
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Мы жестяная банка увидеть реальную пользу использовать задержку с участием Реагировать . ленив для разделения кода. Код кажется синхронным, будучи асинхронным, и нам не нужно писать много шаблонов для управления динамическим импортом Promise и использованием его компонентов. Реагировать основная команда работает над используя задержку для получения данных.
Так что же такое саспенс в реакции?
Реагировать . Саспенс простыми словами означает, что мы можем приостановить рендеринг нашего компонента или компонентов до тех пор, пока не будет выполнено какое-либо условие (например, данные из конечной точки или ресурс будут загружены), а до тех пор показывать резерв (например, счетчик)
Кроме того, когда следует использовать React PureComponent? Компонент и PureComponent имеют один разница Когда реквизит или состояние меняются, PureComponent проведет поверхностное сравнение как реквизита, так и состояния. Компонент, с другой стороны, не будет сравнивать текущие свойства и состояние к следующий из коробки.
Также спросили, готов ли React Suspense?
Саспенс не является библиотекой для выборки данных. Это механизм для обмена данными между библиотеками. Реагировать что данные, которые читает компонент, не готов пока что. Реагировать может тогда подождать, пока это будет готов и обновите пользовательский интерфейс. В Facebook мы используем Relay и его новый Саспенс интеграция.
На что ленивый реагировать?
ленивый () Это новая функция в реагировать что позволяет вам загружать реагировать компоненты лениво путем разделения кода без помощи дополнительных библиотек. Ленивый загрузка - это метод рендеринга только необходимых или критических элементов пользовательского интерфейса, а затем незаметное развертывание некритических элементов.
Рекомендуемые:
Как я могу использовать свой iPad в качестве экрана для Mac mini?

Есть два способа превратить ваш iPad в монитор для Mac. Вы можете подключить их вместе с помощью USB-кабеля и запустить на iPad такое приложение, как Duet Display. Или вы можете использовать беспроводное соединение. Это означает подключение Lunadongle к Mac, а затем запуск приложения Luna на iPad
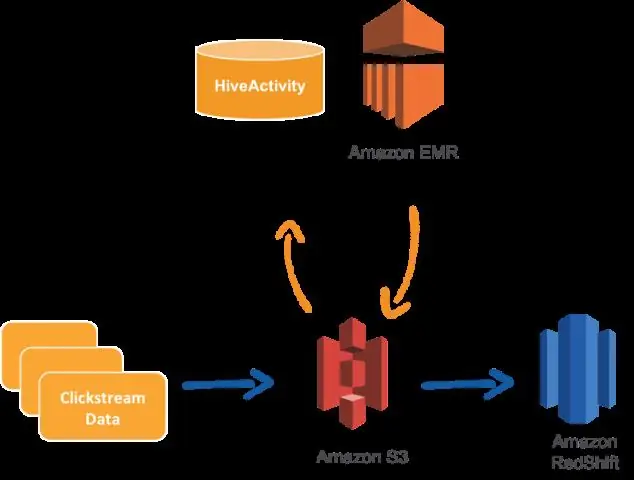
Когда я могу использовать Amazon redshift?

Причины выбора Amazon Redshift Если вы хотите быстро начать запрашивать большие объемы данных. Когда ваше текущее хранилище данных слишком дорогое. Когда не хочешь управлять оборудованием. Если вам нужна более высокая производительность для запросов агрегирования
Могу ли я использовать Velop с существующим роутером?

Нет. Если у вас есть существующий маршрутизатор в сети, вы можете подключить свой узел Velop с помощью кабеля Ethernet и установить узел в режим DHCP или Bridge. Вы также можете добавить дочерние узлы, которые повторяют сигнал первого или родительского узла
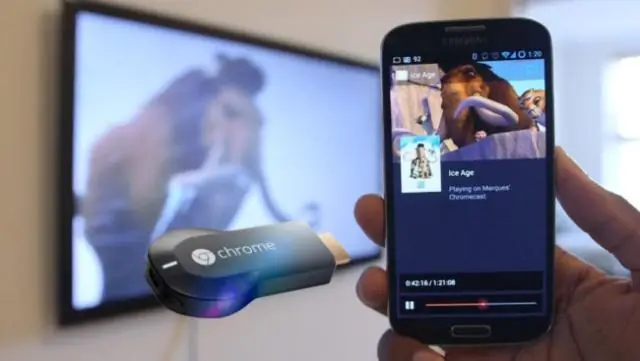
Как я могу использовать Chromecast без пульта дистанционного управления?

Как включить Chromecast TV без TVRemote 1 Убедитесь, что HDMI-CEC включен. Включите телевизор и перейдите в Настройки. 2 Подтвердите, что работает на вашем Chromecast. Ключ Chromecast сам по себе не питается, и только некоторые телевизоры подают питание на USB-порт, даже когда они выключены. 3 Проверьте это. 4 Транслируйте контент на телевизор без пульта ДУ
Могу ли я использовать одну и ту же учетную запись WhatsApp на iPhone и iPad?

WhatsApp разрабатывает новую систему, которая позволит использовать одну и ту же учетную запись WhatsApp на нескольких устройствах одновременно! Ваша основная учетная запись WhatsApp на iPad (когда приложение будет доступно), не удаляя его со своего iPhone. Одинаковый аккаунт WhatsApp на устройствах iOS и Android
