
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Интернет Маршрутизация API похож на ASP. NET MVC Маршрутизация . Это маршруты входящий HTTP-запрос к определенному методу действия в сети API контроллер. Интернет API поддерживает два типа маршрутизация : На основе конвенций Маршрутизация.
Итак, что такое маршрут API в laravel?
Базовый Маршрутизация В маршруты / web. php файл определяет маршруты которые предназначены для вашего веб-интерфейса. Эти маршруты им назначается группа промежуточного программного обеспечения, которая обеспечивает такие функции, как состояние сеанса и защита CSRF. В маршруты в маршруты / api . php не имеют состояния и им присваиваются api группа промежуточного программного обеспечения.
Во-вторых, что такое конечная точка API? Проще говоря, конечная точка это один конец канала связи. Когда API взаимодействует с другой системой, точки взаимодействия рассматриваются конечные точки . Для API , конечная точка может включать URL-адрес сервера или службы. Место, которое API отправлять запросы и где находится ресурс, называется конечная точка.
Более того, в чем разница между веб-API и маршрутизацией MVC?
Если вы знакомы с ASP. NET MVC , Маршрутизация веб-API очень похож на Маршрутизация MVC . Главный разница в том, что Веб-API для выбора действия используется команда HTTP, а не путь URI. Вы также можете использовать MVC -стиль маршрутизация в Веб-API.
Что такое название маршрута?
Лучший ответ Лучший ответ. @alpha Чтобы подружиться имя сослаться на это, вот и все. Имена Маршруты для использования с такими вещами, как вспомогательный метод URL. Именованные маршруты позволяют удобно генерировать URL-адреса или перенаправления для определенного маршрут.
Рекомендуемые:
Какой активный маршрут?

Перспективы маршрута: ¢ Маршрут активен с точки зрения сервера, на котором он настроен. Этот. server активно инициирует соединение с другим сервером, поэтому мы называем его. активный сервер или сервер-инициатор
Что такое маршрут в AngularJS?

В AngularJS маршрутизация позволяет создавать одностраничные приложения. Маршруты AngularJS позволяют создавать разные URL-адреса для разного контента в вашем приложении. Маршруты AngularJS позволяют отображать несколько содержимого в зависимости от того, какой маршрут выбран. Маршрут указывается в URL после знака #
Маршрут 53 зависит от региона?

Вы можете запускать приложения в нескольких регионах AWS, а Amazon Route 53, используя десятки периферийных местоположений по всему миру, будет направлять конечных пользователей в регион AWS, обеспечивающий наименьшую задержку
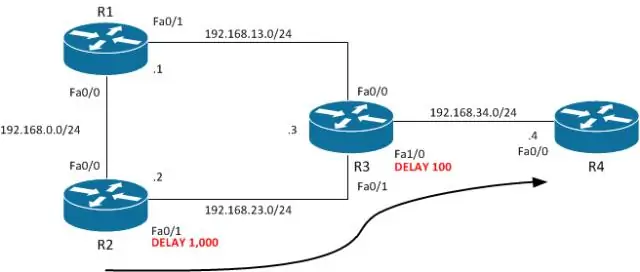
Как мне объявить маршрут по умолчанию в Eigrp?

Второй метод внедрения маршрута по умолчанию в EIGRP - настроить сетевую команду с 0.0. 0,0. У вас должен быть настроен статический маршрут по умолчанию; в противном случае с сетью 0.0. 0.0, все существующие и будущие напрямую подключенные интерфейсы будут анонсированы в настроенной AS
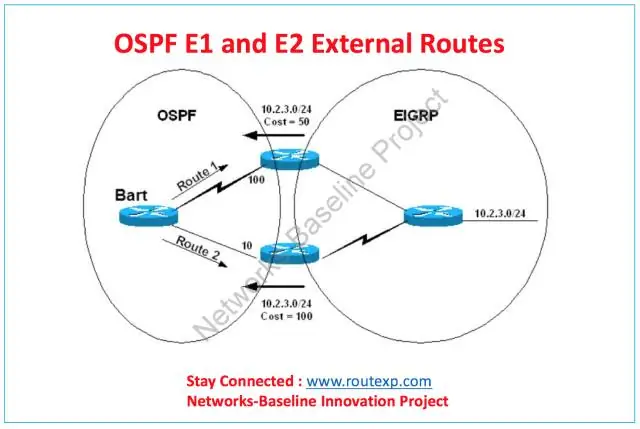
Что такое маршрут OSPF e2?

Маршруты E1 указывают совокупную стоимость для достижения пункта назначения, т.е. int указывает стоимость достижения ASBR + стоимость до пункта назначения из ASBR. Маршрут E2 отражает стоимость только от ASBR до пункта назначения. Это значение по умолчанию, используемое ospf для распространения
