
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Отзывчивый Дизайн - это подход к созданию веб-страниц, который использует гибкие макеты, гибкие изображения и каскадные медиа-запросы к таблицам стилей. Цель отзывчивый Дизайн - это создание веб-страниц, которые определяют размер и ориентацию экрана посетителя и соответствующим образом изменяют макет.
Таким образом, что такое адаптивное веб-приложение?
Отзывчивый Интернет Дизайн - это подход, который предполагает, что дизайн и разработка должны реагировать на поведение и среду пользователя в зависимости от размера экрана, платформы и ориентации. Практика состоит из сочетания гибких сеток и макетов, изображений и интеллектуального использования медиа-запросов CSS.
что вы имеете в виду под отзывчивым? А отзывчивый Дизайн означает тип дизайна, в котором характеристики веб-сайта (например, ширина, выравнивание данных и т. д.) будут регулироваться в соответствии с шириной экрана. Это означает, что ты обслуживают различные веб-страницы для пользователей со смартфоном, планшетом или ноутбуком.
Также знайте, что значит адаптивность мобильного приложения?
Отзывчивый веб-приложение Отзывчивый веб-сайты используют специальный код (известный как медиа-запросы CSS) для адаптации макета веб-сайта к различным размерам устройств. Это позволяет заявление по-другому смотреть на мобильный телефон в альбомной ориентации, планшет в портретной ориентации или настольный компьютер.
В чем разница между адаптивным и отзывчивым?
Адаптивная менее гибок, в то время как отзывчивый дизайн сайта гарантированно будет работать на любом размере экрана, адаптивный дизайн работает только на том количестве экранов, на котором это могут быть макеты. Поэтому, если будет выпущено новое устройство с новым размером экрана, вы можете обнаружить, что ни один из ваших адаптивный макеты хорошо сочетаются с ним.
Рекомендуемые:
Что такое приложение Mobizen?

Mobizen - это приложение, которое позволяет вам записывать все на экране вашего мобильного телефона. Любой, у кого есть Mobizen, может легко записывать игровой процесс или игру в приложении
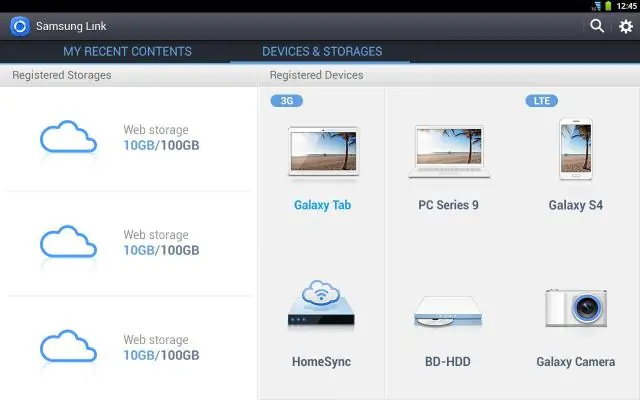
Что такое приложение платформы Samsung Link?

Samsung Link позволяет пользователям связывать все свои устройства Samsung (телефоны, SmartTV) и получать на них удаленный доступ к данным с одного устройства или компьютера
Что такое приложение второй линии?

2ndLine - это простое приложение, основанное на простой концепции. Вы загружаете приложение и добавляете вторую линию (и второй номер телефона) к своему телефону или другому совместимому мобильному устройству. Ни суеты, ни суеты. Если вы активно пользуетесь приложением для знакомств, возможно, вы не захотите сообщать потенциальным датам свой «настоящий» номер
Что такое технологическое приложение?

Технологические приложения - это различные способы использования технологии в коммерчески полезных продуктах. У нанотехнологий есть технологические приложения, которые варьируются от создания докеров без складок до проектирования лифта, который соединяет Землю с Луной. Шутки в сторону
Что такое приложение LogViewer?

UVviewsoft LogViewer - программа для просмотра текстовых файлов журнала неограниченного размера. Возможности включают: Быстрая прокрутка, ест мало памяти. Поиск файлов (вперед и назад) Печать файлов
