
Оглавление:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Откройте перспективу Java EE. в Проект Проводник, щелкните правой кнопкой мыши Динамические веб-проекты и выберите Создать> Динамический веб-проект из контекстного меню. Новый Динамический веб-проект мастер запускается. Следовать проект подсказки мастера.
Итак, как я могу загрузить динамический веб-проект в Eclipse?
Как исправить проблему с отсутствием динамического веб-проекта в Eclipse
- Шаг 1: Щелкните «Справка», а затем «Установить новое программное обеспечение».
- Шаг 2: В разделе Работа с вставьте эту ссылку:
- Шаг 3. Прокрутите вниз, найдите параметр «Разработка предприятий в Интернете, XML, Java EE и OSGI» и разверните его.
Также можно спросить, что такое динамический веб-проект в Eclipse? Динамические веб-проекты может содержать динамичный Ресурсы Java EE, такие как сервлеты, JSP файлы, фильтры и связанные метаданные, а также статические ресурсы, такие как изображения и файлы HTML. Статический веб-проекты содержит только статические ресурсы. Динамические веб-проекты всегда встроены в Enterprise Прикладные проекты.
Соответственно, как мне запустить динамический веб-проект в Eclipse?
Создание динамического веб-проекта с использованием Eclipse
- Запустите Eclipse и переключитесь на перспективу Java EE.
- Щелкните правой кнопкой мыши под проводником проекта и выберите Dynamic Web Project, как показано на рисунке.
- Назовите проект HelloWorld.
- Оставьте значения по умолчанию для всех полей и нажмите Готово.
Где я могу разместить HTML-файлы в Eclipse Dynamic Web Project?
Создание файлов и наборов фреймов HTML и XHTML
- Создайте статический или динамический веб-проект, если вы еще этого не сделали.
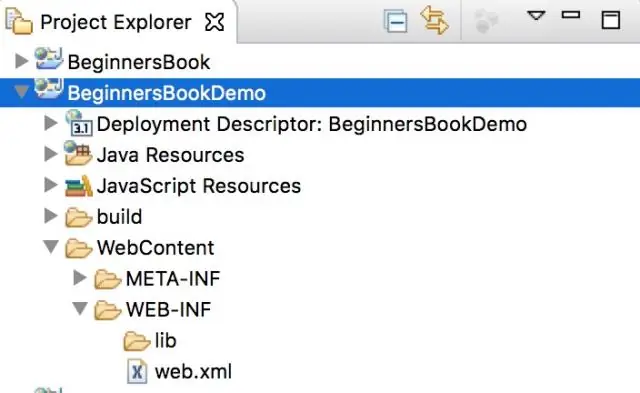
- В Project Explorer разверните свой проект и щелкните правой кнопкой мыши папку WebContent или подпапку в WebContent.
- В контекстном меню выберите «Создать»> «Другой»> «Интернет»> «HTML».
Рекомендуемые:
Как исправить динамический недействительный диск?

Шаг 1. Прежде всего, запустите «Управление дисками», нажав клавиши Win + R для ввода compmgmt. msc, а затем нажмите OK, чтобы запустить этот инструмент управления дисками. Шаг 2: Затем щелкните правой кнопкой мыши недействительный динамический диск, можно использовать два варианта, включая повторно активировать диск и преобразовать в базовый диск
Как мне получить только текст с веб-сайта?

Щелкните и перетащите, чтобы выделить текст на веб-странице, который вы хотите извлечь, и нажмите «Ctrl-C», чтобы скопировать текст. Откройте текстовый редактор или программу для работы с документами и нажмите «Ctrl-V», чтобы вставить текст с веб-страницы в текстовый файл или окно документа. Сохраните текстовый файл или документ на свой компьютер
Как получить динамический ввод в AutoCAD?

Выполните любое из следующих действий: Нажмите клавишу F12, чтобы включить или выключить его. Убедитесь, что для переменной DYNMODE задано любое значение, кроме 0. Переключите значок динамического ввода в нижнем левом или нижнем правом углу программы:
Как мне изменить свой динамический IP-адрес?

Как мне установить статический IP-адрес в Windows? Нажмите «Пуск»> «Панель управления»> «Центр управления сетями и общим доступом» или «Сеть и Интернет»> «Центр управления сетями и общим доступом». Щелкните Изменить параметры адаптера. Щелкните правой кнопкой мыши Wi-Fi или подключение по локальной сети. Щелкните "Свойства". Выберите Интернет-протокол версии 4 (TCP / IPv4). Щелкните "Свойства". Выберите Использовать следующий IP-адрес
Как создать динамический баннер?

Чтобы создать динамическое баннерное объявление, на панели инструментов нажмите «Управление» -> «Создать объявление». Выберите Dynamic Banner. Затем выберите общие параметры для yourad: Фид объявлений: фид товаров, который вы хотите использовать для кампании
