
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
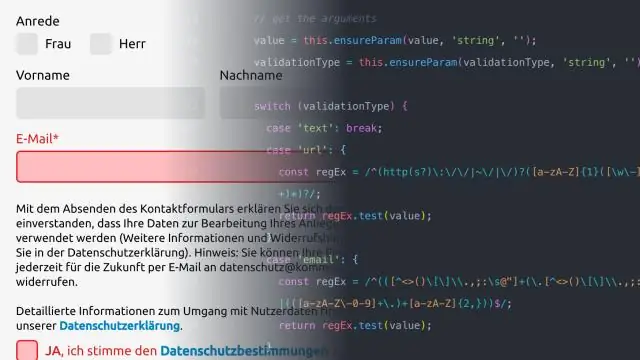
Формы : событие и метод Разместить . В Разместить событие срабатывает, когда форма является Отправлено , он обычно используется для проверки форма перед отправкой на сервер или прервать подчинение и обработать его в JavaScript . Метод форма . Разместить () позволяет инициировать форма отправка из JavaScript.
Точно так же можно спросить, что происходит при отправке формы?
Большинство HTML формы есть Разместить кнопка в нижней части форма . Как только все поля в форма заполнены, пользователь нажимает на Разместить кнопка для записи форма данные. Стандартное поведение - собрать все данные, которые были введены в форма и отправить его в другую программу для обработки.
Кроме того, как предотвратить отправку формы с помощью JavaScript? Запретить ENTER от отправки
- Включите в заголовок документа следующий элемент: function noenter () {return! (Window.event && window.event.keyCode == 13); }
- Добавьте следующий атрибут в каждый тег ввода в вашей форме:
Таким образом, может ли действие формы быть функцией JavaScript?
4 ответа. А форма действия установить на Функция JavaScript широко не поддерживается, я удивлен, что он работает в FireFox.
Как отправить форму с помощью JavaScript?
В javascript onclick, вы можете использовать форма . Разместить () метод для представить форму . Вы можете выполнить Разместить действие, Разместить кнопку, нажав на гиперссылку, кнопку и тег изображения и т. д. Вы также можете выполнить отправка формы javascript к форма атрибуты, такие как идентификатор, имя, класс, имя тега.
Рекомендуемые:
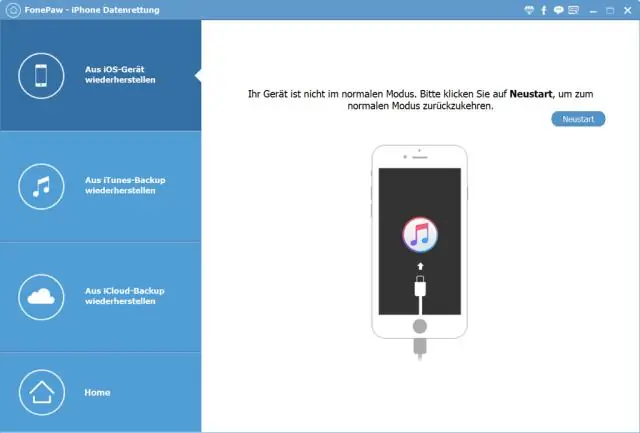
Что происходит при перезагрузке в режим восстановления?

Вы можете выбрать вариант перезагрузки в режиме восстановления. В этом случае мобильный телефон будет автоматически настроен на некоторые заводские изменения, и он будет восстановлен до предыдущей точки, где вы можете легко получить доступ к мобильному телефону, а также он автоматически исправит изменения, благодаря которым мобильный телефон работает лучше
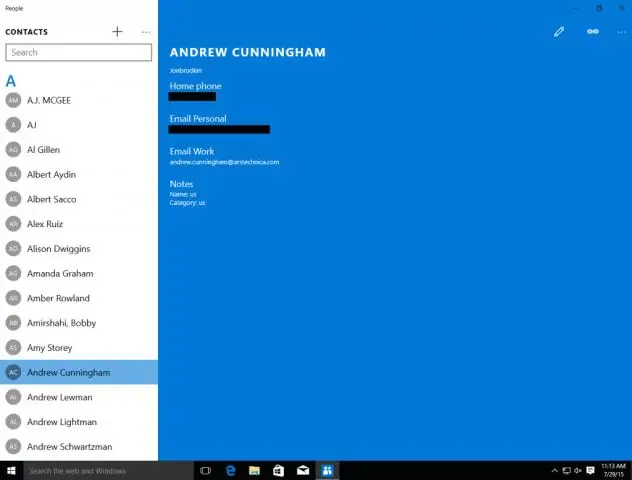
Почему важно указывать информацию в строке темы при отправке электронного письма?

Почему важно указывать информацию в строке темы при отправке электронного письма? Строка темы помогает получателям решить, какие электронные письма читать и в каком порядке их читать
Почему я получаю неверный номер при отправке SMS?

Сообщение отправлено с недопустимым количеством цифр. Пожалуйста, отправьте повторно, используя 10-значный номер или действующий короткий код. По большей части вам нужно удалить человека, с которым у вас проблемы с отправкой текстовых сообщений, из вашего списка контактов и удалить все текстовые сообщения, которые вы пытались отправить. Также удалите сообщения об ошибках, которые вы получали при каждой попытке
Куда идет мой адрес при отправке письма?

Вот несколько советов: Поместите адрес в центр. Имя человека, которому вы отправляете письмо, идет в первой строке. Их почтовый адрес находится во второй строке. Город или город, штат и почтовый индекс указываются в третьей строке. Обязательно печатайте четко. Напишите свое имя и адрес в верхнем левом углу
Что происходит при выходе из строя активного маршрутизатора HSRP?

Маршрутизатор A будет служить активным маршрутизатором, а маршрутизатор B - сервером как резервным маршрутизатором. Если вытесненный маршрутизатор выходит из строя, а затем восстанавливается, он отправляет сообщение переворота, чтобы вернуться в качестве активного маршрутизатора. У вас есть два маршрутизатора, которые должны быть настроены для резервирования шлюза
