
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
UI Дизайнеры обычно несут ответственность за сбор, исследование, изучение и оценку требований пользователей. Их обязанность - предоставить выдающийся пользовательский опыт, предоставляя исключительное и интуитивно понятное приложение. дизайн.
Также вопрос в том, каковы обязанности дизайнера пользовательского интерфейса?
В обязанности UI / UX Designer входят:
- Сбор и оценка требований пользователей в сотрудничестве с менеджерами по продукции и инженерами.
- Иллюстрирование дизайнерских идей с помощью раскадровок, потоков процессов и карт объектов.
- Разработка графических элементов пользовательского интерфейса, таких как меню, вкладки и виджеты.
Кроме того, что такое специалист по пользовательскому интерфейсу? Пользовательский интерфейс ( UI ) дизайнеры тесно сотрудничают с дизайнерами пользовательского интерфейса (UX) и другими дизайнерами. специалисты . Их задача - убедиться, что каждая страница и каждый шаг, который пользователь будет испытывать при взаимодействии с готовым продуктом, будут соответствовать общему видению, созданному UXdesigners.
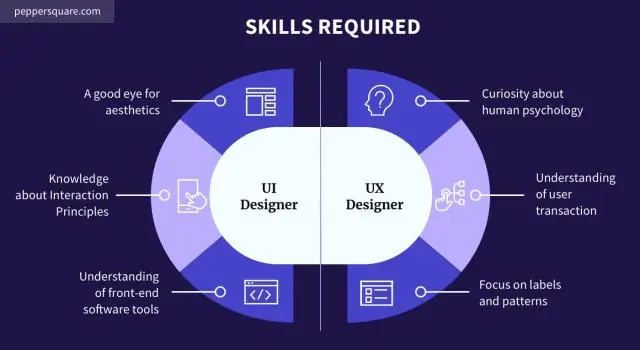
Также спросили, что такое навыки дизайна пользовательского интерфейса?
Товарный навыки и умения искать в UI образовательная программа развития включает в себя веб-разработку, интерактивные медиа дизайн , взаимодействие человека с компьютером, юзабилити-тестирование, мобильная разработка, графика дизайн , и командно-ориентированный мягкий навыки и умения , например, эффективное межличностное общение, лидерство и проект
Что такое код UI-дизайнера?
Короткий ответ: нет, UX-дизайнеры делают не обязан код Подайте сигнал коллективного вздоха освобождения от дизайнеры и программисты одинаково. Это понимание перешло к компаниям, инвестирующим больше в UX дизайн . Так что нет, UX-дизайнеры делают не обязан код . Это, безусловно, конкурентное преимущество, но отнюдь не обязательное.
Рекомендуемые:
Что такое форма пользовательского интерфейса?

Форма - это элемент пользовательского интерфейса (UI), который позволяет пользователю отправлять информацию на сервер. Мы могли бы представить форму, похожую на лист бумаги, который вы заполняете при посещении тренажерного зала
В чем разница между тестированием графического интерфейса и пользовательского интерфейса?

Тестирование пользовательского интерфейса: тестирование пользовательского интерфейса. Другими словами, вы должны убедиться, что все кнопки, поля, метки и другие элементы на экране работают так, как предполагается в спецификации. Тестирование GUI: графический пользовательский интерфейс
Что такое тестирование производительности пользовательского интерфейса?

Тестирование производительности пользовательского интерфейса (UI) гарантирует, что ваше приложение не только соответствует его функциональным требованиям, но и что взаимодействие пользователя с вашим приложением будет плавным, с постоянной скоростью 60 кадров в секунду (почему 60 кадров в секунду?), Без каких-либо пропущенных или задержанных кадров, или, как мы любим это называть, джанк
Что будет выполнять первую политику пользовательского интерфейса или клиентский скрипт?

Чтобы ответить вам простым языком, клиентские скрипты будут выполняться во время загрузки формы в браузере, а политики пользовательского интерфейса будут выполняться после загрузки формы. Чтобы ответить вам простым языком, клиентские скрипты будут выполняться во время загрузки формы в браузере, а политики пользовательского интерфейса будут выполняться после загрузки формы
Как вы создаете макет пользовательского интерфейса?

19 лучших практик для более быстрых макетов пользовательского интерфейса Сначала набросайте свои идеи. Создание эскизов выполняется быстро, легко и без риска. Начните с мобильных экранов. Используйте совместимые инструменты для создания каркасов и прототипов. Придерживайтесь выбранного вами программного обеспечения для дизайна пользовательского интерфейса. Просмотрите другие визуальные успехи. Удалите ненужные элементы. Реализуйте сетку. Воспользуйтесь преимуществами бесплатных элементов пользовательского интерфейса и значков
