
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
command + shift + p, и откроется что-то вроде этого. Теперь введите ESLint внутри поля поиска, и вы увидите что-то вроде этого, и вам нужно выбрать ESLint : Создавать ESLint вариант конфигурации, и тогда вы увидите встроенный терминал внутри Код Visual Studio откроется с некоторыми параметрами настройки.
Также знаете, что такое Eslint Vscode?
ESLint это инструмент для «линтинга» вашего кода. Он может проанализировать ваш код и предупредить вас о потенциальных ошибках. Чтобы он работал, вам необходимо настроить его с помощью определенных правил. К счастью, Standard предоставляет ESLint конфигурация, которую может использовать каждый. Код VS - популярный редактор кода, созданный Microsoft.
Точно так же как мне использовать более красивый код в Visual Studio? Настройка с помощью кода Visual Studio
- Установите плагин Prettier VS Code. Откройте палитру команд (в подменю «Просмотр» или с помощью Cmd + Shift + P на Mac и Ctrl + Shift + P в Windows).
- Запустите Prettier с файлом.
- Автоматически запускать Prettier при сохранении файла.
Соответственно, как настроить Eslint?
шаги:
- создать проект javascript.
- установите eslint как расширение в редакторе кода VS.
- Установите eslint как глобальный пакет с помощью npm.
- инициализировать eslint в вашем проекте javascript.
- измените файл конфигурации eslint в своем проекте.
В каком формате вы хотите, чтобы ваш файл конфигурации был в Eslint?
ESLint поддерживает файлы конфигурации в нескольких форматах:
- JavaScript - используйте. eslintrc. js и экспортируйте объект, содержащий вашу конфигурацию.
- YAML - используйте. eslintrc.
- JSON - используйте. eslintrc.
- Устарело - используйте. eslintrc, который может быть JSON или YAML.
- упаковка. json - создайте свойство eslintConfig в своем пакете.
Рекомендуемые:
Как использовать код VBA в Word?

Во-первых, нажмите «Visual Basic» в группе «Код» на вкладке «Разработчик» или нажмите «Alt» + «F11» на клавиатуре, чтобы открыть редактор VBA. Затем нажмите «Вставить», в раскрывающемся меню вы можете нажать «Модуль». Затем дважды щелкните, чтобы открыть новый модуль
Как узнать свой код Visual Studio?

Информацию о версии VS Code можно найти в диалоговом окне «О программе». В macOS перейдите в Код> О коде Visual Studio. В Windows и Linux перейдите в раздел «Справка»> «О программе». Версия VS Code является первым номером версии в списке и имеет формат версии "major.minor.release", например "1.27.0"
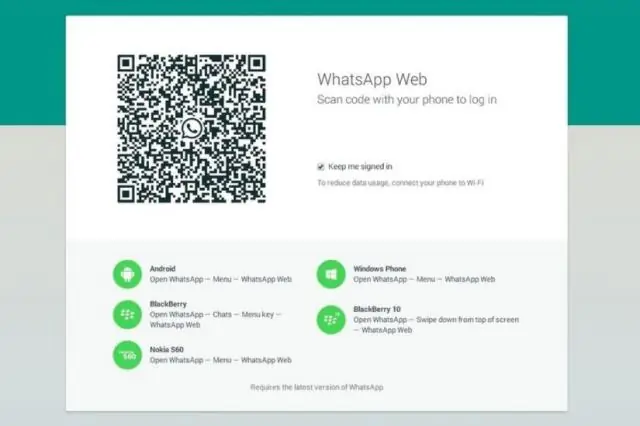
Как я могу использовать QR-код WhatsApp на ПК?

C. Как получить доступ к чату WhatsApp на ПК Перейдите на web.whatsapp.com в браузере своего компьютера или загрузите настольное приложение WhatsApp для ПК / Mac. 2. На главном экране вы увидите QR-код. Этот QR-код является динамическим по своей природе и будет меняться каждые несколько секунд
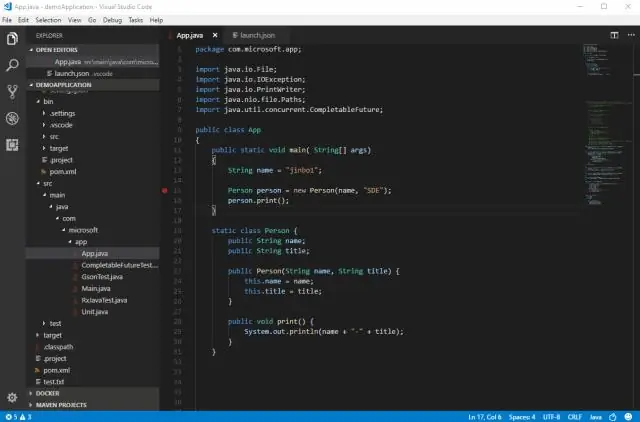
Как отлаживать Java-код в Visual Studio?

После перезагрузки VS Code откройте папку, содержащую Javaproject, и выполните следующие действия: Подготовьте проект. Откройте файл. Начать отладку. Переключитесь в режим отладки (Ctrl + Shift + D) и откройте запуск. Заполните mainClass для настройки запуска или hostName и port для Attach. Установите точку останова и нажмите F5, чтобы начать отладку
Как использовать код отладки в Visual Studio?

После того, как вы настроили конфигурацию запуска, начните сеанс отладки с помощью F5. В качестве альтернативы вы можете запустить свою конфигурацию с помощью палитры команд (Ctrl + Shift + P), отфильтровав Debug: Select and Start Debugging или набрав «отладка» и выбрав конфигурацию, которую вы хотите отлаживать
