
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Цель функция сравнения заключается в определении альтернативного порядка сортировки. Если результат положительный, b сортируется перед a. Если результат равен 0, то порядок сортировки двух значений не изменяется. Пример: функция сравнения сравнивает все значения в массиве, по два значения за раз (a, b).
Имея это в виду, как вы сравниваете объекты в JavaScript?
Сравнение объектов легко, используйте === или Object.is (). Эта функция возвращает истину, если они имеют одинаковую ссылку, и ложь, если их нет. Опять же, позвольте мне подчеркнуть, что это сравнение ссылки на объекты , а не ценность объекты . Итак, из Примера 3 Object.is (obj1, obj2); вернет false.
Следовательно, возникает вопрос, что такое localeCompare в JavaScript? Определение и использование. В localeCompare () сравнивает две строки в текущей локали. Локаль зависит от языковых настроек браузера. В localeCompare () возвращает число, указывающее, идет ли строка до, после или равна строке compareString в порядке сортировки.
Кроме того, в чем разница между == и === в JS?
= используется для присвоения значений переменной в JavaScript . == используется для сравнения между две переменные независимо от типа данных переменной. === используется для сравнения между две переменные, но это будет проверять строгий тип, что означает, что будет проверяться тип данных и сравниваться два значения.
Почему мы используем === в JavaScript?
Разница между == и === в JavaScript По факту, ты всегда должен использовать " === "оператор для сравнения переменных или просто для любого сравнения. Оператор является строгим оператором, отличным от равенства, который будет учитывать тип при сравнении двух переменных или двух значений в JavaScript.
Рекомендуемые:
Что такое детерминированная функция в Oracle?

Функция считается детерминированной, если она всегда возвращает один и тот же результат для определенного входного значения. В документации Oracle утверждается, что определение конвейерных табличных функций как детерминированных с помощью предложения DETERMINISTIC позволяет Oracle буферизовать свои строки, тем самым предотвращая многократное выполнение
Что такое оконная функция Oracle?

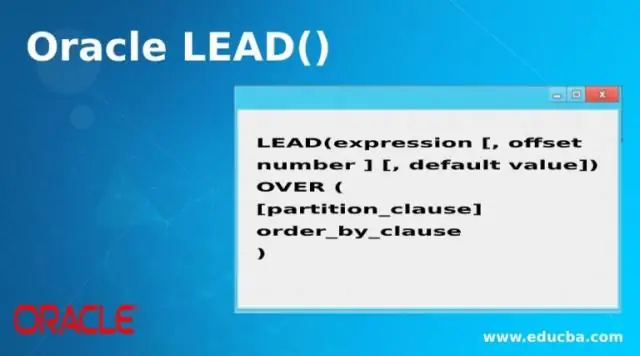
Представленные в Oracle 8i аналитические функции, также известные как оконные функции, позволяют разработчикам выполнять на SQL задачи, которые ранее были ограничены процедурными языками
Что такое функция поиска цели?

Функция поиска цели в Excel (часто называемая анализом «что, если») - это метод решения для желаемого результата путем изменения предположения, которое им движет. Функция, по сути, использует метод проб и ошибок для обратного решения проблемы, вставляя предположения, пока не придет к ответу
Какой оператор сравнения используется для сравнения значения с каждым значением, возвращаемым подзапросом?

Оператор ALL используется для выбора всех кортежей оператора SELECT. Он также используется для сравнения значения с каждым значением в другом наборе значений или результатом подзапроса. Оператор ALL возвращает TRUE, если все значения подзапросов соответствуют условию
Какой строковый метод используется для сравнения двух строк друг с другом в C #?

Синтаксис функции strcmp (): Синтаксис: int strcmp (const char * str1, const char * str2); Функция strcmp () используется для сравнения двух строк с двумя строками str1 и str2. Если две строки одинаковы, то strcmp () возвращает 0, в противном случае возвращает ненулевое значение
