
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Как добавить HTML-код для встраивания на свой сайт:
- Создать вставлять код.
- Выделите вставлять код, а затем скопируйте его в буфер обмена.
- В вашей системе управления контентом откройте свой HTML зритель.
- Вставьте HTML фрагмент, который вы только что скопировали в свой HTML окно просмотра.
- Теперь вы встроили контент на свой веб-сайт или в блог.
Впоследствии можно также спросить, какой тег вставляет веб-страницу внутрь веб-страницы?
В ярлык указывает встроенный фрейм. Встроенный фрейм используется для вставлять другой документ в текущем HTML документ.
Кроме того, как вызвать другую страницу в HTML? Ссылка в HTML код делается с якорем ярлык , то ярлык . Буква «А» в ярлык затем следует атрибут. Для ссылки на другая веб-страница , за буквой «А» следует «HREF». Чтобы установить закладку в том же страница , за буквой «А» следует «ИМЯ», как это сделать позже.
В связи с этим, как вы отображаете HTML-код веб-страницы?
Выполните следующие шаги, чтобы отобразить HTML-код на веб-странице:
- Откройте ваш веб-браузер. Процесс просмотра исходного кода в Chrome, Firefox, Microsoft Edge и Internet Explorer одинаков.
- Перейдите на веб-страницу.
- Щелкните страницу правой кнопкой мыши.
- Щелкните Просмотр исходного кода страницы или Просмотр исходного кода.
Как встроить веб-страницу?
Как добавить HTML-коды для встраивания на свой веб-сайт [Совет]
- Сгенерируйте код для встраивания.
- Выделите код внедрения и скопируйте его в буфер обмена.
- В своей системе управления контентом откройте программу просмотра HTML.
- Вставьте фрагмент HTML, который вы только что скопировали, в окно просмотра HTML. Затем нажмите «ОК» или «Сохранить». '
- Теперь вы встроили контент на свой веб-сайт или в блог.
Рекомендуемые:
Как встроить лист Excel на веб-страницу?

Встраивайте таблицы Excel в веб-страницы Перейдите на сайт office.live.com и создайте новую пустую книгу. Введите табличные данные в таблицу Excel, а затем выберите «Файл» -> «Поделиться» -> «Вставить» -> «Создать HTML». Excel, в отличие от Документов Google, позволяет вставлять выбранный диапазон ячеек, а не всю электронную таблицу
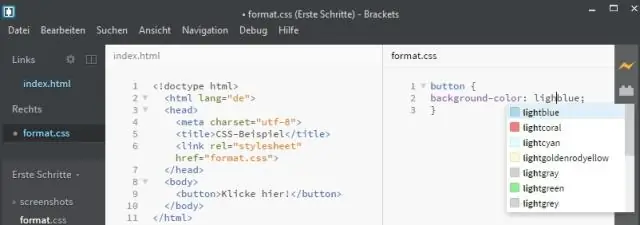
Что можно встроить в HTML?

Тег в HTML используется для встраивания внешнего приложения, которое обычно представляет собой мультимедийный контент, такой как аудио или видео, в документ HTML. Он используется как контейнер для встраивания плагинов, таких как флэш-анимация
Как встроить представление Google 360?

Встраивание панорамных фотографий На вашем компьютере откройте Карты Google и убедитесь, что вы вошли в ту же учетную запись, которую использовали с приложением Street View. Щелкните по меню. Щелкните Ваши вклады. Щелкните "Фотографии". Выберите фотографию, которую хотите встроить. Щелкните Еще. Выберите Поделиться или встроить изображение. В верхней части появившегося поля выберите «Встроить изображение»
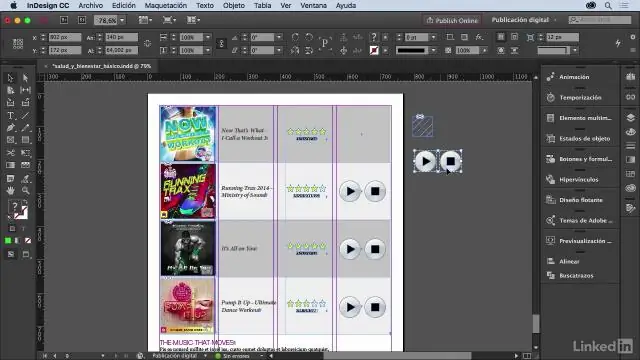
Как встроить звук в InDesign?

Добавление фильма или звукового файла Выберите «Файл»> «Поместить», а затем дважды щелкните фильм или звуковой файл. Щелкните в том месте, где вы хотите, чтобы фильм появился. Используйте панель «Мультимедиа» (выберите «Окно»> «Интерактивные элементы»> «Мультимедиа») для предварительного просмотра файла мультимедиа и изменения настроек. Экспорт документа в Adobe PDF
Как мне встроить Typeform в Shopify?

Внедрение вашей типовой формы Чтобы начать работу, войдите в свою учетную запись Typeform, откройте типографскую форму, которую вы хотите встроить, щелкните на панели Sharepanel, затем выберите вкладку Embed. Выше вы можете увидеть три основных варианта встраивания: стандартное, полное и всплывающее. Бесшовный режим. Прозрачность
