
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
JQuery это библиотека JavaScript. Это полезно и упрощает работу с функциями HTML DOM (объектная модель документа), событий, анимации и Ajax. JQuery уменьшить код по сравнению с JavaScript. В основном мы используем JQuery или JavaScript для действий на стороне клиента и вызовите Ajax для ASP . СЕТЬ Веб-форма / mvc, веб-сервис и WCF.
Более того, для чего используется jQuery?
jQuery - это легкая библиотека JavaScript "меньше пиши, больше делай". Цель jQuery сделать это намного проще использовать JavaScript на вашем сайте. jQuery берет множество общих задач, для выполнения которых требуется много строк кода JavaScript, и превращает их в методы, которые можно вызывать с помощью одной строки кода.
Точно так же какова польза от Ajax в сети asp? AJAX = Асинхронный JavaScript и XML. AJAX это техника для создания быстрых и динамичных веб-страниц. AJAX позволяет обновлять веб-страницы асинхронно, негласно обмениваясь небольшими объемами данных с сервером. Это означает, что можно обновлять части веб-страницы без перезагрузки всей страницы.
Также знаете, как использовать страницу содержимого jQuery в сети asp?
Использование jQuery с главной страницей ASP. NET
- Шаг 1. Создайте главную страницу (MasterPage. Master) и добавьте ссылку на библиотеку jQuery.
- Шаг 2: Теперь создайте страницу содержимого под названием «По умолчанию. aspx 'и добавьте на эту страницу два элемента управления TextBox, как показано ниже:
- Шаг 3: Теперь в папке «Сценарии» создайте клон текстового поля. js и добавьте в него следующий код.
КАК включить jQuery в ASP NET MVC?
Три шага по использованию пользовательского интерфейса jQuery в ASP. NET MVC 5
- Шаг 1. Добавьте ссылку на пользовательский интерфейс jQuery. Добавьте ссылку на пользовательский интерфейс jQuery в проект с помощью диспетчера NuGet.
- Шаг 2: Сгруппируйте необходимые файлы. Откройте BundleConfig.
- Шаг 3: обратитесь к пакетам. После создания пакетов для пользовательского интерфейса jQuery вам необходимо добавить их в файл макета.
Рекомендуемые:
Почему в Appium используется node js?

Тестирование автоматизации Android с использованием NodeJS. Appium - это свободно распространяемый фреймворк с открытым исходным кодом для тестирования пользовательского интерфейса мобильных приложений. Appium поддерживает все языки, в которых есть клиентские библиотеки Selenium, такие как Java, Objective-C, JavaScript с node. js, PHP, Ruby, Python, C # и т. д
Почему используется не вероятностная выборка?

Когда использовать не-вероятностную выборку Этот тип выборки можно использовать при демонстрации того, что в популяции существует определенный признак. Его также можно использовать, когда исследователь хочет провести качественное, пилотное или исследовательское исследование. Это также полезно, когда у исследователя ограниченный бюджет, время и рабочая сила
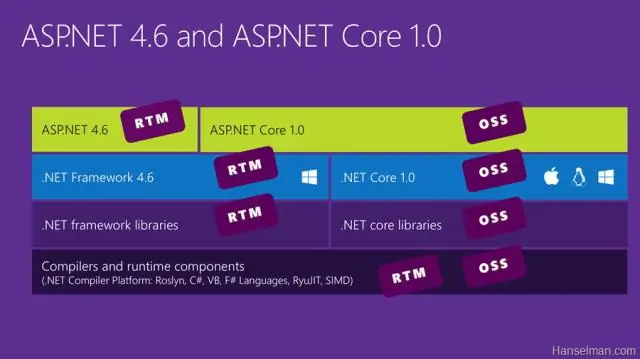
Является ли ядро ASP NET быстрее, чем asp net?

3 ответа. ASP.Net Core 2.0 почти в 2 раза быстрее, чем ASP.net 4.6, а также из фреймворка ASP.Net 4.7. Net Core, ASP.Net Core выигрывает, но. Net Framework также имеет некоторое преимущество, потому что некоторые встроенные функции работают с asp.net framework
Почему используется повар?

Chef - это технология управления конфигурацией, используемая для автоматизации предоставления инфраструктуры. Он разработан на основе языка Ruby DSL. Он используется для упрощения задачи настройки и управления сервером компании. Возможна интеграция с любой облачной технологией
В чем разница между ASP NET и ASP NET MVC?

ASP.NET на самом базовом уровне предоставляет средства для предоставления общей разметки HTML в сочетании с «элементами управления» на стороне сервера в рамках модели программирования, управляемой событиями, которая может использоваться с VB, C # и т. Д. ASP.NET MVC - это платформа приложений, основанная на архитектурном шаблоне модель-представление-контроллер
