
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
элементы типа " скрытый "разрешить веб-разработчикам включать данные, которые не могут быть просмотрены или изменены пользователями при отправке формы. Например, идентификатор содержимого, которое в настоящее время заказывается или редактируется, или уникальный маркер безопасности.
Имея это в виду, что скрывается в HTML?
Определение и использование скрытый attribute - это логический атрибут. Если он присутствует, он указывает, что элемент еще не актуален или больше не актуален. Браузеры не должны отображать элементы, скрытый указанный атрибут.
какова цель скрытых полей? Скрытые поля позволяют нам отправлять все виды информации вместе с сообщением формы, без участия пользователя в этом процессе. Скрытые поля также может использоваться для передачи информации в сценарии. Это может включать токены безопасности или имя соответствующей строки в базе данных.
Следовательно, возникает вопрос, как скрыть элемент в HTML?
# Резюме
- Используйте атрибут hidden, чтобы полностью скрыть элемент.
- Используйте атрибут aria-hidden, чтобы скрыть элемент из дерева доступа.
- Используйте класс.visuallyhidden, чтобы скрыть элемент с экрана.
- Используйте видимость: наследовать; вместо видимости: visible; чтобы избежать случайного показа контента.
Как скрыть div в HTML?
Свойство отображения стиля используется для Спрятать и показать содержание HTML DOM путем доступа к DOM элемент с использованием JavaScript / jQuery. К Спрятать ан элемент установите для свойства отображения стиля значение «none».document.getElementById (" элемент ").style.display =" none "; Чтобы показать элемент установите для свойства отображения стиля значение «блокировать».
Рекомендуемые:
Как отобразить скрытый диск?

Сопоставьте скрытый общий ресурс с буквой локального диска. Щелкните «Пуск», щелкните правой кнопкой мыши «Сеть» и выберите команду «Подключить сетевой диск». В диалоговом окне «Подключить сетевой диск» введите UNC-путь к скрытому общему ресурсу в текстовом поле «Папка»
Что такое элемент поиска по XPath?

Команда «Найти элемент» используется для однозначной идентификации (одного) веб-элемента на веб-странице. Существует несколько способов однозначной идентификации веб-элемента на веб-странице, таких как идентификатор, имя, имя класса, текст ссылки, текст частичной ссылки, имя тега и XPATH
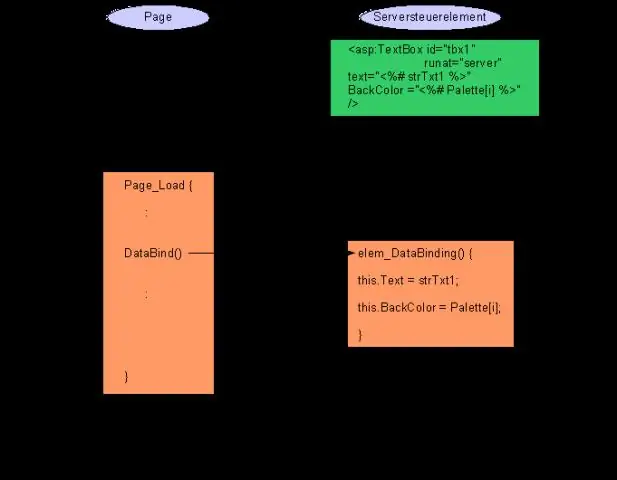
Что такое элемент управления TextBox в сети asp?

Элемент управления текстовым полем - это наиболее удобный веб-серверный элемент управления в asp.net. Элемент управления TextBox - это прямоугольное поле, которое используется для ввода пользователем. Проще говоря, TextBox - это место, где пользователь может ввести текст в веб-форму asp.net. Чтобы использовать TextBox на странице, мы можем написать код или просто перетащить его из панели инструментов
Что такое главный элемент в angular?

Хост-элемент. Чтобы превратить компонент Angular во что-то, отображаемое в DOM, вы должны связать компонент Angular с элементом DOM. Мы называем такие элементы ведущими элементами. Компонент может взаимодействовать со своим основным элементом DOM следующими способами: он может прослушивать свои события
Что такое скрытый сервис Tor?

Браузер Tor (загружаемый на TorProject.org) позволяет просматривать или просматривать веб-страницы анонимно. Скрытый сервис - это сайт, который вы посещаете, или сервис, который вы используете, который использует технологию Tor для обеспечения безопасности и, по желанию владельца, анонимности. Разработчики Tor используют термины «скрытые сервисы» и «луковые сервисы» как взаимозаменяемые
