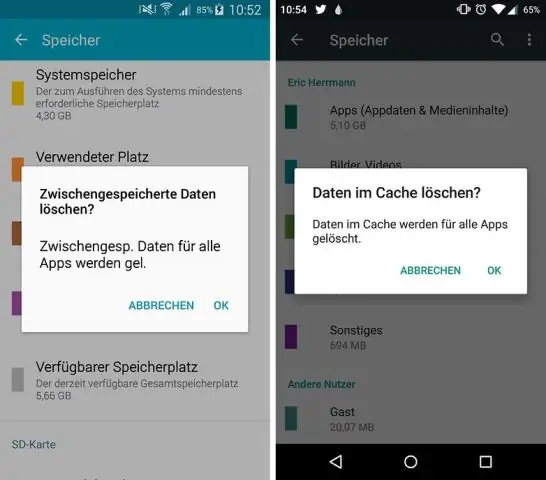
Если меньше 150 МБ, воспользуйтесь следующими советами, чтобы очистить больше памяти: Удалите ненужные текстовые сообщения (SMS) и графические сообщения (MMS). Перенесите изображения и медиафайлы на компьютер, чтобы удалить их из памяти телефона. Очистите кеш браузера, файлы cookie или историю. Очистите кеш приложения Facebook. Управлять приложениями
Как я могу занять место в магазине Google Play?

Ниже приведены несколько способов повысить рейтинг вашего приложения в Google Play Store. Исследование ключевых слов для победы. Соблюдайте правила именования. Используйте ключевые слова в заголовке приложения. Доступное для поиска описание. Используйте промо-видео. Запуск в правильной категории. Скриншоты. Повышение заинтересованности в отзывах
Как освободить место на WSUS?

Это освободит место на вашем диске и в некоторой степени очистит сервер WSUS. На панели навигации разверните «Предприятие»> «Службы обновления» и выберите свой сервер WSUS. На панели действий щелкните Мастер очистки сервера. В окне параметров очистки сервера WSUS выберите параметры очистки и нажмите кнопку ОК
Как вы даете разрешение на отправку в список рассылки?

Есть два способа предоставить разрешения. Вы можете предоставить разрешения с помощью Active Directory - пользователи и компьютеры. Просто откройте свойства группы, перейдите на вкладку «Безопасность», добавьте пользователя или группу почтового ящика, а затем установите флажок «Отправить как» и примените изменения
