
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Что Значения CSS ? Значения CSS настроены против CSS Свойства и проживают в CSS блок объявлений, который является частью CSS правило / утверждение. CSS 2.1 позволяет следующие типы ценности : Целые и действительные числа, длины, проценты, URL-адреса и URI, счетчики, цвета, строки, не поддерживается. Ценности.
Что такое свойство и значение в CSS?
Селекторы, Свойства и ценности . В то время как HTML имеет теги, CSS есть селекторы. Для каждого селектора есть « характеристики »Внутри фигурных скобок, которые просто принимают форму таких слов, как цвет, вес шрифта или цвет фона. А ценить дается имущество после двоеточия (НЕ знака «равно»).
Также знайте, какое значение имеет HTML? В ценить атрибут в HTML используется для указания ценить элемента, с которым он используется. Когда присутствует в «текст», «пароль» и «скрыто», он указывает начальную ценить поля ввода. Когда присутствует в «флажке», «радио» и «изображении», он указывает ценить связанный с вводом.
Кроме того, что такое селектор в CSS?
Селектор CSS . Селекторы CSS используются для выбора контента, который вы хотите стилизовать. Селекторы являются частью CSS набор правил. Селекторы CSS выбирать элементы HTML в соответствии с их идентификатором, классом, типом, атрибутом и т. д. Существует несколько различных типов селекторы в CSS.
Можете ли вы использовать переменные в CSS?
Переменные CSS могут использоваться в атрибуте стиля HTML. Вы можете выберите, чтобы установить значение вашего переменные встроенные, и они по-прежнему будут работать, как ожидалось. Переменные CSS чувствительны к регистру.
Рекомендуемые:
Имеет ли значение порядок проводов Ethernet?

Для изготовления стандартного кабеля категории 5 необходимо расположить провода с цветовой кодировкой на обоих концах в одинаковом порядке. На самом деле не имеет значения, в каком порядке вы размещаете цвета, если они одинаковы на обоих концах. Если вы хотите следовать популярному соглашению, используйте порядок 568B
Имеет ли значение пунктуация в текстовых сообщениях?

Пунктуация сильно отличается от аббревиатур, хотя оба слова могут легко относиться к одной теме. Технически это неправильный английский, но большинство людей знают значение большинства сокращений. Когда вы отправляете простое сообщение, возможно, состоящее только из аббревиатуры, пунктуация не имеет значения
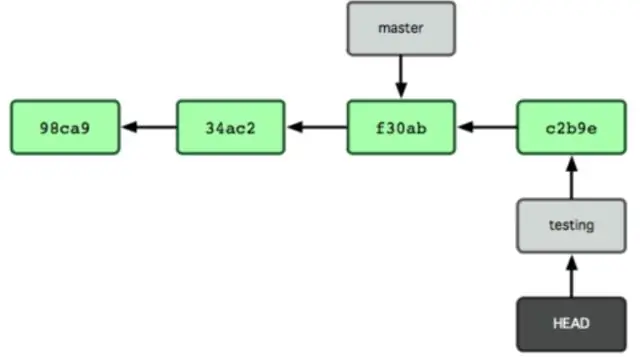
Какое значение имеет команда git commit?

Git commit. Команда 'commit' используется для сохранения ваших изменений в локальном репозитории. Обратите внимание, что вы должны явно указать Git, какие изменения вы хотите включить в фиксацию, прежде чем запускать команду git commit. Это означает, что файл не будет автоматически включен в следующую фиксацию только потому, что он был изменен
Какое максимальное значение имеет двойное значение?

Наибольшее / наибольшее целое число, которое может быть сохранено в double без потери точности, совпадает с наибольшим возможным значением double. То есть DBL_MAX или приблизительно 1,8 × 10308 (если ваш double является 64-битным двойником IEEE 754). Это целое число. Он представлен именно
Какое значение имеет применение этики для защиты информации?

Когда речь идет о критически важных данных, профессионалы в области информационной безопасности преследуют две важные цели: их защита и знание их источника. Организации больше не могут предполагать, что информация является законной или получена этическими средствами
