
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
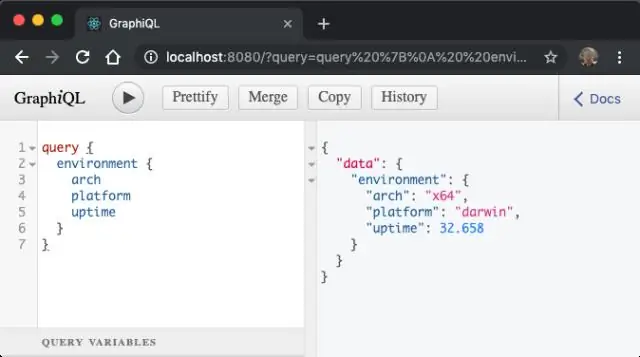
Как использовать GraphiQL . Когда сервер разработки работает для одного из ваших сайтов Gatsby, откройте GraphiQL по адресу https:// localhost: 8000 / _ graphql и играйте со своими данными! Нажмите Ctrl + Space (или используйте Shift + Space в качестве альтернативного сочетания клавиш), чтобы открыть окно автозаполнения, и Ctrl + Enter, чтобы запустить GraphQL запрос.
Точно так же спрашивается, как мне начать работу с GraphQL?
Список дел
- Выберите фреймворк для реализации вашего сервера GraphQL. Мы будем использовать Express.
- Определите схему, чтобы GraphQL знал, как маршрутизировать входящие запросы.
- Создайте функции распознавателя, которые обрабатывают запросы и сообщают GraphQL, что возвращать.
- Постройте конечную точку.
- Напишите клиентский запрос, который извлекает данные.
Точно так же как создать запрос в GraphQL? Давайте создадим простое приложение для понимания переменной запроса.
- Шаг 1 - Отредактируйте файл схемы. Добавьте поле sayHello, которое принимает строковый параметр и возвращает строку.
- Шаг 2 - Отредактируйте резолвер. js файл.
- Шаг 3 - Объявите переменную запроса в GraphiQL. Переменная объявляется с помощью $, за которым следует имя переменной.
Тогда что такое GraphQL и как его использовать?
В двух словах, GraphQL - это синтаксис, который описывает, как запрашивать данные, и обычно используется для загрузки данных с сервера на клиент. GraphQL имеет три основные характеристики: позволяет клиенту точно указать, какие данные ему нужны. Это упрощает агрегирование данных из нескольких источников.
Как передать переменную запроса в GraphiQL?
Подсказка по GraphQL: как передавать переменные в GraphiQL
- мутация для создания пользователя со встроенными аргументами. Переменные в GraphiQL.
- мутация для создания пользователя с переменными. Если мы хотим использовать переменные в GraphiQL, просто щелкните панель QUERY VARIABLES внизу экрана и передайте следующий код.
- пример JSON с переменными.
Рекомендуемые:
Как мне запустить мой существующий проект React Native с Expo?

Как мне запустить мой существующий проект React Native с Expo? Прямо сейчас самый простой способ сделать это - использовать expo init (с Expo CLI) для создания нового проекта, а затем скопировать весь исходный код JavaScript из вашего существующего проекта, а затем пряжу добавить зависимости библиотеки, которые у вас есть
Как мне запустить Mintty?

Использование ярлыков на рабочем столе для запуска mintty. Пакет Cygwin setup.exe для mintty устанавливает ярлык в меню «Пуск» Windows в разделе «Все программы / Cygwin». Он запускает mintty с '-' (то есть с одного тире) в качестве единственного аргумента, который указывает ему вызывать оболочку пользователя по умолчанию в качестве оболочки входа в систему
Как мне запустить возвышенный код?

Нажмите Ctrl + Shift + B и выберите систему сборки. Нажмите Ctrl + B, чтобы запустить код. Похоже, вам нужна система сборки - она в основном указывает, какую команду запускать, когда вы нажимаете Cmd / Ctrl + B
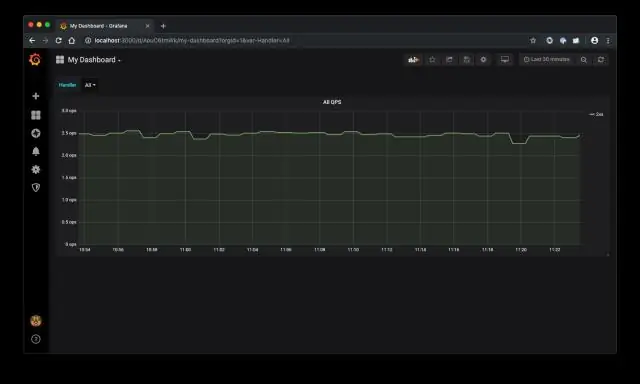
Как мне запустить Grafana?

Авторизуйтесь в первый раз. Откройте свой веб-браузер и перейдите по адресу http: // localhost: 3000 /. 3000 - это HTTP-порт по умолчанию, который Grafana слушает, если вы не настроили другой порт. На странице входа в систему введите admin в качестве имени пользователя и пароля
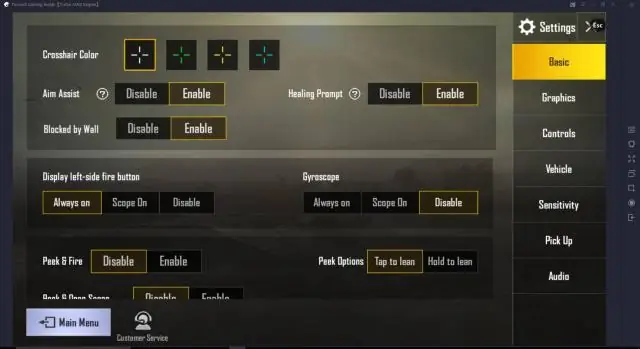
Как мне запустить PUBG автоматически?

Вы можете нажать клавишу [+], чтобы ваш персонаж запустился автоматически. Если вы хотите увидеть вид сзади, нажмите [Alt] и одновременно поверните мышь, чтобы увидеть спину
