
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
А блокировать Элемент всегда начинается с новой строки и заполняет горизонтальное пространство слева и справа на веб-странице. Вы можете добавить поля и отступы со всех четырех сторон любого блокировать элемент - сверху, справа, слева и снизу. Некоторые примеры блокировать элементы являются
теги.
В связи с этим, как сделать блок в HTML?
Блокировать элементы появляются на экране, как если бы они имеют разрыв строки до и после них. Например, th
,
,
,
,
,
,
,
,
,,
и все элементы блокировать элементы уровня.
в чем разница между блоком и встроенным блоком? Также с дисплеем: в линию - блокировать , верхнее и нижнее поля / отступы соблюдаются, но с отображением: в линию они не. По сравнению с отображением: блокировать , главным разница это дисплей: в линию - блокировать не добавляет разрыв строки после элемента, поэтому элемент может располагаться рядом с другими элементами.
Также спросили, что такое блочный CSS?
Блокировать -уровневые элементы A блокировать Элемент -level всегда начинается с новой строки и занимает всю доступную ширину (растягивается влево и вправо, насколько это возможно). Элемент - это блокировать -уровневый элемент.
BR - блочный элемент?
Он также не отображается сам по себе, как блочный элемент , но просто создавая разрыв строки. Таким образом BR это встроенный элемент . Согласно HTML 4.0 Strict DTD: это блокировать -уровень элемент и < BR /> является встроенным элемент.
Рекомендуемые:
Как запустить блок PL SQL в SQL Developer?

Предполагая, что у вас уже настроено соединение в SQL Developer: в меню «Просмотр» выберите «Вывод СУБД». в окне вывода СУБД щелкните значок зеленого плюса и выберите подключение. щелкните соединение правой кнопкой мыши и выберите лист SQL. вставьте свой запрос в рабочий лист. запустить запрос
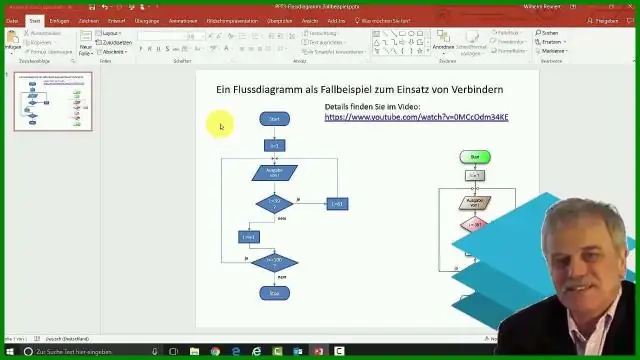
Как создать блок-схему в Word 2007?

Как создать блок-схему в Word На вкладке «Вставка» в группе «Иллюстрации» выберите «Фигуры»: в списке «Фигуры» в группе «Блок-схема» выберите элемент, который вы хотите добавить: чтобы изменить формат фигуры блок-схемы, выберите ее и затем выполните одно из действий. из следующего: Чтобы добавить текст в выбранную фигуру, выполните одно из следующих действий:
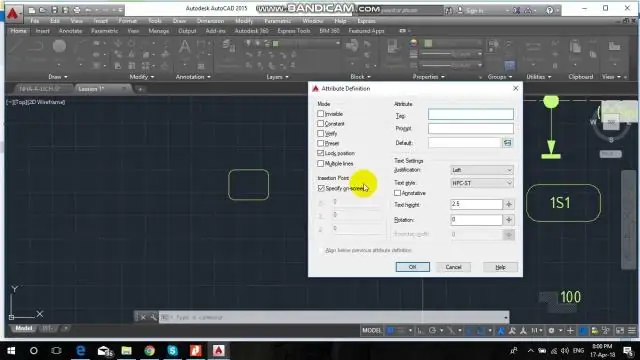
Как скопировать и вставить блок в AutoCAD?

Привет, обычно в AutoCAD, когда вы используете: - Ctrl + Shift + v объекты, скопированные в буфер обмена, вставляются в чертеж как блок в указанной точке вставки, и блоку дается случайное имя
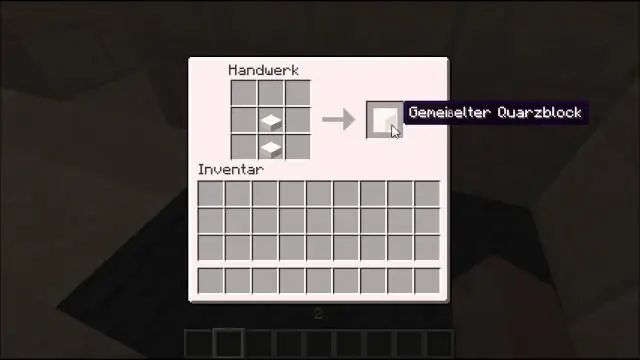
Как сделать кварцевый блок?

Чтобы сделать блок кварца, поместите 4 кварца нижнего мира в сетку крафта 3x3. При изготовлении блока кварца важно, чтобы нижний кварц располагался в точном соответствии с рисунком ниже. В первом ряду должен быть 1 нижний кварц в первом поле и 1 нижний кварц во втором поле
Как завершить блок из 25 пар до 66?

ВИДЕО Точно так же вы можете спросить, для чего используется блок 66? А 66 блок это тип punchdown блок, используемый для соединить комплекты проводов в телефонной сети. Они были произведены в трех размерах: A, B и M. A и B имеют по шесть зажимов в каждом ряду, а M - только 4.
