
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Асинхронная выборка (Обещания)
Стандартные средства получение данные с принести как обещание. Предполагая, что нашему приложению необходимо принести информацию с заданного URL, вот один из способов принести можно посмотреть. Все хорошо, мы получили наши данные, и они возвращаются в виде массива - result.
Кроме того, асинхронна ли выборка?
forEach есть синхронный , в то время как принести является асинхронный . В то время как каждый элемент массива результатов будет посещаться по порядку, forEach вернется без завершения принести , оставив вас с пустыми руками.
как использовать fetch API? Все, что вам нужно сделать очень просто - это позвонить принести с нужным URL-адресом, по умолчанию Получить API использует метод GET, поэтому очень простой вызов будет таким: принести (url) // Вызов принести функция, передающая URL-адрес API как параметр.
Также спросили, что такое fetch API?
В Получить API предоставляет интерфейс JavaScript для доступа и управления частями конвейера HTTP, такими как запросы и ответы. Он также обеспечивает глобальный принести (), который обеспечивает простой и логичный способ принести ресурсы асинхронно по сети.
Что такое изоморфная выборка?
ПРИНЕСТИ является полифиллом для браузеров, в которых нет принести функция (caniuse.com/#search= принести ). Это добавит принести в объект окна вашего браузера. В то время как изоморфный - принести это реализация принести для обоих узлов. js и браузер, построенный на основе принести полифилл.
Рекомендуемые:
Прикосновение к чьему-либо почтовому ящику является федеральным преступлением?

Похищение чьей-либо почты является федеральным преступлением. Хотя нет никаких конкретных правил относительно открытия почтового ящика, похищение письма из другого места, кроме вашего собственного почтового ящика, является федеральным преступлением. Если вас преследуют за кражу почты, вам грозит штраф в размере до 250 000 долларов и пять лет лишения свободы в федеральной тюрьме
Axios лучше, чем fetch?

Axios - это библиотека Javascript, используемая для HTTP-запросов от узла. js или XMLHttpRequests из браузера, и он поддерживает Promise API, который является родным для JS ES6. Еще одна особенность, которая в нем закончилась. fetch () заключается в том, что он выполняет автоматические преобразования данных JSON
Является ли параллельный ForEach асинхронным?

Вся идея Parallel. ForEach () заключается в том, что у вас есть набор потоков, и каждый поток обрабатывает часть коллекции. Как вы заметили, это не работает с async - await, когда вы хотите освободить поток на время асинхронного вызова. ForEach (), который хорошо поддерживает асинхронные задачи
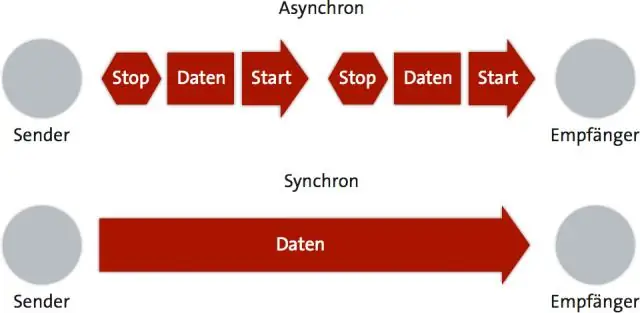
В чем разница между синхронным и асинхронным в Salesforce?

Разница между синхронным и асинхронным Salesforce. В синхронном процессе поток ожидает завершения задачи и затем последовательно переходит к следующей задаче. В асинхронном апексе поток не ждет завершения задачи, чтобы перейти к следующей задаче
В чем разница между синхронным и асинхронным обучением?

Существенная разница между синхронным и асинхронным обучением - это обмен мгновенными сообщениями и немедленная обратная связь. Благодаря синхронному обучению учащиеся могут получать немедленную обратную связь от своих сокурсников или учителей через обмен мгновенными сообщениями. Асинхронное обучение неприемлемо для такого типа взаимодействия
