
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Поскольку вы хотите только текст сам к сворачивать вам нужно использовать сгибать - сворачивать : nowrap; хранить. прямо на той же линии. В текст будет автоматически сворачивать когда не хватает места.
Также нужно знать, как обернуть Flexbox?
Делать вещи сворачивать Если вы хотите заставить их сворачивать как только они станут слишком широкими, вы должны добавить сгибать - сворачивать недвижимость стоимостью сворачивать , или используйте сокращение сгибать -поток со значениями строки сворачивать или столбец сворачивать . Затем предметы будут сворачивать в контейнере.
Точно так же, что такое wrap CSS? Определение и использование. Слово- сворачивать свойство позволяет разбивать длинные слова и сворачивать на следующую строку. Значение по умолчанию: нормальное.
Соответственно как работает flex wrap?
CSS сгибать - сворачивать имущество является используется, чтобы указать, сгибать Предметы находятся принудительно помещать в одну строку или переносить на несколько строк. В сгибать - сворачивать свойство позволяет включить направление управления, в котором линии находятся сложены. Это является используется для обозначения однострочного или многострочного формата для сгибать предметы внутри сгибать контейнер.
Могу ли я использовать Flexbox?
Flexbox очень хорошо поддерживается современными браузерами, однако есть несколько проблем, с которыми вы можете столкнуться. В этом руководстве мы буду посмотри как хорошо Flexbox поддерживается в браузерах, а также ознакомьтесь с некоторыми потенциальными проблемами, ресурсами и методами для создания обходных и резервных решений.
Рекомендуемые:
Как добавить текст к картинке на Iphone?

Как добавить текст к фотографии в редакторе разметки Коснитесь значка текста (выглядит как заглавная буква T в белом поле). Коснитесь текстового поля. Коснитесь Редактировать. Введите слова, которые вы хотите добавить к изображению. Когда закончите, нажмите Готово. Чтобы изменить цвет текста, просто выберите в цветном меню
Как сделать текст в PDF более резким?

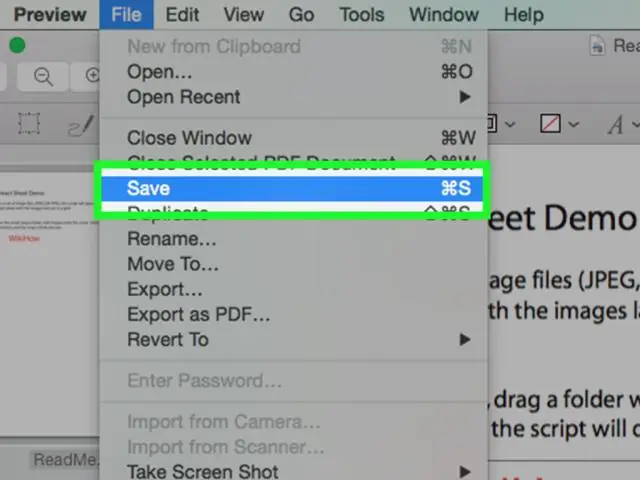
Увеличение контрастности PDF-файла для повышения резкости и затемнения текста. Откройте PDF-файл в режиме предварительного просмотра. В меню «Файл» выберите «Экспорт». Щелкните раскрывающееся меню «Кварцевый фильтр» и выберите «Уменьшение яркости». Выберите «Сохранить»
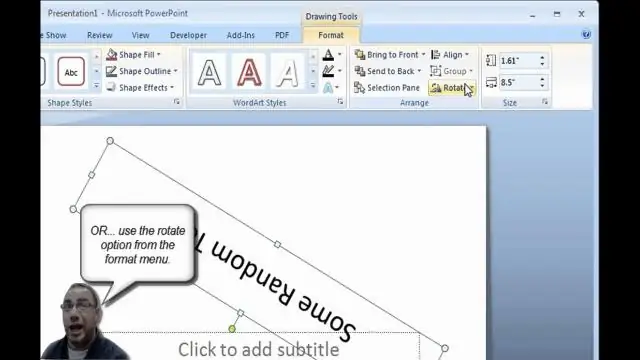
Как вы переносите текст в PowerPoint 2007?

Щелкните правой кнопкой мыши текстовое поле, чтобы открыть контекстное меню. Щелкните «Форматировать фигуру», чтобы открыть диалоговое окно «Формат фигуры». Щелкните «Текстовое поле» на панели слева. Установите флажок "Обернуть текст по форме"
Как вы используете Flexbox и сетку?

Мы располагаем элементы в виде строк и столбцов в Интернете с тех пор, как использовали таблицы для макета. И flexbox, и grid основаны на этой концепции. Flexbox лучше всего подходит для размещения элементов в одной строке или одном столбце. Сетка лучше всего подходит для размещения элементов в нескольких строках и столбцах
Как вы переносите файлы с одного Mac на другой?

Использование Ассистента миграции для передачи файлов с одного Mac на другой Перейдите в «Служебные программы»> «Приложения». Дважды щелкните MigrationAssistant, чтобы запустить его. Щелкните Продолжить. На следующем экране выберите первый из трех вариантов: «С Mac, из резервной копии Time Machine или с загрузочного диска». Нажмите "Продолжить"
