
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Последнее изменение 2025-01-22 17:38.
2 ответа
- положил это в оттенках серого (если включено кнопки красочные)
- делать это легче или положил прозрачное белое наложение поверх него (если включено кнопки вообще тёмные)
- делать он плоский (если включить кнопки иметь трехмерную поверхность)
- не выделяйте кнопка при наведении на него (включенного кнопки иметь такое поведение)
Кроме того, как сделать кнопку неактивной?
К делать а кнопка не - кликабельный , вы можете ввести: pointer-events: none; в кнопка модуль " Кнопка "Настройки> Дополнительно> Пользовательский CSS> Основной элемент", например: Обратите внимание, что это также отключит эффект наведения курсора на кнопка.
Кроме того, как отключить HTML? Тег не имеет атрибута disabled, только для s (и s и s). К " запрещать "ссылку, вы можете удалить ее атрибут href или добавить обработчик кликов, который возвращает false. Чтобы избавиться от этого, необходимо удалить тег.
Также можно спросить, как мне отключить div?
Вы можете сделать div отключенным добавляя отключен атрибут. Вы также можете выбрать цель div's дети и добавьте " отключен "класс css для них с различными визуальными свойствами в качестве выноски. если вы хотите скрыть все div из вида на экране другого размера.
Как отключить тег привязки?
К " запрещать "ссылку, вы можете удалить ее href атрибут, или добавьте обработчик кликов, который возвращает false. Вам нужно удалить ярлык чтобы избавиться от этого.
- Добавить.
- удалите атрибут href = "".
- добавить отключенный атрибут, чтобы он показал, что он отключен, изменив бегунок, и он станет затемненным.
Рекомендуемые:
Как сделать так, чтобы ваши сообщения вибрировали на iPhone?

Как настроить iPhone на вибрацию для текстовых сообщений Нажмите значок «Настройка» на домашнем экране iPhone, чтобы запустить приложение «Настройки». Коснитесь вкладки «Звуки», чтобы открыть меню «Настройки звука». Коснитесь параметра «Вибрация при звонке», а затем переведите тумблер в положение «Вкл.»
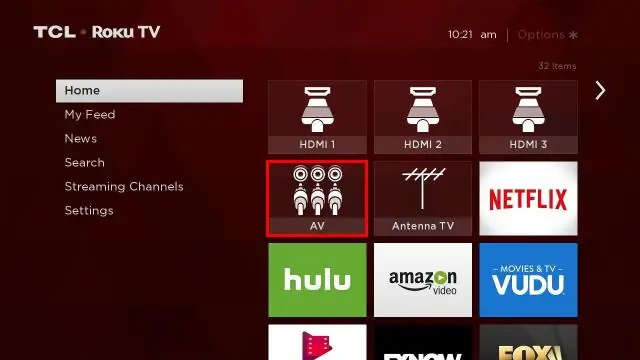
Как сделать так, чтобы мой телевизор TCL Roku TV подключился напрямую к кабелю?

Установите, что будет отображать телевизор TCL Roku при включении. Нажмите кнопку «Домой» на пульте дистанционного управления TCL Roku. Прокрутите вниз до настроек. Нажмите кнопку со стрелкой вправо и выберите Система. Нажмите кнопку со стрелкой вправо и выберите Power. Нажмите кнопку со стрелкой вправо, чтобы выбрать Power On
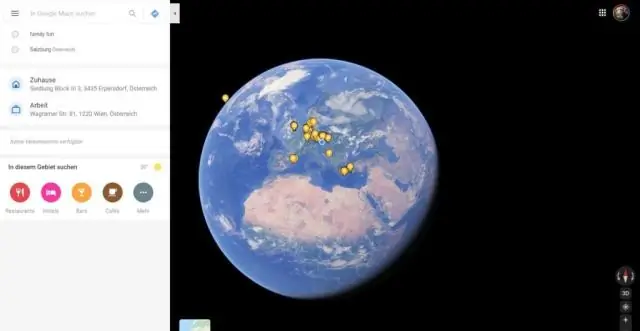
Как сделать так, чтобы Google Планета Земля выглядела как Карты Google?

Измените Google Планета Земля на режим просмотра «Карта». Щелкните раскрывающееся меню «Просмотр», затем щелкните «Карта», чтобы просмотреть улицы вместо местности. Нажмите "Гибрид", чтобы просмотреть улицы и рельеф с наложенным покрытием
Как сделать так, чтобы изображение выглядело как объявление о розыске?

Шаг 1: Добавьте деревянный фон. Шаг 2: Создайте фон плаката «Разыскивается». Шаг 3: Усильте обожженные края. Шаг 4: Добавьте первый блок текста. Шаг 5: Добавьте текст «Требуется». Шаг 6: Добавление текста. Шаг 7: Добавьте фото банды Wild Bunch. Шаг 8: Добавьте награду
Как сделать так, чтобы мой Samsung выглядел как Iphone?

Phone X Launcher iLauncher Чтобы ваше устройство Android выглядело как iPhone, вам понадобится программа запуска, а точнее программа запуска Phone X. Сразу после установки приложения вы почувствуете, что уже смотрите на iPhone. Значки приложений изменятся на те, которые вы видите на iPhone
