
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Вы можете создать ссылка позвонив Реагировать . createRef () и прикрепив Реагировать элемент к нему с помощью ссылка атрибут элемента. Мы можем «обратиться» к узлу ссылка создается в методе рендеринга с доступом к текущему атрибуту ссылка.
Точно так же спрашивается, как работают ссылки в React?
Ссылки создано с использованием Реагировать .createRef () и прикрепленный реагировать элементы через ссылка атрибут. Ссылки обычно назначаемый к свойство экземпляра, когда компонент построен таким образом, чтобы они жестяная банка ссылаться на весь компонент.
Впоследствии возникает вопрос, как вы используете ref в функциональном компоненте, реагируете? Вы не можете использовать в ссылка атрибут на функциональные компоненты потому что у них нет экземпляров. Однако вы можете использовать в ссылка атрибут внутри рендера функция из функциональная составляющая . Вы можете используйте useRef хук, который доступен с v16.
Просто так, как вы передаете ref от дочернего элемента к родительской реакции?
С участием ссылка s, значение находится в самом узле DOM и должно быть передано до родитель . К проходить это значение из от ребенка к родителю , то родитель нуждается в проходить на крючок, если хотите, к ребенок . В ребенок затем прикрепляет узел к "крючку", чтобы родитель имеет к нему доступ.
Что такое рефы?
Ссылки - это аварийный люк, который позволяет вам получить прямой доступ к элементу DOM или экземпляру компонента. Чтобы использовать их, вы добавляете ссылка атрибут вашего компонента, значение которого является функцией обратного вызова, которая получит базовый элемент DOM или смонтированный экземпляр компонента в качестве своего первого аргумента.
Рекомендуемые:
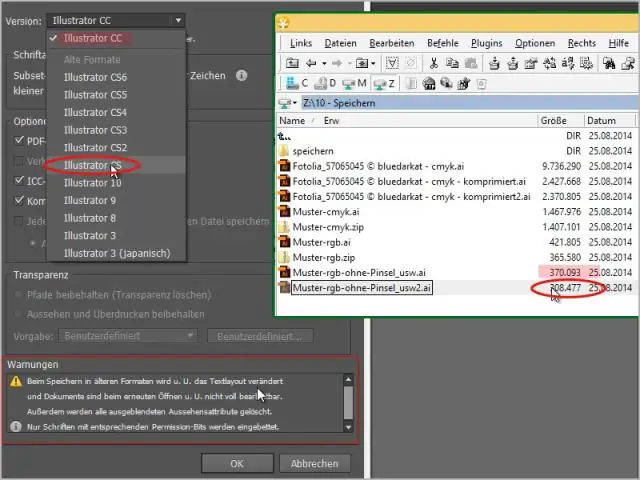
Как сохранить файл Illustrator как более старую версию?

Как сохранить старую версию Adobe -Illustrator Откройте документ, который вы хотите сохранить, как старую версию. Выберите «Файл»> «Сохранить как копию …». Выберите формат файла, в который вы хотите сохранить. Введите новое имя для файла. Щелкните "Сохранить". Вам будет представлено окно с версией документа
Как работает SQL, кроме как?

SQL - EXCEPT Clause. Предложение / оператор SQL EXCEPT используется для объединения двух операторов SELECT и возвращает строки из первого оператора SELECT, которые не возвращаются вторым оператором SELECT. Это означает, что EXCEPT возвращает только строки, которые недоступны во втором операторе SELECT
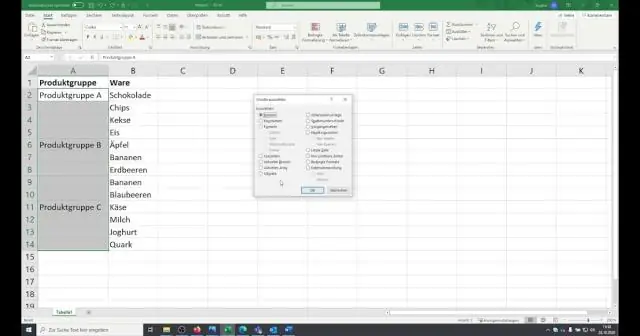
Как сохранить лист Excel как PDF в альбомной ориентации?

2 ответа. На вкладке "Макет страницы" выберите параметр "Ориентация" и выберите "Альбомная". Затем создайте свой PDF-файл как обычно. Вы можете сохранять файлы Excel в формате PDF, даже не используя Excel
Как Тэрритаун получил свое название? Как Сонная Лощина получила свое название?

Как Сонная Лощина получила свое название? Название Тэрритаун было дано домохозяйками из соседней страны, потому что в рыночные дни мужья ждали у деревенской таверны. Название Сонная Лощина происходит от сонного мечтательного влияния, которое, кажется, нависает над землей
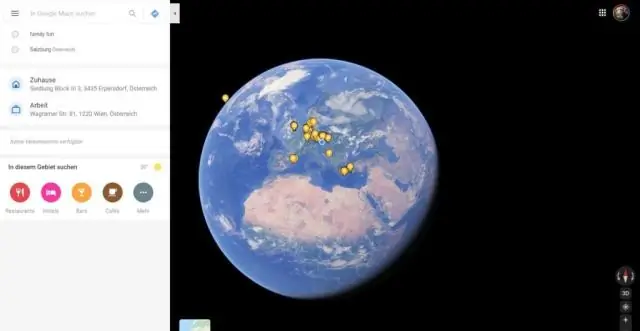
Как сделать так, чтобы Google Планета Земля выглядела как Карты Google?

Измените Google Планета Земля на режим просмотра «Карта». Щелкните раскрывающееся меню «Просмотр», затем щелкните «Карта», чтобы просмотреть улицы вместо местности. Нажмите "Гибрид", чтобы просмотреть улицы и рельеф с наложенным покрытием
