
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Эффект наведения : Pop и Background Animate. Эффект наведения для продукта. Изображение выскакивает вверх и вниз, а затем фон выдвигается и оживает.
Также знаете, как сделать так, чтобы текст появлялся при наведении курсора на изображение?
Как отображать анимированный текст поверх изображения при наведении курсора, используя только CSS3
-
Создать HTML¶ Добавьте свое изображение, используя
тег и текст. Во-первых, вы должны добавить свое изображение, используя
ярлык.
- Создайте CSS¶ Set: селектор наведения. Эффект наведения устанавливается с помощью псевдокласса: hover, который выбирает и стилизует элемент.
Также можно спросить, а как использовать наведение? Селектор: hover используется для выбора элементов при наведении на них указателя мыши.
- Совет. Селектор: hover можно использовать для всех элементов, а не только для ссылок.
- Совет: используйте селектор: link, чтобы стилизовать ссылки на непосещенные страницы, селектор: visit, чтобы стилизовать ссылки на посещенные страницы, и селектор: active, чтобы стилизовать активную ссылку.
Итак, как вы наводите курсор на изображение в CSS?
Ответ: используйте свойство CSS background-image
- Изменение изображения при наведении курсора в CSS
- .карта {
- ширина: 130 пикселей;
- высота: 195 пикселей;
- фон: url ("images / card-back.jpg") no-repeat;
- дисплей: встроенный блок;
- }
Как избавиться от зависания?
Чтобы отключить эффект наведения, у меня есть два предложения:
- если ваш эффект наведения запускается JavaScript, просто используйте $. отвязать ('зависать');
- если ваш стиль наведения запускается классом, просто используйте $. removeClass ('hoverCssClass');
Рекомендуемые:
Каковы положительные эффекты Интернета?

Положительное влияние Интернета включает следующее: он обеспечивает эффективную связь с использованием электронной почты и служб обмена мгновенными сообщениями в любую часть мира. Это улучшает деловые взаимодействия и транзакции, экономя жизненно важное время. Банковские операции и покупки в Интернете сделали жизнь проще
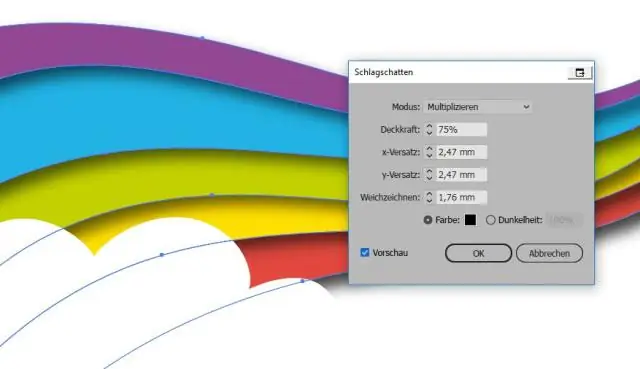
Как применить эффекты в Illustrator?

Если вы хотите применить эффект к определенному атрибуту объекта, например к его заливке или обводке, выберите объект, а затем выберите атрибут на панели «Внешний вид». Выполните одно из следующих действий: Выберите команду в меню «Эффект». Нажмите «Добавить новый эффект» на панели «Оформление» и выберите эффект
Как сделать эффекты радуги на Picsart?

Как создать эффект мечтательной радуги Загрузите фоторедактор и средство создания коллажей PicsArt для iOS, Android или Windows. Откройте свое изображение в фоторедакторе и нажмите на значок стикера. Увеличьте наклейку и разместите ее на фотографии. Нажмите на ластик в верхней части экрана и проведите пальцем по стороне наклейки, чтобы смягчить края
Что такое кибер-эффекты?

По мнению экспертов по безопасности, кибер-эффект обычно означает взлом, нарушение работы или иное воздействие на сеть злоумышленника
Что такое сетевые внешние эффекты в экономике?

Сетевой эффект (также называемый сетевым внешним эффектом или экономией на масштабе со стороны спроса) - это эффект, описываемый в экономике и бизнесе, который дополнительный пользователь товаров или услуг оказывает на ценность этого продукта для других
