
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
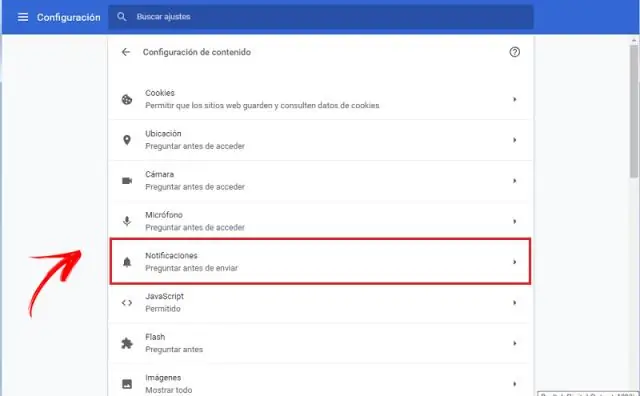
На левой панели щелкните / коснитесь на , чтобы развернуть Конфигурацию пользователя, Административные шаблоны, Компоненты Windows, Internet Explorer и Панели инструментов. 3. На правой панели дважды щелкните / коснитесь on Отключить инструменты разработчика.
Принимая это во внимание, как мне включить инструменты разработчика в f12?
Чтобы получить доступ Инструменты разработчика IE , вы запускаете Internet Explorer и нажимаете F12 на клавиатуре или выберите " Инструменты разработчика F12 " на " Инструменты »Меню. Это открывает инструменты разработчика внутри вкладки браузера.
что такое разработчик f12? Internet Explorer Инструменты разработчика , также известный как Инструменты разработчика F12 в Windows 10, ранее известный как Internet Explorer Разработчик Панель инструментов, это веб-разработка орудие труда встроенный в Microsoft Internet Explorer и Microsoft Edge, который помогает при проектировании и отладке веб-страниц.
Также нужно знать, как отключить инструменты разработчика?
Чтобы отключить доступ к инструментам разработчика Chrome:
- В консоли администратора Google выберите Управление устройствами> Управление Chrome> Пользовательские настройки.
- Для параметра «Инструменты разработчика» выберите «Никогда не разрешать использование встроенных инструментов разработчика».
Как включить инструменты разработчика?
К включить параметры разработчика , откройте экран настроек, прокрутите вниз и коснитесь О телефоне или О планшете. Прокрутите вниз до нижней части экрана «О программе» и найдите номер сборки. Коснитесь поля номера сборки семь раз, чтобы включить параметры разработчика.
Рекомендуемые:
Как отключить инструменты разработчика?

Чтобы отключить доступ к инструментам разработчика Chrome: в консоли администратора Google выберите Управление устройствами> Управление Chrome> Настройки пользователя. Для параметра Инструменты разработчика выберите Никогда не разрешать использование встроенных инструментов разработчика
Как отключить режим разработчика в Chrome?

Отключить предупреждение о расширениях режима разработчика в Chrome. Откройте редактор групповой политики в Windows: нажмите кнопку Windows, введите gpedit. Перейдите в Конфигурация пользователя> Административные шаблоны> Административные шаблоны> Google Chrome> Расширения. Дважды щелкните политику «Настроить белый список установки расширений»
В чем разница между песочницей разработчика и песочницей разработчика Pro?

Единственная разница между ними заключается в том, что песочница Pro содержит больше данных. В остальном они одинаковы, и стандартная песочница разработчика - это обычно все, что вам нужно. Существуют также полные и частичные песочницы, которые включают не только конфигурацию вашей базы данных, но также некоторые или все фактические данные
Как мне начать реагировать на инструменты разработчика?

Самый быстрый способ открыть React Devtools - это щелкнуть правой кнопкой мыши по странице и выбрать «Проверить». Если вы использовали инструменты разработчика Chrome или Firefox, это представление должно показаться вам немного знакомым
Как открыть Инструменты разработчика Safari в Windows?

Чтобы получить доступ к инструментам разработчика Safari, вам сначала нужно включить меню «Разработка». Откройте Safari> Настройки и щелкните вкладку «Дополнительно». Затем установите флажок "Показать разработку в строке меню". После выхода из настроек вы увидите новое меню «Разработка»
